大学院特別講義 木村博之さん「インフォグラフィックスへのアプローチ」
本日の山崎先生の講義(大学院特別講義)ではTube Graphicsの木村博之さんをお迎えしました。
木村さんはデザイナーになる前、地図の会社で折れ線グラフや立体で情報を表す仕事をしていたそうですが、ある日買った本に入っていたグラフの表現方法に感動し、影響を受けて、インフォグラフィックスの世界へ踏み込んでいくことになったそうです。
そして29歳の時に独立し、今のTube Graphicsが設立。(最初はスポーツのルールなどを視覚化する仕事をしていた→分からない分野については、実際に取材をする。)
■インフォグラフィックスとは?
木村さんの考えるインフォグラフィックスとは「うれしい体験、快適な生活のためのデザイン」
【観察 + Framing / Re-framing + Storytelling = 共感 → 考え行動するための手助け】
観察からフレーミングし、それを再度冷静に見てリフレーミングする。そこにストーリーを加える事で、見る人の共感を呼び、そこから人の行動を促していく。
では情報をこのインフォグラフィックスに落とし込むのに必要なことは何か?
それは【マクロの視点とミクロの視点】でモノを見ること。
ある情報に対して全体像を見る事、そして中の細かな部分両方繰り返し見る事が必要になる。
細かいところだけ見ていると、周りが見えなくなり、全体像だけ見ていると、大雑把なものしか得る事ができない。
この2点を行ったり来たりすることが大切。
そしてグラフィックにする時に一番重要となる部分
【視点の動き】
例えばこの写真

この写真をパッと見た時、一番にどこに目がいきましたか?
手前に一番見せたいものを持ってくる事で、それが強調される。
位置だけでなく色や色の彩度・明度などもうまく使い分けることで、自分の見せたいところを強調させることができます。
ここでもマクロミクロの視点が必要だと思います。
例えば、この写真をパソコン上で編集しているだけじゃなくて、遠くから見てどんな見え方になっているのか?ちゃんと手前の足が強調されてるのか?をプリントして壁に貼って、遠くから確認したりして、またパソコン前に戻るという作業も必要です。
この作業によって色合いは影、コントラストの設定、構図も変わってくると思います。
こういう知識は美大生は予備校時代にデッサンをすることで自然と身に付いていることで、知識としてでなく、感覚として体に身に付いています。
観察力を担うということでデッサンって本当に大事だったなと、今でも感心させられます。
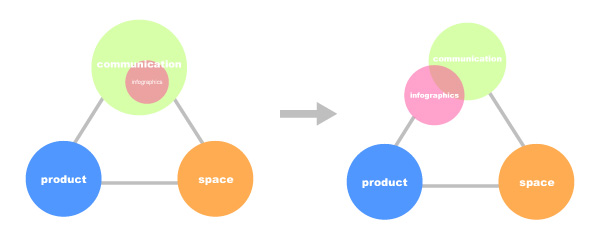
■インフォグラフィックスデザインの位置
ではこのインフォグラフィックスってどんな位置に存在するのか?

デザインには主に3つの分野が存在します。
[コミュニケーションデザイン、プロダクトデザイン、スペースデザイン]
今まではコミュニケーションデザインの中にあったインフォグラフィックスが、最近になってこの3つの間に入り込んでくるようになったそうです。
それだけ認知度というか、必要性が世の中で高まってきたということですね!
そういえば私が学部1年生の時にインターネットや本を調べても数冊しかでてこなかったけど、今ではたっくさんの情報が転がってますね...
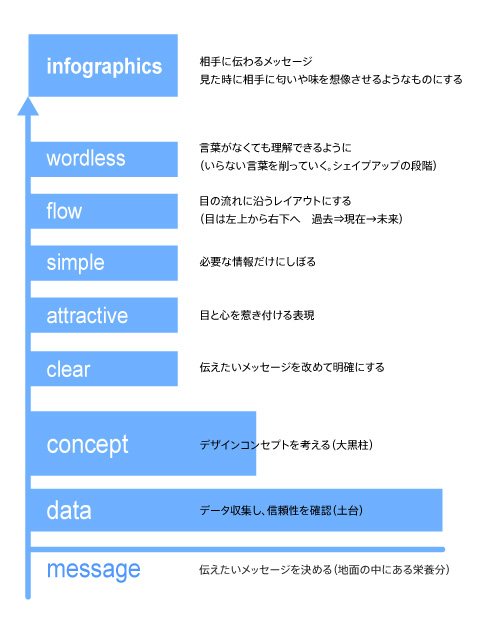
■デザイン作成の手順
じゃあどうやってインフォグラフィックスは作成するのか?

この図のように、下から上へ上がっていくイメージだそう。
まず伝えたいmessageを決め、そのためのdataを収集する。
それを視覚化するためのconceptを決める。
その後に再び、伝えたいmessageをもっと明らかにし、それに最適な表現方法やどうやったら人を惹き付けられるかを考える。
ある程度終わったら、視覚的な情報から無駄になり得る情報を引き算していく。(足したり引いたり)
最終的な情報量が決まったら、レイアウトなどの調整を行う。
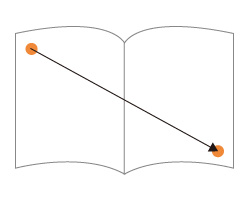
ここでは目線の法則「左上から右下へ」を忘れない。

そしてマクロの視点を使うように、全体像を見たり冷静になって、最初伝えたかったmessageはしっかり理解できるのか?を検討する。
そこでついに完成するinfographics
ここではグラフィックを見るだけでそれが五感に訴えかけるようなものになっているべきだということです。
以前ソシオメディアの篠原先生が言っていたようにwebのラベル作りに対して「香りのするラベル付けを!」を思い出しました。
木村さんのお話はグラフィックやデザインに限らず、どんな場面でもためになるお話が多かったと思いました。
そしてデザインは論理の部分だけでなく、発想のジャンプやユニークさも必要不可欠だと再確認させられました。
最近は修士研究でモノ作りとは少し離れた環境にいるような気持ちなのですが、クリエイティビティを養う為には、常にアイディアや伝えたいメッセージを書き留めておかなきゃなと思いました。
ありがとうございました。
木村さんはデザイナーになる前、地図の会社で折れ線グラフや立体で情報を表す仕事をしていたそうですが、ある日買った本に入っていたグラフの表現方法に感動し、影響を受けて、インフォグラフィックスの世界へ踏み込んでいくことになったそうです。
そして29歳の時に独立し、今のTube Graphicsが設立。(最初はスポーツのルールなどを視覚化する仕事をしていた→分からない分野については、実際に取材をする。)
■インフォグラフィックスとは?
木村さんの考えるインフォグラフィックスとは「うれしい体験、快適な生活のためのデザイン」
【観察 + Framing / Re-framing + Storytelling = 共感 → 考え行動するための手助け】
観察からフレーミングし、それを再度冷静に見てリフレーミングする。そこにストーリーを加える事で、見る人の共感を呼び、そこから人の行動を促していく。
では情報をこのインフォグラフィックスに落とし込むのに必要なことは何か?
それは【マクロの視点とミクロの視点】でモノを見ること。
ある情報に対して全体像を見る事、そして中の細かな部分両方繰り返し見る事が必要になる。
細かいところだけ見ていると、周りが見えなくなり、全体像だけ見ていると、大雑把なものしか得る事ができない。
この2点を行ったり来たりすることが大切。
そしてグラフィックにする時に一番重要となる部分
【視点の動き】
例えばこの写真
この写真をパッと見た時、一番にどこに目がいきましたか?
手前に一番見せたいものを持ってくる事で、それが強調される。
位置だけでなく色や色の彩度・明度などもうまく使い分けることで、自分の見せたいところを強調させることができます。
ここでもマクロミクロの視点が必要だと思います。
例えば、この写真をパソコン上で編集しているだけじゃなくて、遠くから見てどんな見え方になっているのか?ちゃんと手前の足が強調されてるのか?をプリントして壁に貼って、遠くから確認したりして、またパソコン前に戻るという作業も必要です。
この作業によって色合いは影、コントラストの設定、構図も変わってくると思います。
こういう知識は美大生は予備校時代にデッサンをすることで自然と身に付いていることで、知識としてでなく、感覚として体に身に付いています。
観察力を担うということでデッサンって本当に大事だったなと、今でも感心させられます。
■インフォグラフィックスデザインの位置
ではこのインフォグラフィックスってどんな位置に存在するのか?
デザインには主に3つの分野が存在します。
[コミュニケーションデザイン、プロダクトデザイン、スペースデザイン]
今まではコミュニケーションデザインの中にあったインフォグラフィックスが、最近になってこの3つの間に入り込んでくるようになったそうです。
それだけ認知度というか、必要性が世の中で高まってきたということですね!
そういえば私が学部1年生の時にインターネットや本を調べても数冊しかでてこなかったけど、今ではたっくさんの情報が転がってますね...
■デザイン作成の手順
じゃあどうやってインフォグラフィックスは作成するのか?
この図のように、下から上へ上がっていくイメージだそう。
まず伝えたいmessageを決め、そのためのdataを収集する。
それを視覚化するためのconceptを決める。
その後に再び、伝えたいmessageをもっと明らかにし、それに最適な表現方法やどうやったら人を惹き付けられるかを考える。
ある程度終わったら、視覚的な情報から無駄になり得る情報を引き算していく。(足したり引いたり)
最終的な情報量が決まったら、レイアウトなどの調整を行う。
ここでは目線の法則「左上から右下へ」を忘れない。
そしてマクロの視点を使うように、全体像を見たり冷静になって、最初伝えたかったmessageはしっかり理解できるのか?を検討する。
そこでついに完成するinfographics
ここではグラフィックを見るだけでそれが五感に訴えかけるようなものになっているべきだということです。
以前ソシオメディアの篠原先生が言っていたようにwebのラベル作りに対して「香りのするラベル付けを!」を思い出しました。
木村さんのお話はグラフィックやデザインに限らず、どんな場面でもためになるお話が多かったと思いました。
そしてデザインは論理の部分だけでなく、発想のジャンプやユニークさも必要不可欠だと再確認させられました。
最近は修士研究でモノ作りとは少し離れた環境にいるような気持ちなのですが、クリエイティビティを養う為には、常にアイディアや伝えたいメッセージを書き留めておかなきゃなと思いました。
ありがとうございました。
PR
Comment
カレンダー
リンク
カテゴリー
フリーエリア
最新コメント
[06/01 よしはし]
[05/21 パパ]
[05/20 浅野 かほ]
[05/20 よしはし]
[05/19 Backlinks]
最新記事
最新トラックバック
プロフィール
HN:
Kaho Asano
年齢:
36
性別:
女性
誕生日:
1989/12/19
職業:
大学院生
趣味:
語学
自己紹介:
多摩美術大学 情報デザイン学科デザインコース 須永ゼミ卒
千葉工業大学大学院 デザイン科学科 山崎研究室 M1
千葉工業大学大学院 デザイン科学科 山崎研究室 M1
