ウェブ話し合い
今日は朝からウェブの課題の話し合いをしました。
TOPのデザインとサイトストラクチャーチームで分担し私はサイトストラクチャーを作るほうに入りました。
サイトストラクチャーを作成するまで
1.情報の組織化
2.カードソート
3.再度情報の組織化
4.ラベリング
5.ペーパープロトタイピング
という流れでやっていきました。
まず残っていた情報の組織化から始めました。

ちゃんと大きい紙に書いてみんなで話題を共有する事は忘れずに。

その後組織化、ラベリングしたものをカードにし第三者に並べ替えてもらう、カードソートをやりました。
皆忙しくて時間がとれず2人のみ。
結果


文字は見えないですが、雰囲気だけでも。
ここから
・ラベルの単語(文字)のイメージから中身を選ぶ
意外と私たちが考えているよりもパパッと見た瞬間に「検診する」だったら「=病院かな?」というイメージでわけてしまうようでした。
・その人の背景によって選ぶ場所が異なる
・・・例えば学生だったら学校に通うためにバスを使うから「通う」というグループにバスを並べるけれど、
私たちのお母さんやおばあちゃんにやってもらうと学校のように何かに通うものがなく、必要なときに使うので「行く」の中に並べる。など
・ラベルの中身がわからない
・・・自治体のHPにある単語は殆どが専門用語であったり、わざと別の名称に変えてあったり ex)愛の手帳、すくすくネットetc...
して「香り」のあるラベリングがなされていない。
・タスク別でグルーピングされている場合文脈で考えている
・・・病院へ「行く」やごみを「捨てる」、水道・電気・ガスを「使う」など。
その単語にあった動詞じゃないと選ばない。

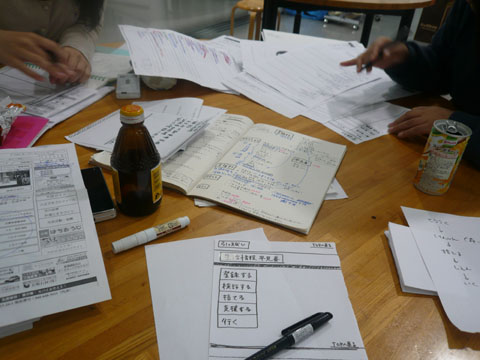
カードソートで分かった事から再度組織化し、今度はラベリングをしました。
ラベリングをした後本当にこれでわかりやすくなったのかを調べるために
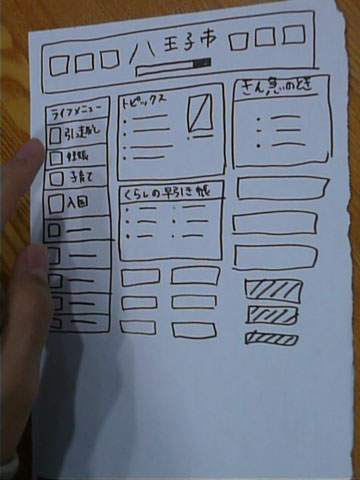
ペーパープロトタイピングをしました。

これは時間がなくしっかりできたのは1人だけだったのですが、そこでわかったことは
・簡単な言葉ほどエラーが少ない
・一番上の重要な情報を見る前に先に中央のボタンに目がいってしまう。
・「引越し」から行かない項目が多い
などです。
今までは何をやっていいかもわからずあやふやな感じでしたが、ここまでやって、何がおかしいかが明確になってきました。
ここから改善点を挙げていきそれを直しつつ、ペルソナを軸にしぶれないようにやっていきたいと思います。

それにしても夏に専修大学で行われた「体験!情報デザイン」に参加しておいて良かったです!
最近ワークショップでやったことが段々といかせる場が出来てきて
以前何がなんだかわからなくやっていたものの糸と糸がつながってきた気がします。
今日は皆で徹夜でした・・・
これから支度をして学校へ行きます。
TOPのデザインとサイトストラクチャーチームで分担し私はサイトストラクチャーを作るほうに入りました。
サイトストラクチャーを作成するまで
1.情報の組織化
2.カードソート
3.再度情報の組織化
4.ラベリング
5.ペーパープロトタイピング
という流れでやっていきました。
まず残っていた情報の組織化から始めました。
ちゃんと大きい紙に書いてみんなで話題を共有する事は忘れずに。
その後組織化、ラベリングしたものをカードにし第三者に並べ替えてもらう、カードソートをやりました。
皆忙しくて時間がとれず2人のみ。
結果
文字は見えないですが、雰囲気だけでも。
ここから
・ラベルの単語(文字)のイメージから中身を選ぶ
意外と私たちが考えているよりもパパッと見た瞬間に「検診する」だったら「=病院かな?」というイメージでわけてしまうようでした。
・その人の背景によって選ぶ場所が異なる
・・・例えば学生だったら学校に通うためにバスを使うから「通う」というグループにバスを並べるけれど、
私たちのお母さんやおばあちゃんにやってもらうと学校のように何かに通うものがなく、必要なときに使うので「行く」の中に並べる。など
・ラベルの中身がわからない
・・・自治体のHPにある単語は殆どが専門用語であったり、わざと別の名称に変えてあったり ex)愛の手帳、すくすくネットetc...
して「香り」のあるラベリングがなされていない。
・タスク別でグルーピングされている場合文脈で考えている
・・・病院へ「行く」やごみを「捨てる」、水道・電気・ガスを「使う」など。
その単語にあった動詞じゃないと選ばない。
カードソートで分かった事から再度組織化し、今度はラベリングをしました。
ラベリングをした後本当にこれでわかりやすくなったのかを調べるために
ペーパープロトタイピングをしました。
これは時間がなくしっかりできたのは1人だけだったのですが、そこでわかったことは
・簡単な言葉ほどエラーが少ない
・一番上の重要な情報を見る前に先に中央のボタンに目がいってしまう。
・「引越し」から行かない項目が多い
などです。
今までは何をやっていいかもわからずあやふやな感じでしたが、ここまでやって、何がおかしいかが明確になってきました。
ここから改善点を挙げていきそれを直しつつ、ペルソナを軸にしぶれないようにやっていきたいと思います。
それにしても夏に専修大学で行われた「体験!情報デザイン」に参加しておいて良かったです!
最近ワークショップでやったことが段々といかせる場が出来てきて
以前何がなんだかわからなくやっていたものの糸と糸がつながってきた気がします。
今日は皆で徹夜でした・・・
これから支度をして学校へ行きます。
PR
Comment
Trackback
この記事にトラックバックする
カレンダー
リンク
カテゴリー
フリーエリア
最新コメント
[06/01 よしはし]
[05/21 パパ]
[05/20 浅野 かほ]
[05/20 よしはし]
[05/19 Backlinks]
最新記事
最新トラックバック
プロフィール
HN:
Kaho Asano
年齢:
35
性別:
女性
誕生日:
1989/12/19
職業:
大学院生
趣味:
語学
自己紹介:
多摩美術大学 情報デザイン学科デザインコース 須永ゼミ卒
千葉工業大学大学院 デザイン科学科 山崎研究室 M1
千葉工業大学大学院 デザイン科学科 山崎研究室 M1
