ウェブ構築-3,4
10/3に書いたものが消えてしまったので、同じものが上に来てしまっています。
すみません。
内容は同じです。
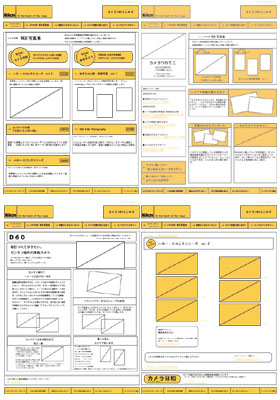
前回のウェブ構築の授業では既存のHPのワイヤーフレームを作成してくるというものでした。
最初の授業の時はサイトストラクチャーをやったので、
サイトストラクチャー→ワイヤーフレーム→HTMLの過程を逆走している感じです。

黄色くなってるところはリンクが貼ってあるところです。
これからウェブ構築では「八王子市」の自治体HPのリニューアルをする、というグループワークを行っていきます。
今日はその練習という感じで、「八王子市」のサイトの評価を3人1グループで少しやり、
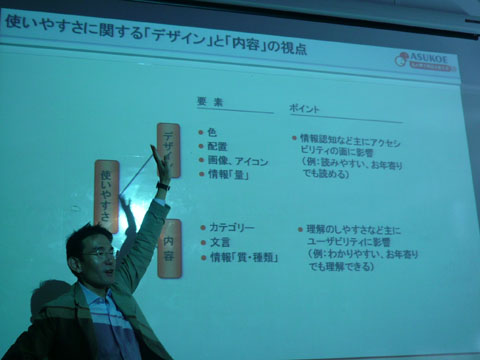
その後「ASUKOE」さんというNPO団体の代表の方のお話を聴きました。

人間はデザインよりも文字の方を読む。
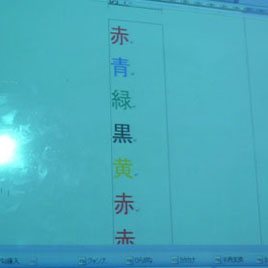
下はその例として実際にやってみたものです。
「文字が何色かを読め」という例題です。
声に出して読んでみてください。


やっぱり左よりも右の方が緑色なのに文字が「赤」だったりで、つっかえて読みにくかったりしませんでしたか?
これが
=「デザイン<文字」ということです。
ですが、だからといって文字ばかりが良いというわけではなく、
文字だけのサイトよりも、絵や写真などがあった方が人の目をひきつけられる。
ブログなんかもそうだと思うんですが、写真がないただ文字ばっかりのブログよりも写真や図がある方が、見た目もいいし、「おっ!」と読む気にもなると思います。
[マクロ] まず演出や見せ方で目を引く
↓
一目見て内容が分かるようなキャッチフレーズみたいなものをおき
↓
[ミクロ] そこでひきつけられて内容の文章(短め)を読む。
これは絵なども一緒で
[マクロ] 美術館を歩いていて、まず目につく絵を発見
↓
「おっ!なんだあれ!」 その絵に近付く。
↓
[ミクロ] 「やっぱり、近くで見ても良かった!」近くで見ても繊細な描写。
こういう見せ所が必要だとかを分かっていながらも、意外とできないんですよね・・・
前期でインフォグラフィックスを作ったときもどこで目を引かせようか、とかどういう流れが良いのかとか悩みました。
結局失敗してしまったのですが・・・
やっぱり、ウェブでもこういうことは同じなんだな、と分かりました。
最近ウェブについて勉強するようになって、
嫌いなウェブサイト(見にくかったり、どれがどれだかわかんなかったり)、うまく目的までたどり着けないウェブサイトっていうのは自分が分からないから駄目なんだ。と思っていたので、ウェブの裏には構造っていうものがあって・・・っていうのを勉強しにいくにつれ
構造化されていないサイトも多いのかな?なんて思いました。
このアスコエさんに今月からインターンに行ってきます。
すみません。
内容は同じです。
前回のウェブ構築の授業では既存のHPのワイヤーフレームを作成してくるというものでした。
最初の授業の時はサイトストラクチャーをやったので、
サイトストラクチャー→ワイヤーフレーム→HTMLの過程を逆走している感じです。
黄色くなってるところはリンクが貼ってあるところです。
これからウェブ構築では「八王子市」の自治体HPのリニューアルをする、というグループワークを行っていきます。
今日はその練習という感じで、「八王子市」のサイトの評価を3人1グループで少しやり、
その後「ASUKOE」さんというNPO団体の代表の方のお話を聴きました。
人間はデザインよりも文字の方を読む。
下はその例として実際にやってみたものです。
「文字が何色かを読め」という例題です。
声に出して読んでみてください。
やっぱり左よりも右の方が緑色なのに文字が「赤」だったりで、つっかえて読みにくかったりしませんでしたか?
これが
=「デザイン<文字」ということです。
ですが、だからといって文字ばかりが良いというわけではなく、
文字だけのサイトよりも、絵や写真などがあった方が人の目をひきつけられる。
ブログなんかもそうだと思うんですが、写真がないただ文字ばっかりのブログよりも写真や図がある方が、見た目もいいし、「おっ!」と読む気にもなると思います。
[マクロ] まず演出や見せ方で目を引く
↓
一目見て内容が分かるようなキャッチフレーズみたいなものをおき
↓
[ミクロ] そこでひきつけられて内容の文章(短め)を読む。
これは絵なども一緒で
[マクロ] 美術館を歩いていて、まず目につく絵を発見
↓
「おっ!なんだあれ!」 その絵に近付く。
↓
[ミクロ] 「やっぱり、近くで見ても良かった!」近くで見ても繊細な描写。
こういう見せ所が必要だとかを分かっていながらも、意外とできないんですよね・・・
前期でインフォグラフィックスを作ったときもどこで目を引かせようか、とかどういう流れが良いのかとか悩みました。
結局失敗してしまったのですが・・・
やっぱり、ウェブでもこういうことは同じなんだな、と分かりました。
最近ウェブについて勉強するようになって、
嫌いなウェブサイト(見にくかったり、どれがどれだかわかんなかったり)、うまく目的までたどり着けないウェブサイトっていうのは自分が分からないから駄目なんだ。と思っていたので、ウェブの裏には構造っていうものがあって・・・っていうのを勉強しにいくにつれ
構造化されていないサイトも多いのかな?なんて思いました。
このアスコエさんに今月からインターンに行ってきます。
PR
Comment
Trackback
この記事にトラックバックする
カレンダー
リンク
カテゴリー
フリーエリア
最新コメント
[06/01 よしはし]
[05/21 パパ]
[05/20 浅野 かほ]
[05/20 よしはし]
[05/19 Backlinks]
最新記事
最新トラックバック
プロフィール
HN:
Kaho Asano
年齢:
34
性別:
女性
誕生日:
1989/12/19
職業:
大学院生
趣味:
語学
自己紹介:
多摩美術大学 情報デザイン学科デザインコース 須永ゼミ卒
千葉工業大学大学院 デザイン科学科 山崎研究室 M1
千葉工業大学大学院 デザイン科学科 山崎研究室 M1
