ENTRY NAVI
- Home
- 授業
- 2024-04-25 [PR]
- 2012-07-24 大学院特別講義 最終発表 「メタデザインとは」
- 2012-05-30 大学院特別講義 三木健さん
- 2012-05-23 大学院特別講義 内田洋行・若杉さん
- 2012-05-09 大学院特別講義 木村博之さん「インフォグラフィックスへのアプローチ」
- 2010-05-17 グループワーク開始
- 2008-11-14 Caminication 終了!撤収
- 2008-11-09 キャプション編
- 2008-11-09 インタラクション展示作業 DM編
- 2008-10-29 インタラクションデザイン基礎
- 2008-10-27 メディアリテラシー
大学院特別講義 最終発表 「メタデザインとは」
やっと私が千葉工大に入学して前期が終わろうとしています。
前期にとっていた授業の中で今まで数回エントリーしたことがあるのですが、「メタデザイン」というテーマで、外から色々なデザイナーさんをお招きして話を聞く山崎先生の授業があります。
今までのエントリーでは
木村博之さん Tube Graphics
若杉浩一さん 内田洋行
三木健さん 三木健デザイン事務所
の講義について書いています。
見返してみるとそれぞれの方が色々なアプローチでのデザインメソッドでデザインをされているんだなと思いました。
最後にこの授業、それから今までを通して私が思う「メタデザイン」について書きます。(間違っているかもしれませんが...)
メタデザインを調べてみると、
「物事を成立させる為の「前提」「定義」「体系」「構造」があり、それ自体が枠組みとなっていて表現や思考の限界となっている場合が多くある。そういった「枠組み」自体を表現や思考の対象とし枠組みの外から考えていくことをメタ〜という。」
というある一つの枠組みから飛び出るようなデザインをするという考え方だと書いてありました。
この前の卒業式では、校長に「常識人にならないで下さい。いつでも人と違う事をして下さい。」と言われたように、多摩美出身の私はそんなことは4年間日常茶飯事であったので、あまり珍しい言葉ではなく、逆に親しみやすい考え方ではあります。
私はこの学校に入って様々な「デザイン手法」というものに触れました。
多摩美にいた頃はデザイン手法と知らないまま使っていることが多く、意外と自分も扱った事があることに驚きました。
最初は知らないものを知ろうとして色々使ってみようと思いやってきましたが、数ヶ月経った今再認識しているのは「手法」のこと”だけ”考えていると、知識ばかりに頼ってしまい、必ずしも良いデザインはできないんじゃないかな、と感じています。
予備校時代、デッサンや平面構成など色彩やコントラストなど感覚的なことを主に学んでいた時、「情報デザイン学科」を受けるために、初めてまず頭の中で考えたコト、経験など文章にしてそれを絵に起こすということをしました。
その時の大変さは今でも覚えていて、例えば『A2水張りボードに「体育祭でのあの気持ちの熱さと達成感」を絵に表現しなさい』という課題を出されて、絵を書いたり...
今まで好きだから描いた、とか特に理由はないけどこの構図がかっこいいから...という理由で絵を描いた人がいきなり反対のプロセスでやる。
初めてやったときはかなり頭を悩ませました。
今でもその時表現した絵はあまり納得できませんが、幸運にも情報デザインに受かって、この4年間で「経験をデザイン」するということがどういうことなのか徐々に見えてきました。
ですが、千葉工大に入って今度は「デザイン手法」という新しい壁が現れました。笑
でも今言えるのは言葉、知識、手法だけに頼っていては大きなジャンプはできないということです。
最近ではアイディアのジャンプ力のことがよく言われているように、最初の調査や裏付けは必要ですが、それが元になっている面白いアイディアへのジャンプもかなり重要だと思います。
須永ゼミにいたときも最初はずっと文章で描いていて
「あ〜〜〜!!全然デザイン面白くない!もうやだ!」なんて思って、投げ出して自分の好きな事を始めたら「sott」ができて、最終的には好評価をもらいました。(もちろん経験を文字におこすとか、ちゃんとやるべきところはやりましたが)
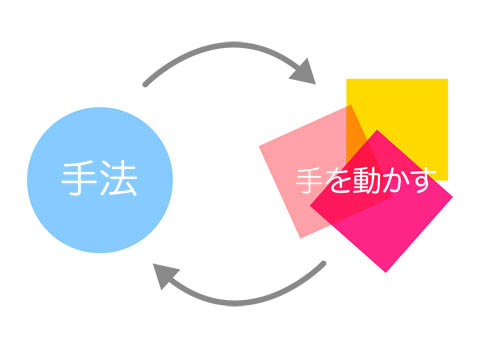
やっぱりどこかで手法とアイディアというか面白い事?実践部分(手を動かす事)の行ったり来たりが必要何だと思います。

デザインって楽しい!面白い!って思わないと良いものってできないな、って私は思います。
なのでアイディアやジャンプの裏付けとして手法や調査と手を動かしたりして実践することを交互にやることがモチベーションを維持することで大事なことなんじゃないかと思い、これを私の中の「メタデザイン」ということにしたいと思います。
ちょっと色々間違ってる事とか書き過ぎたかもしれませんが、終わります。
前期にとっていた授業の中で今まで数回エントリーしたことがあるのですが、「メタデザイン」というテーマで、外から色々なデザイナーさんをお招きして話を聞く山崎先生の授業があります。
今までのエントリーでは
木村博之さん Tube Graphics
若杉浩一さん 内田洋行
三木健さん 三木健デザイン事務所
の講義について書いています。
見返してみるとそれぞれの方が色々なアプローチでのデザインメソッドでデザインをされているんだなと思いました。
最後にこの授業、それから今までを通して私が思う「メタデザイン」について書きます。(間違っているかもしれませんが...)
メタデザインを調べてみると、
「物事を成立させる為の「前提」「定義」「体系」「構造」があり、それ自体が枠組みとなっていて表現や思考の限界となっている場合が多くある。そういった「枠組み」自体を表現や思考の対象とし枠組みの外から考えていくことをメタ〜という。」
というある一つの枠組みから飛び出るようなデザインをするという考え方だと書いてありました。
この前の卒業式では、校長に「常識人にならないで下さい。いつでも人と違う事をして下さい。」と言われたように、多摩美出身の私はそんなことは4年間日常茶飯事であったので、あまり珍しい言葉ではなく、逆に親しみやすい考え方ではあります。
私はこの学校に入って様々な「デザイン手法」というものに触れました。
多摩美にいた頃はデザイン手法と知らないまま使っていることが多く、意外と自分も扱った事があることに驚きました。
最初は知らないものを知ろうとして色々使ってみようと思いやってきましたが、数ヶ月経った今再認識しているのは「手法」のこと”だけ”考えていると、知識ばかりに頼ってしまい、必ずしも良いデザインはできないんじゃないかな、と感じています。
予備校時代、デッサンや平面構成など色彩やコントラストなど感覚的なことを主に学んでいた時、「情報デザイン学科」を受けるために、初めてまず頭の中で考えたコト、経験など文章にしてそれを絵に起こすということをしました。
その時の大変さは今でも覚えていて、例えば『A2水張りボードに「体育祭でのあの気持ちの熱さと達成感」を絵に表現しなさい』という課題を出されて、絵を書いたり...
今まで好きだから描いた、とか特に理由はないけどこの構図がかっこいいから...という理由で絵を描いた人がいきなり反対のプロセスでやる。
初めてやったときはかなり頭を悩ませました。
今でもその時表現した絵はあまり納得できませんが、幸運にも情報デザインに受かって、この4年間で「経験をデザイン」するということがどういうことなのか徐々に見えてきました。
ですが、千葉工大に入って今度は「デザイン手法」という新しい壁が現れました。笑
でも今言えるのは言葉、知識、手法だけに頼っていては大きなジャンプはできないということです。
最近ではアイディアのジャンプ力のことがよく言われているように、最初の調査や裏付けは必要ですが、それが元になっている面白いアイディアへのジャンプもかなり重要だと思います。
須永ゼミにいたときも最初はずっと文章で描いていて
「あ〜〜〜!!全然デザイン面白くない!もうやだ!」なんて思って、投げ出して自分の好きな事を始めたら「sott」ができて、最終的には好評価をもらいました。(もちろん経験を文字におこすとか、ちゃんとやるべきところはやりましたが)
やっぱりどこかで手法とアイディアというか面白い事?実践部分(手を動かす事)の行ったり来たりが必要何だと思います。
デザインって楽しい!面白い!って思わないと良いものってできないな、って私は思います。
なのでアイディアやジャンプの裏付けとして手法や調査と手を動かしたりして実践することを交互にやることがモチベーションを維持することで大事なことなんじゃないかと思い、これを私の中の「メタデザイン」ということにしたいと思います。
ちょっと色々間違ってる事とか書き過ぎたかもしれませんが、終わります。
PR
大学院特別講義 三木健さん
今日は三木健デザイン事務所の三木健さんに来て頂きました。
ゆったりとして、1語ずつ聞いている人に語りかけるような感じで、かなり独特な話し方のデザイナーさんだと思いました。
今回は「what is design?」というテーマでお話をして頂きました。

・数学とデザイン
・国語とデザイン
・英語とデザイン
など色々なトピックがあった中、一番興味を引いたのが「りんご」です。
三木さんは、去年大阪芸術大学の大学教授になられたばかりで、初めてもったクラスが1年生!ということで、デザイン初心者の彼らに何を教えようかと悩んだそうです。
そこで考えついたのが「りんご」
「りんご」って丸くてヘタが生えているだけ変哲のないようなものですが、その見慣れてしまっているものを、再度色々な側面から見つめ直して気づくことに気づこうというテーマで半年間やったプログラムだそうです。

例えばりんごの皮を四角く切り落とし、りんごの中にはどんな色が何色あるのかとか、りんごの表面積はどれくらいなのか(紐でグルグル巻き)とか
かなり面白い方法や視点から「これがりんごなのか!」と思わされるような結果が数々出てきていました。


私は、予備校時代静物デッサンでりんごやアボガド、オレンジなどを描いた事があるのですが、これらの共通する特徴としてあるのが、凹凸の少ない、一見描くのが簡単そうでかなり難しいオブジェクトということです。
アボガドとかも真っ黒の中に色々な色や凹凸、形もただの卵形じゃなかったり、そこでよーくよーく見てどこに色の変化や形などの差があるのかを観察します。
この三木健さんのもデッサンとは違う方法でりんごを見ていて、とてもユニークな方法で楽しく気づきを得られるものだと思いました。
ゆったりとして、1語ずつ聞いている人に語りかけるような感じで、かなり独特な話し方のデザイナーさんだと思いました。
今回は「what is design?」というテーマでお話をして頂きました。
・数学とデザイン
・国語とデザイン
・英語とデザイン
など色々なトピックがあった中、一番興味を引いたのが「りんご」です。
三木さんは、去年大阪芸術大学の大学教授になられたばかりで、初めてもったクラスが1年生!ということで、デザイン初心者の彼らに何を教えようかと悩んだそうです。
そこで考えついたのが「りんご」
「りんご」って丸くてヘタが生えているだけ変哲のないようなものですが、その見慣れてしまっているものを、再度色々な側面から見つめ直して気づくことに気づこうというテーマで半年間やったプログラムだそうです。
例えばりんごの皮を四角く切り落とし、りんごの中にはどんな色が何色あるのかとか、りんごの表面積はどれくらいなのか(紐でグルグル巻き)とか
かなり面白い方法や視点から「これがりんごなのか!」と思わされるような結果が数々出てきていました。
私は、予備校時代静物デッサンでりんごやアボガド、オレンジなどを描いた事があるのですが、これらの共通する特徴としてあるのが、凹凸の少ない、一見描くのが簡単そうでかなり難しいオブジェクトということです。
アボガドとかも真っ黒の中に色々な色や凹凸、形もただの卵形じゃなかったり、そこでよーくよーく見てどこに色の変化や形などの差があるのかを観察します。
この三木健さんのもデッサンとは違う方法でりんごを見ていて、とてもユニークな方法で楽しく気づきを得られるものだと思いました。
大学院特別講義 内田洋行・若杉さん
本日の山崎先生の授業「メタデザイン」では内田洋行の若杉さんをお呼びし、レクチャーして頂きました。

まず若杉さんはものすごく熱い人で、人と人とのつながりを一番に大切にしている人です!
現在内田洋行で、20後半〜30頭くらいが殆どを占めるのデザイナー集団の中のリーダーとして活動されています。
内田洋行はプロダクトデザイン(家具など)、IT系、教育システム事業部(学校関係の教材。図書館のIT化などにも取り組んでいる)に分かれており、その中でデザイナーの比率は全体から言うと3%(低い方ではない!TOSHIBAの中では1%..!!)
つまり大半は営業で、私たちがあたりまえのように使っているデザイン言語は通じないので大変苦労されるそうです。
私も同じような体験をしたことがあります。
私の場合は
1.アートとデザイン
2.他のデザイン分野(プロダクト、環境、グラフィック、テキスタイルなど)と情報デザイン
3.プログラマー、工学系とデザイン
この3つの分野の違いを学部時に、アメリカでのプロジェクトや須永先生のCREST研究室の活動で肌でひしひしと感じ、苦労したのでとてもこれには共感できました。
開発者が分かるように、デザイナーだけでやるときは絶対作らないようなエクセルで文字ばかりのデータを作成したり...。笑
自分が当然と使っている言葉は他人にとって別言語と考えて望むことが重要ですね。いつかこのことをもっと詳しく書けたらと思います。
では続きです。
1時間30分の講義の中色々な熱いお話が聞けたのですが、その中でも印象に残ったものを箇条書きにしてみました。
・美しい施設や空間は、一度見れば充分だが、人のおもてなしや情熱、アイディア、サービスがリピートにつながる。
→なんで汚くて、いつも同じものしかないところに行きたいと思うのか?を考える。(いつも行く居酒屋が綺麗か、いつも決まったお店が出て不衛生なお祭りになぜ毎年行くのか?)

空間は綺麗さだけでなく、その会社やお店なんでも、本当はどんな取引先とどんな仕事をしているのか、どんな人たちが働いているのか、そういう生活感が分かる作りが良い。

ポートフォリオなんかもそうですが、綺麗にできた作品よりもそれに至った汚いスケッチ(プロセス)の方が魅力的で見たいですもんね。
・自己紹介、顔合わせして、飲んで、作業して、飲んで!

どんなプロジェクトもまず、自己紹介から始まり、飲んで、作業して、飲む事で団結力が高まる。最初はまとまりがないが、段々楽しくなってきて、アウトプットになったときの歓喜はすごいそうです。

・他人の評価で変わる
最初は経営陣が凄い勢いで反対するが、成功し、他者からの評価があがることで経営陣はやってよかったと思ってくれる。それから経営陣との仲が良くなったりもする。
これはモノで変わったんではなく、それを評価してくれるお客さんの反応で変わったんだ、とおっしゃっていました。
・そのモノには価値がないが、モノをとりまくコト。モノが生み出すコトが価値になる。
情報デザイン!笑
でもこれって本当のことですよね。何に対しても。モノに価値はあるけどそれを使ったり、持ってる事でコミュニケーションが生まれたり、それがきっかけで何か生まれる。これ私の卒制のテーマでもあります。。
・言葉が通じなくても、態度で示す。
若杉さんって凄く社交的な方で、誰とでも仲良くなれる人だと思います。
外国の方に対しても同じなようで、海外行っても日本語。向こうは日本語全く分からなくても、全然喋るそうです。
相手が仲良くなりたいという気があるのが分かれば、どんどん向こうから来てくれるので問題ないとおっしゃていました。
本当そうだと思っていて、私がアメリカ行って学んだのは一番は「語彙力」ではなく「喋ろうとする姿勢」だと思います。
何か相手がコミュニケーションとろうとしている、何か喋ろうとしていると思うと自然と助けようと思って会話が生まれる。語彙なんて最初は重要じゃないんですね。
講義の中で、「何かをあげる、ありがとうといってお礼をする、そこから経済が生まれる。」最初は大変だけど、やりとげることで相手から感謝されて、そのお礼として別の仕事がきたりする。最初から見返りを求めて仕事をしない。とおっしゃっていました。
でもそのプロセスをやり遂げる力や体力がないとできないし、誰でもできることではないだろうし、若杉さんだからこそ出来ることなんだろうな、と思います。
若杉さんの活動は、良い意味で中高の体育祭ノリだと思いました。
最初はまとまるまでに時間がかかるけど、だんだんとつながってきて、朝練したり夕方遅くまで残り皆で努力して、最後には一致団結して応援したりスポーツしたり。
成功してもしなくても最後の達成感は凄い。
この感じに似てるなーと聞いていて思いました。

そして最後は居酒屋で懇親会...!
若杉さん、このために来たそうです。笑
講義の中でもよく飲んで騒いで仲良くなるんだ!とおっしゃっていて、私のKH法の「仲良くなる」フェーズにがっつりあてはまるので心の中で興奮していました。笑
今日はありがとうございました。
まず若杉さんはものすごく熱い人で、人と人とのつながりを一番に大切にしている人です!
現在内田洋行で、20後半〜30頭くらいが殆どを占めるのデザイナー集団の中のリーダーとして活動されています。
内田洋行はプロダクトデザイン(家具など)、IT系、教育システム事業部(学校関係の教材。図書館のIT化などにも取り組んでいる)に分かれており、その中でデザイナーの比率は全体から言うと3%(低い方ではない!TOSHIBAの中では1%..!!)
つまり大半は営業で、私たちがあたりまえのように使っているデザイン言語は通じないので大変苦労されるそうです。
私も同じような体験をしたことがあります。
私の場合は
1.アートとデザイン
2.他のデザイン分野(プロダクト、環境、グラフィック、テキスタイルなど)と情報デザイン
3.プログラマー、工学系とデザイン
この3つの分野の違いを学部時に、アメリカでのプロジェクトや須永先生のCREST研究室の活動で肌でひしひしと感じ、苦労したのでとてもこれには共感できました。
開発者が分かるように、デザイナーだけでやるときは絶対作らないようなエクセルで文字ばかりのデータを作成したり...。笑
自分が当然と使っている言葉は他人にとって別言語と考えて望むことが重要ですね。いつかこのことをもっと詳しく書けたらと思います。
では続きです。
1時間30分の講義の中色々な熱いお話が聞けたのですが、その中でも印象に残ったものを箇条書きにしてみました。
・美しい施設や空間は、一度見れば充分だが、人のおもてなしや情熱、アイディア、サービスがリピートにつながる。
→なんで汚くて、いつも同じものしかないところに行きたいと思うのか?を考える。(いつも行く居酒屋が綺麗か、いつも決まったお店が出て不衛生なお祭りになぜ毎年行くのか?)
空間は綺麗さだけでなく、その会社やお店なんでも、本当はどんな取引先とどんな仕事をしているのか、どんな人たちが働いているのか、そういう生活感が分かる作りが良い。
ポートフォリオなんかもそうですが、綺麗にできた作品よりもそれに至った汚いスケッチ(プロセス)の方が魅力的で見たいですもんね。
・自己紹介、顔合わせして、飲んで、作業して、飲んで!
どんなプロジェクトもまず、自己紹介から始まり、飲んで、作業して、飲む事で団結力が高まる。最初はまとまりがないが、段々楽しくなってきて、アウトプットになったときの歓喜はすごいそうです。
・他人の評価で変わる
最初は経営陣が凄い勢いで反対するが、成功し、他者からの評価があがることで経営陣はやってよかったと思ってくれる。それから経営陣との仲が良くなったりもする。
これはモノで変わったんではなく、それを評価してくれるお客さんの反応で変わったんだ、とおっしゃっていました。
・そのモノには価値がないが、モノをとりまくコト。モノが生み出すコトが価値になる。
情報デザイン!笑
でもこれって本当のことですよね。何に対しても。モノに価値はあるけどそれを使ったり、持ってる事でコミュニケーションが生まれたり、それがきっかけで何か生まれる。これ私の卒制のテーマでもあります。。
・言葉が通じなくても、態度で示す。
若杉さんって凄く社交的な方で、誰とでも仲良くなれる人だと思います。
外国の方に対しても同じなようで、海外行っても日本語。向こうは日本語全く分からなくても、全然喋るそうです。
相手が仲良くなりたいという気があるのが分かれば、どんどん向こうから来てくれるので問題ないとおっしゃていました。
本当そうだと思っていて、私がアメリカ行って学んだのは一番は「語彙力」ではなく「喋ろうとする姿勢」だと思います。
何か相手がコミュニケーションとろうとしている、何か喋ろうとしていると思うと自然と助けようと思って会話が生まれる。語彙なんて最初は重要じゃないんですね。
講義の中で、「何かをあげる、ありがとうといってお礼をする、そこから経済が生まれる。」最初は大変だけど、やりとげることで相手から感謝されて、そのお礼として別の仕事がきたりする。最初から見返りを求めて仕事をしない。とおっしゃっていました。
でもそのプロセスをやり遂げる力や体力がないとできないし、誰でもできることではないだろうし、若杉さんだからこそ出来ることなんだろうな、と思います。
若杉さんの活動は、良い意味で中高の体育祭ノリだと思いました。
最初はまとまるまでに時間がかかるけど、だんだんとつながってきて、朝練したり夕方遅くまで残り皆で努力して、最後には一致団結して応援したりスポーツしたり。
成功してもしなくても最後の達成感は凄い。
この感じに似てるなーと聞いていて思いました。
そして最後は居酒屋で懇親会...!
若杉さん、このために来たそうです。笑
講義の中でもよく飲んで騒いで仲良くなるんだ!とおっしゃっていて、私のKH法の「仲良くなる」フェーズにがっつりあてはまるので心の中で興奮していました。笑
今日はありがとうございました。
大学院特別講義 木村博之さん「インフォグラフィックスへのアプローチ」
本日の山崎先生の講義(大学院特別講義)ではTube Graphicsの木村博之さんをお迎えしました。
木村さんはデザイナーになる前、地図の会社で折れ線グラフや立体で情報を表す仕事をしていたそうですが、ある日買った本に入っていたグラフの表現方法に感動し、影響を受けて、インフォグラフィックスの世界へ踏み込んでいくことになったそうです。
そして29歳の時に独立し、今のTube Graphicsが設立。(最初はスポーツのルールなどを視覚化する仕事をしていた→分からない分野については、実際に取材をする。)
■インフォグラフィックスとは?
木村さんの考えるインフォグラフィックスとは「うれしい体験、快適な生活のためのデザイン」
【観察 + Framing / Re-framing + Storytelling = 共感 → 考え行動するための手助け】
観察からフレーミングし、それを再度冷静に見てリフレーミングする。そこにストーリーを加える事で、見る人の共感を呼び、そこから人の行動を促していく。
では情報をこのインフォグラフィックスに落とし込むのに必要なことは何か?
それは【マクロの視点とミクロの視点】でモノを見ること。
ある情報に対して全体像を見る事、そして中の細かな部分両方繰り返し見る事が必要になる。
細かいところだけ見ていると、周りが見えなくなり、全体像だけ見ていると、大雑把なものしか得る事ができない。
この2点を行ったり来たりすることが大切。
そしてグラフィックにする時に一番重要となる部分
【視点の動き】
例えばこの写真

この写真をパッと見た時、一番にどこに目がいきましたか?
手前に一番見せたいものを持ってくる事で、それが強調される。
位置だけでなく色や色の彩度・明度などもうまく使い分けることで、自分の見せたいところを強調させることができます。
ここでもマクロミクロの視点が必要だと思います。
例えば、この写真をパソコン上で編集しているだけじゃなくて、遠くから見てどんな見え方になっているのか?ちゃんと手前の足が強調されてるのか?をプリントして壁に貼って、遠くから確認したりして、またパソコン前に戻るという作業も必要です。
この作業によって色合いは影、コントラストの設定、構図も変わってくると思います。
こういう知識は美大生は予備校時代にデッサンをすることで自然と身に付いていることで、知識としてでなく、感覚として体に身に付いています。
観察力を担うということでデッサンって本当に大事だったなと、今でも感心させられます。
■インフォグラフィックスデザインの位置
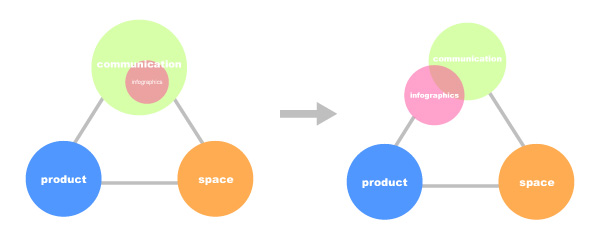
ではこのインフォグラフィックスってどんな位置に存在するのか?

デザインには主に3つの分野が存在します。
[コミュニケーションデザイン、プロダクトデザイン、スペースデザイン]
今まではコミュニケーションデザインの中にあったインフォグラフィックスが、最近になってこの3つの間に入り込んでくるようになったそうです。
それだけ認知度というか、必要性が世の中で高まってきたということですね!
そういえば私が学部1年生の時にインターネットや本を調べても数冊しかでてこなかったけど、今ではたっくさんの情報が転がってますね...
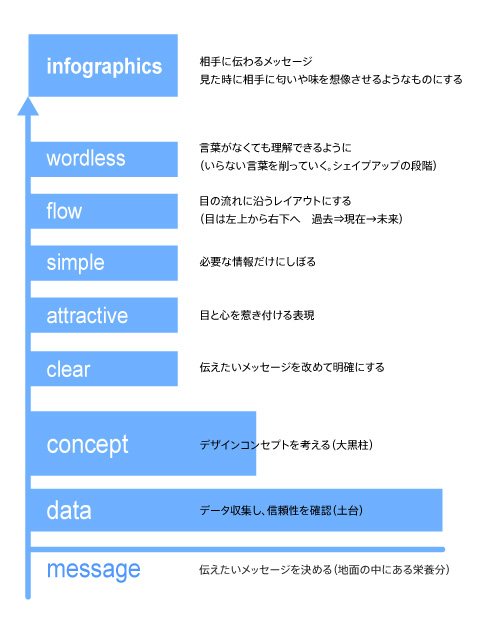
■デザイン作成の手順
じゃあどうやってインフォグラフィックスは作成するのか?

この図のように、下から上へ上がっていくイメージだそう。
まず伝えたいmessageを決め、そのためのdataを収集する。
それを視覚化するためのconceptを決める。
その後に再び、伝えたいmessageをもっと明らかにし、それに最適な表現方法やどうやったら人を惹き付けられるかを考える。
ある程度終わったら、視覚的な情報から無駄になり得る情報を引き算していく。(足したり引いたり)
最終的な情報量が決まったら、レイアウトなどの調整を行う。
ここでは目線の法則「左上から右下へ」を忘れない。

そしてマクロの視点を使うように、全体像を見たり冷静になって、最初伝えたかったmessageはしっかり理解できるのか?を検討する。
そこでついに完成するinfographics
ここではグラフィックを見るだけでそれが五感に訴えかけるようなものになっているべきだということです。
以前ソシオメディアの篠原先生が言っていたようにwebのラベル作りに対して「香りのするラベル付けを!」を思い出しました。
木村さんのお話はグラフィックやデザインに限らず、どんな場面でもためになるお話が多かったと思いました。
そしてデザインは論理の部分だけでなく、発想のジャンプやユニークさも必要不可欠だと再確認させられました。
最近は修士研究でモノ作りとは少し離れた環境にいるような気持ちなのですが、クリエイティビティを養う為には、常にアイディアや伝えたいメッセージを書き留めておかなきゃなと思いました。
ありがとうございました。
木村さんはデザイナーになる前、地図の会社で折れ線グラフや立体で情報を表す仕事をしていたそうですが、ある日買った本に入っていたグラフの表現方法に感動し、影響を受けて、インフォグラフィックスの世界へ踏み込んでいくことになったそうです。
そして29歳の時に独立し、今のTube Graphicsが設立。(最初はスポーツのルールなどを視覚化する仕事をしていた→分からない分野については、実際に取材をする。)
■インフォグラフィックスとは?
木村さんの考えるインフォグラフィックスとは「うれしい体験、快適な生活のためのデザイン」
【観察 + Framing / Re-framing + Storytelling = 共感 → 考え行動するための手助け】
観察からフレーミングし、それを再度冷静に見てリフレーミングする。そこにストーリーを加える事で、見る人の共感を呼び、そこから人の行動を促していく。
では情報をこのインフォグラフィックスに落とし込むのに必要なことは何か?
それは【マクロの視点とミクロの視点】でモノを見ること。
ある情報に対して全体像を見る事、そして中の細かな部分両方繰り返し見る事が必要になる。
細かいところだけ見ていると、周りが見えなくなり、全体像だけ見ていると、大雑把なものしか得る事ができない。
この2点を行ったり来たりすることが大切。
そしてグラフィックにする時に一番重要となる部分
【視点の動き】
例えばこの写真
この写真をパッと見た時、一番にどこに目がいきましたか?
手前に一番見せたいものを持ってくる事で、それが強調される。
位置だけでなく色や色の彩度・明度などもうまく使い分けることで、自分の見せたいところを強調させることができます。
ここでもマクロミクロの視点が必要だと思います。
例えば、この写真をパソコン上で編集しているだけじゃなくて、遠くから見てどんな見え方になっているのか?ちゃんと手前の足が強調されてるのか?をプリントして壁に貼って、遠くから確認したりして、またパソコン前に戻るという作業も必要です。
この作業によって色合いは影、コントラストの設定、構図も変わってくると思います。
こういう知識は美大生は予備校時代にデッサンをすることで自然と身に付いていることで、知識としてでなく、感覚として体に身に付いています。
観察力を担うということでデッサンって本当に大事だったなと、今でも感心させられます。
■インフォグラフィックスデザインの位置
ではこのインフォグラフィックスってどんな位置に存在するのか?
デザインには主に3つの分野が存在します。
[コミュニケーションデザイン、プロダクトデザイン、スペースデザイン]
今まではコミュニケーションデザインの中にあったインフォグラフィックスが、最近になってこの3つの間に入り込んでくるようになったそうです。
それだけ認知度というか、必要性が世の中で高まってきたということですね!
そういえば私が学部1年生の時にインターネットや本を調べても数冊しかでてこなかったけど、今ではたっくさんの情報が転がってますね...
■デザイン作成の手順
じゃあどうやってインフォグラフィックスは作成するのか?
この図のように、下から上へ上がっていくイメージだそう。
まず伝えたいmessageを決め、そのためのdataを収集する。
それを視覚化するためのconceptを決める。
その後に再び、伝えたいmessageをもっと明らかにし、それに最適な表現方法やどうやったら人を惹き付けられるかを考える。
ある程度終わったら、視覚的な情報から無駄になり得る情報を引き算していく。(足したり引いたり)
最終的な情報量が決まったら、レイアウトなどの調整を行う。
ここでは目線の法則「左上から右下へ」を忘れない。
そしてマクロの視点を使うように、全体像を見たり冷静になって、最初伝えたかったmessageはしっかり理解できるのか?を検討する。
そこでついに完成するinfographics
ここではグラフィックを見るだけでそれが五感に訴えかけるようなものになっているべきだということです。
以前ソシオメディアの篠原先生が言っていたようにwebのラベル作りに対して「香りのするラベル付けを!」を思い出しました。
木村さんのお話はグラフィックやデザインに限らず、どんな場面でもためになるお話が多かったと思いました。
そしてデザインは論理の部分だけでなく、発想のジャンプやユニークさも必要不可欠だと再確認させられました。
最近は修士研究でモノ作りとは少し離れた環境にいるような気持ちなのですが、クリエイティビティを養う為には、常にアイディアや伝えたいメッセージを書き留めておかなきゃなと思いました。
ありがとうございました。
グループワーク開始
今まで個人課題で進められてきた「インタラクション応用」の授業で、今日からグループ課題が始まりました。
これからオープンキャンパスまでに完成させる課題は...
「駅で知らない人同士がコミュニケーションするのに適したツール」
条件はインプット部分をパソコンにつなげてそこからFlashなどでプロジェクションをすることです。
毎年「金の卵展」で出品しているプロジェクション作品はこの授業から出ています。
eye-s(Flashの一番始めに登場する目の作品です)
SeeSawBall
話し合いは模造紙を引き、ブレストしていきました。
まず「駅のイメージ」をあげていきます。


説明する際は、人に伝わるように絵で描いて説明。
やはり最初は文字だけで書いてしまったのですが、絵で描くと断然伝わりやすく、話も弾みました。
皆が出した「駅のイメージ」は、その人が育った町によって違うようで
都会で育った子は「人混み、皆急いでいる、サラリーマン、通勤ラッシュ」、
田舎で育った子は「のんびり、前の電車と次の電車の時間の間隔が長い、暇、ゆっくり」といった正反対のキーワードが出ました。
ここでどういった状況・背景に設定するか、をしっかり決めることが必要であるということが分かりました。
次に駅特有の素敵な場所や気になる場所、何かコミュニケーションに使えそうな場所をしぼっていきました。


ここでも
・待合室の椅子
・喫煙所
・時刻表示
・階段下りてすぐの狭いホーム
・階段したの三角形の空間
・飛び降り防止のドア
・トイレ
など様々な場所が出た中で、よく出て来たキーワードが「退屈・イライラ・人目を気にする」などのマイナスなものでした。
そこでそのマイナスの要素をプラスに変えられるようなコミュニケーションツールがあったら面白いんじゃないか、とまとまったのでこれからこの方向で現段階では進めて行くことになりました。
次までに一人10案以上、上記のような場所で使えるアイディアを考えてきます。

う〜今週はやることが多いです...
30日はTOEICだし..しかももう7日に中間展示で、それまでに殆ど完成系に近い形におとしこまなきゃいけないなんて..うう
これからオープンキャンパスまでに完成させる課題は...
「駅で知らない人同士がコミュニケーションするのに適したツール」
条件はインプット部分をパソコンにつなげてそこからFlashなどでプロジェクションをすることです。
毎年「金の卵展」で出品しているプロジェクション作品はこの授業から出ています。
eye-s(Flashの一番始めに登場する目の作品です)
SeeSawBall
話し合いは模造紙を引き、ブレストしていきました。
まず「駅のイメージ」をあげていきます。
説明する際は、人に伝わるように絵で描いて説明。
やはり最初は文字だけで書いてしまったのですが、絵で描くと断然伝わりやすく、話も弾みました。
皆が出した「駅のイメージ」は、その人が育った町によって違うようで
都会で育った子は「人混み、皆急いでいる、サラリーマン、通勤ラッシュ」、
田舎で育った子は「のんびり、前の電車と次の電車の時間の間隔が長い、暇、ゆっくり」といった正反対のキーワードが出ました。
ここでどういった状況・背景に設定するか、をしっかり決めることが必要であるということが分かりました。
次に駅特有の素敵な場所や気になる場所、何かコミュニケーションに使えそうな場所をしぼっていきました。
ここでも
・待合室の椅子
・喫煙所
・時刻表示
・階段下りてすぐの狭いホーム
・階段したの三角形の空間
・飛び降り防止のドア
・トイレ
など様々な場所が出た中で、よく出て来たキーワードが「退屈・イライラ・人目を気にする」などのマイナスなものでした。
そこでそのマイナスの要素をプラスに変えられるようなコミュニケーションツールがあったら面白いんじゃないか、とまとまったのでこれからこの方向で現段階では進めて行くことになりました。
次までに一人10案以上、上記のような場所で使えるアイディアを考えてきます。
う〜今週はやることが多いです...
30日はTOEICだし..しかももう7日に中間展示で、それまでに殆ど完成系に近い形におとしこまなきゃいけないなんて..うう
Caminication 終了!撤収
今日は「Caminication」の撤収の日でした・・。
なんて短いんでしょうか。
ここまで準備をしてきたものが3日で終わってしまうなんて残念すぎます。
時間の関係で簡単な展示形体だったので片付けはとてもスムーズに進みました。
どんどん片付いていくギャラリー

終わった後は皆から徴収したお金を計算。

皆でまったり。
展示でのリフレクション・・・ではなく愚痴ったり世間話したり。
こういう時間が一番好きだったりします。

この後はできごとのかたち展の集まりがあったのですが用事があってでられず・・・。
なにはともあれ成功してよかったです。
お疲れまでした!
なんて短いんでしょうか。
ここまで準備をしてきたものが3日で終わってしまうなんて残念すぎます。
時間の関係で簡単な展示形体だったので片付けはとてもスムーズに進みました。
どんどん片付いていくギャラリー
終わった後は皆から徴収したお金を計算。
皆でまったり。
展示でのリフレクション・・・ではなく愚痴ったり世間話したり。
こういう時間が一番好きだったりします。
この後はできごとのかたち展の集まりがあったのですが用事があってでられず・・・。
なにはともあれ成功してよかったです。
お疲れまでした!
キャプション編
皆の個人の写真を入れたキャプションと、作品に使った元の紙を一緒にしてロックスでとめ、
タグのようなキャプションにします。
9割完成。
あとはロックスが届くのを待つのみ・・・

土曜は17時に学校が閉まってしまうので、その後は友達の家でちょっと作業。
消しゴムを削ってスタンプを作り、皆がそれぞれ使った紙の方に押す。

スタンプにしたのは、その紙の質によってインクの付が違ってそれをうまく味が出るようにできるのは
印刷よりもスタンプの方がいいかな?と思ったので。

昨日のブログにあった展覧会?の正体。
「Meke Tokyo Meeting 02」


ニコニコ技術部とかもきてて、バスが大混雑。
このギャラリーで人探しているときに偶然武蔵工業大学の小池先生に会いました!びっくり。
工学系の発表?だったのかな・・・?
最後まで人が絶えませんでした。すごいなー
それとは別にアートコースの方に何か強い光が
写真で見ると異世界に行っちゃうみたい。

近付くと電球がこんなに沢山。
近くにいるとすっごい暑かったです。

タグのようなキャプションにします。
9割完成。
あとはロックスが届くのを待つのみ・・・
土曜は17時に学校が閉まってしまうので、その後は友達の家でちょっと作業。
消しゴムを削ってスタンプを作り、皆がそれぞれ使った紙の方に押す。
スタンプにしたのは、その紙の質によってインクの付が違ってそれをうまく味が出るようにできるのは
印刷よりもスタンプの方がいいかな?と思ったので。
昨日のブログにあった展覧会?の正体。
「Meke Tokyo Meeting 02」
ニコニコ技術部とかもきてて、バスが大混雑。
このギャラリーで人探しているときに偶然武蔵工業大学の小池先生に会いました!びっくり。
工学系の発表?だったのかな・・・?
最後まで人が絶えませんでした。すごいなー
それとは別にアートコースの方に何か強い光が
写真で見ると異世界に行っちゃうみたい。
近付くと電球がこんなに沢山。
近くにいるとすっごい暑かったです。
インタラクション展示作業 DM編
今日は1日展示の作業をしました。

今回の展示の顔
今日中に展示で使うパーツやDMを完成させるつもりだったので、私はどっちの作業にも参加。
まずDM、キャプションの作業。

地道に15枚の両面印刷したポスターに切り取り線を入れます。

次に切り取った後のポスターに先程の切り取ったポスターを貼り付ける。
これが大変で、5人がかりでやっと一枚^^;

吹き出しの部分にマスキング用の紙を貼り、

上からスプレーのりをかけ、

そっこうマスキングをとり、乾く前にポスターを貼る。

できあがったのがこれ。
速攻学生課にいき、許可印をもらい色んな学科の棟に貼り付けにいきました。
この吹き出しは切り取れるようになっていて、裏には展覧会の情報が書いてあります。
ポスターもインタラクション性のあるものを!というコンセプトから。
この吹き出しというモチーフの由来は展覧会の時にまた書きます。
次にもう1つのDMの作業。
「Caminication」の「C」の顔の部分の形をしたシンプルなDM。
このようにシンプルで目立つ色のピクトを丸いところ(トイレのピクトの頭の部分や、ボタン、ドアノブなど)や目の付く場所に貼っておくことで
この形を目に焼き付けてもらって、「そういえばあれなんなんだろう?」と気に留めてもらおうというところからこれができました。

どこに貼り付けてもいいように、裏はコマンドタブを。

一応顔に沿って展覧会の情報は小さく書いてあります。
長いのでわけます。
次へ
今回の展示の顔
今日中に展示で使うパーツやDMを完成させるつもりだったので、私はどっちの作業にも参加。
まずDM、キャプションの作業。
地道に15枚の両面印刷したポスターに切り取り線を入れます。
次に切り取った後のポスターに先程の切り取ったポスターを貼り付ける。
これが大変で、5人がかりでやっと一枚^^;
吹き出しの部分にマスキング用の紙を貼り、
上からスプレーのりをかけ、
そっこうマスキングをとり、乾く前にポスターを貼る。
できあがったのがこれ。
速攻学生課にいき、許可印をもらい色んな学科の棟に貼り付けにいきました。
この吹き出しは切り取れるようになっていて、裏には展覧会の情報が書いてあります。
ポスターもインタラクション性のあるものを!というコンセプトから。
この吹き出しというモチーフの由来は展覧会の時にまた書きます。
次にもう1つのDMの作業。
「Caminication」の「C」の顔の部分の形をしたシンプルなDM。
このようにシンプルで目立つ色のピクトを丸いところ(トイレのピクトの頭の部分や、ボタン、ドアノブなど)や目の付く場所に貼っておくことで
この形を目に焼き付けてもらって、「そういえばあれなんなんだろう?」と気に留めてもらおうというところからこれができました。
どこに貼り付けてもいいように、裏はコマンドタブを。
一応顔に沿って展覧会の情報は小さく書いてあります。
長いのでわけます。
次へ
インタラクションデザイン基礎
授業といってもインタラクションの話し合いをずっとしていました。
今日は私が進行を頼まれたので、DM班や展示班に分かれて話し合いをするようにタイムスケジュールを組んだりしたのですが
やっぱり話し合いをしてる最中でDMのイメージがないと展示が動けなくなっちゃったり、展示の構成が決まらないとDMのデザインが決まらなかったりがあったのですが
なんとか今日中に決める事は大体決まってほっとしました。
展示班では模型を粘土で作ってくれたり、キャプションのデザインももう仕上がってたり
皆仕事が速くでびっくりしました。
頼りになります・・・
ありがとう。

授業後は昼食の時間に話し合い、その後癒されに情デ棟裏の芝生へ

今の時期すっごく過ごしやすい気温で気づいたら1時間もゴロゴロしてしまいました・・・。

キャプションの写真撮影のためにコスプレしてきたり

明日から芸祭準備期間です~!
今日は私が進行を頼まれたので、DM班や展示班に分かれて話し合いをするようにタイムスケジュールを組んだりしたのですが
やっぱり話し合いをしてる最中でDMのイメージがないと展示が動けなくなっちゃったり、展示の構成が決まらないとDMのデザインが決まらなかったりがあったのですが
なんとか今日中に決める事は大体決まってほっとしました。
展示班では模型を粘土で作ってくれたり、キャプションのデザインももう仕上がってたり
皆仕事が速くでびっくりしました。
頼りになります・・・
ありがとう。
授業後は昼食の時間に話し合い、その後癒されに情デ棟裏の芝生へ
今の時期すっごく過ごしやすい気温で気づいたら1時間もゴロゴロしてしまいました・・・。
キャプションの写真撮影のためにコスプレしてきたり
明日から芸祭準備期間です~!
メディアリテラシー
情デ基礎概論の授業でIAの4つのポイント
1.情報の組織化
2.ラベリング
3.ナビゲーション
4.検索
の3、4の部分とユーザビリティについて今日はやりました。
まず先週の復習をかねて、ラベリングの演習。

このアイコンは何を表しているのか?を1つずつ挙手していく形で、3問。
3問ともアイコンは同じデザイナーさんが作ったもので、
60人弱いたうち、3問とも正解したのはたったの2人。
今世の中にあるアイコンでもこんなに多くの人に理解されていないものがまだまだあるという事を実感。
車を運転している最中にパッと見て一瞬で理解できる交通標識は凄いと思う。
ラベリングでは昔のウェブサイトを見ながら問題点を挙げていくという演習も行いました。
4.検索では、検索システム(Yahoo!やGoogle以外)というのはただユーザーに情報を探させるのではなく、
ナビゲーションで探して、探して、探してなかったものをやっと検索させるという配置やしくみになっていて、
そこで検索することはそのウェブサイトで一番探しずらかったものを指す。
そこからまたサイトを構築していく、ということでとても効率的な使い方だと思いました。

これはこのリストをグルーピングし、そのグルーピングしたものをラベリングしてサイト名をつけるという演習でした。

そしてグルーピング、ラベリングしてからこのペルソナを見せられ、
自分がグループ化したものは本当にこの人に使いやすくできているか?
ラベリングはこの人に分かりやすいものになっているか?を考えてさっき作ったものを修正。
ここでユーザビリティとは何か?
ウェブを作る過程でなどが簡単に分かりました。
でもこの演習をやって、このペルソナの益田さんの気持ちになって「益田さんはこのラベルで中身が分かるか?」ということが考えられない、というのが正直な気持ちでした。
やはり大体のグルーピングやラベリングをしてそこからユーザテストに頼るという感じになっていくのでしょうか?
今はこういう事を最初から学んでいるから言えますが、昔のサイトは全くそういう事を考えずに作られていた(企業だとその事業部の資金などでグルーピングやアイコンの有無がわかれていたり)と思うとこわいですね。
今度この記事はもうちょっと自分なりに整理して書きます。
今日は3年生の授業で同志社大の方々がプレゼンしに来ていたそうです。
見たかったな・・・

宮城の子が大量に持ってきたみかん
ちょっと甘い。
1.情報の組織化
2.ラベリング
3.ナビゲーション
4.検索
の3、4の部分とユーザビリティについて今日はやりました。
まず先週の復習をかねて、ラベリングの演習。
このアイコンは何を表しているのか?を1つずつ挙手していく形で、3問。
3問ともアイコンは同じデザイナーさんが作ったもので、
60人弱いたうち、3問とも正解したのはたったの2人。
今世の中にあるアイコンでもこんなに多くの人に理解されていないものがまだまだあるという事を実感。
車を運転している最中にパッと見て一瞬で理解できる交通標識は凄いと思う。
ラベリングでは昔のウェブサイトを見ながら問題点を挙げていくという演習も行いました。
4.検索では、検索システム(Yahoo!やGoogle以外)というのはただユーザーに情報を探させるのではなく、
ナビゲーションで探して、探して、探してなかったものをやっと検索させるという配置やしくみになっていて、
そこで検索することはそのウェブサイトで一番探しずらかったものを指す。
そこからまたサイトを構築していく、ということでとても効率的な使い方だと思いました。
これはこのリストをグルーピングし、そのグルーピングしたものをラベリングしてサイト名をつけるという演習でした。
そしてグルーピング、ラベリングしてからこのペルソナを見せられ、
自分がグループ化したものは本当にこの人に使いやすくできているか?
ラベリングはこの人に分かりやすいものになっているか?を考えてさっき作ったものを修正。
ここでユーザビリティとは何か?
ウェブを作る過程でなどが簡単に分かりました。
でもこの演習をやって、このペルソナの益田さんの気持ちになって「益田さんはこのラベルで中身が分かるか?」ということが考えられない、というのが正直な気持ちでした。
やはり大体のグルーピングやラベリングをしてそこからユーザテストに頼るという感じになっていくのでしょうか?
今はこういう事を最初から学んでいるから言えますが、昔のサイトは全くそういう事を考えずに作られていた(企業だとその事業部の資金などでグルーピングやアイコンの有無がわかれていたり)と思うとこわいですね。
今度この記事はもうちょっと自分なりに整理して書きます。
今日は3年生の授業で同志社大の方々がプレゼンしに来ていたそうです。
見たかったな・・・
宮城の子が大量に持ってきたみかん
ちょっと甘い。
カレンダー
リンク
カテゴリー
フリーエリア
最新コメント
[06/01 よしはし]
[05/21 パパ]
[05/20 浅野 かほ]
[05/20 よしはし]
[05/19 Backlinks]
最新記事
最新トラックバック
プロフィール
HN:
Kaho Asano
年齢:
34
性別:
女性
誕生日:
1989/12/19
職業:
大学院生
趣味:
語学
自己紹介:
多摩美術大学 情報デザイン学科デザインコース 須永ゼミ卒
千葉工業大学大学院 デザイン科学科 山崎研究室 M1
千葉工業大学大学院 デザイン科学科 山崎研究室 M1
