ENTRY NAVI
- Home
- 日常
ウェブ構築「八王子市ウェブサイトリニューアル」
やっと紙の課題から開放された私たちは展示が終わった後、ウェブの話し合いへ
今回の課題はワイヤーフレームを最低18ページ作ってくるというものです。
まず前回の講評で指摘されたところを直すことから始めました。
前回ペルソナが頭からスッポリ消えてしまっていてペルソナのことを考えないままトップのデザインやストラクチャーを考えていたのでその辺の調整をします。

メインターゲットは「八王子デビューの人」(中でも学生を対象に)なのですが、引越しを支援するページをどうすればうまくアピールできるか?ということを考えた結果、
・キャンペーンページを作る(大学生向け)
大学の多い八王子市では春、上京してくる人が多いのでその時期を狙った新大学生応援キャンペーンのようなものを作るというもの
・引越しコンテンツの改善
元々のライフメニューにある引越しコンテンツを自分達が見つけた問題点からペルソナを元に改善していく。
という事になりました。
キャンペーンページの方は引越しの流れ順にグルーピングをし、並べることにし、
元々ある引越しページはタスク別にグルーピングします。
元々ある引越しページの方は前回のカードソートなどのテストでやったものを使い、キャンペーンの方はまた新にテストをしてラベリングをしようと思っています。
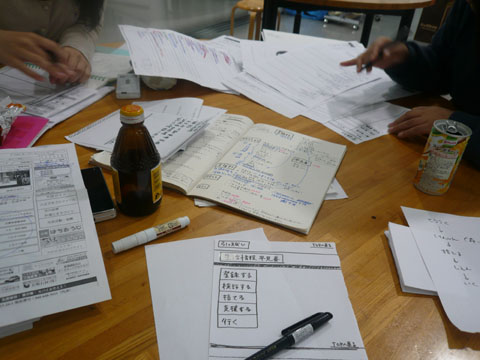
大体考えが決まったところで紙にページのイメージを書いてそれを使い話し合いを進めます。

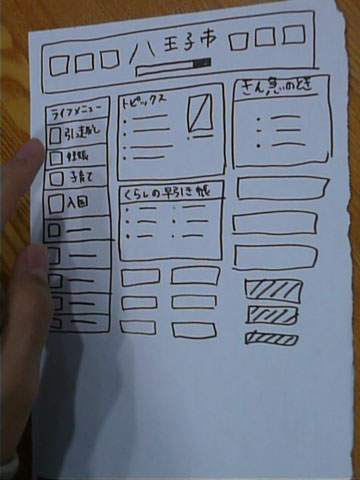
新しいページを作ったので簡単に紙とペンでストラクチャーを作ったりしてイメージを膨らませていきました。(分かりにくいかもしれないですが)

誰もが使っているサイトをモチーフにした方が使いやすいのではないか?と考えたので少し「Yahoo!」をパロっています。


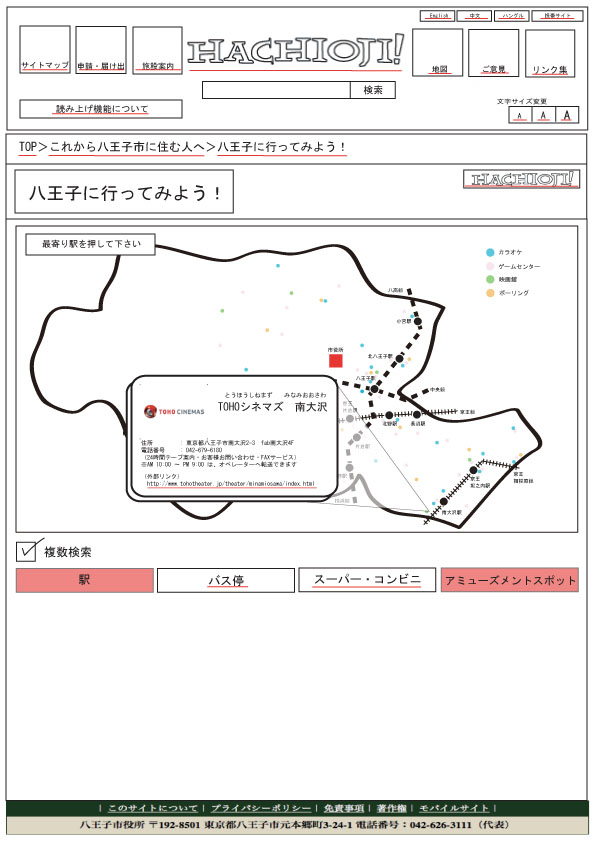
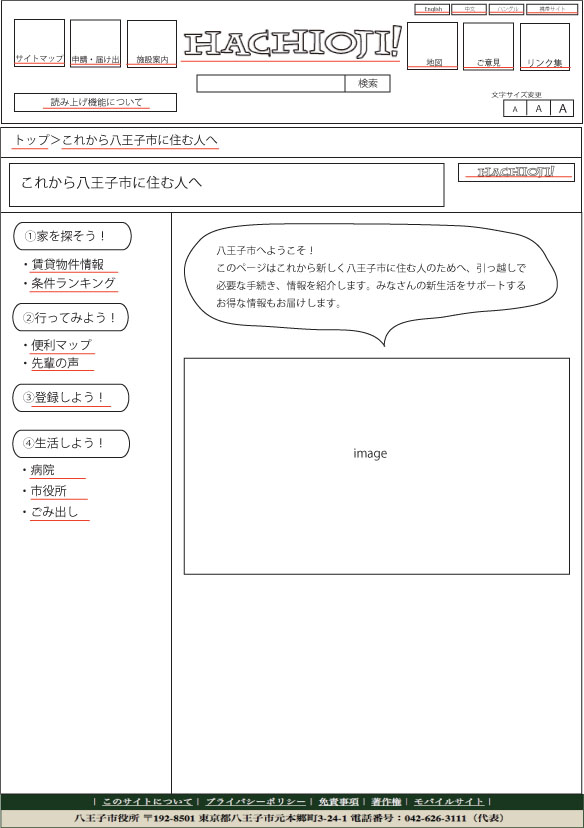
こんな感じで18ページ作りました。
今回の課題はワイヤーフレームを最低18ページ作ってくるというものです。
まず前回の講評で指摘されたところを直すことから始めました。
前回ペルソナが頭からスッポリ消えてしまっていてペルソナのことを考えないままトップのデザインやストラクチャーを考えていたのでその辺の調整をします。
メインターゲットは「八王子デビューの人」(中でも学生を対象に)なのですが、引越しを支援するページをどうすればうまくアピールできるか?ということを考えた結果、
・キャンペーンページを作る(大学生向け)
大学の多い八王子市では春、上京してくる人が多いのでその時期を狙った新大学生応援キャンペーンのようなものを作るというもの
・引越しコンテンツの改善
元々のライフメニューにある引越しコンテンツを自分達が見つけた問題点からペルソナを元に改善していく。
という事になりました。
キャンペーンページの方は引越しの流れ順にグルーピングをし、並べることにし、
元々ある引越しページはタスク別にグルーピングします。
元々ある引越しページの方は前回のカードソートなどのテストでやったものを使い、キャンペーンの方はまた新にテストをしてラベリングをしようと思っています。
大体考えが決まったところで紙にページのイメージを書いてそれを使い話し合いを進めます。
新しいページを作ったので簡単に紙とペンでストラクチャーを作ったりしてイメージを膨らませていきました。(分かりにくいかもしれないですが)
誰もが使っているサイトをモチーフにした方が使いやすいのではないか?と考えたので少し「Yahoo!」をパロっています。
こんな感じで18ページ作りました。
PR
インタラクション展示作業
今日の必修「情で基礎概論」これは展示が終わったらまとめて書きます・・・
展示が終わるまではこのインタラクション中心で書いていきます。
私たちDM班は仕事が予定通り全て終わったので展示班のサポートに回る事になったのですが、
DM班もDM班で自分の作品を作ったりで忙しいらしく、あまり集まらず、私を含めて2,3人で手伝いに行きました。
展示班は模型を作って、皆の作品の幅を計ったりして配置を決めています。

こちらは装飾班
このロゴの文字を切り取ったものは何処に使われるんでしょうか・・・

展示班の中でも装飾班、レイアウト班、展示台製作班と別れているのですが
そのグループによってスムーズに行くグループもあればだらだらしてしまう班もあって
やはりちゃんとそれぞれに皆が出したアイディアだったり意見をうまくまとめられるリーダーがいないとうまく進まないんだな、と思いました。
そして何故か前日やもう展示っていうときに材料が足りないなど問題が発生します・・・
とにかく明日までにはパーツは全て完成させなければ・・・
展示が終わるまではこのインタラクション中心で書いていきます。
私たちDM班は仕事が予定通り全て終わったので展示班のサポートに回る事になったのですが、
DM班もDM班で自分の作品を作ったりで忙しいらしく、あまり集まらず、私を含めて2,3人で手伝いに行きました。
展示班は模型を作って、皆の作品の幅を計ったりして配置を決めています。
こちらは装飾班
このロゴの文字を切り取ったものは何処に使われるんでしょうか・・・
展示班の中でも装飾班、レイアウト班、展示台製作班と別れているのですが
そのグループによってスムーズに行くグループもあればだらだらしてしまう班もあって
やはりちゃんとそれぞれに皆が出したアイディアだったり意見をうまくまとめられるリーダーがいないとうまく進まないんだな、と思いました。
そして何故か前日やもう展示っていうときに材料が足りないなど問題が発生します・・・
とにかく明日までにはパーツは全て完成させなければ・・・
ウェブ話し合い
今日は朝からウェブの課題の話し合いをしました。
TOPのデザインとサイトストラクチャーチームで分担し私はサイトストラクチャーを作るほうに入りました。
サイトストラクチャーを作成するまで
1.情報の組織化
2.カードソート
3.再度情報の組織化
4.ラベリング
5.ペーパープロトタイピング
という流れでやっていきました。
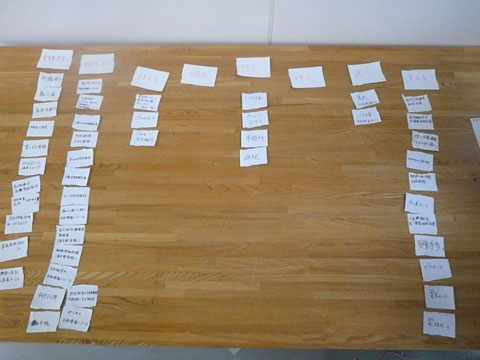
まず残っていた情報の組織化から始めました。

ちゃんと大きい紙に書いてみんなで話題を共有する事は忘れずに。

その後組織化、ラベリングしたものをカードにし第三者に並べ替えてもらう、カードソートをやりました。
皆忙しくて時間がとれず2人のみ。
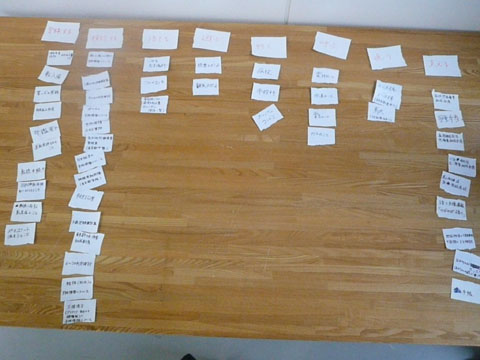
結果


文字は見えないですが、雰囲気だけでも。
ここから
・ラベルの単語(文字)のイメージから中身を選ぶ
意外と私たちが考えているよりもパパッと見た瞬間に「検診する」だったら「=病院かな?」というイメージでわけてしまうようでした。
・その人の背景によって選ぶ場所が異なる
・・・例えば学生だったら学校に通うためにバスを使うから「通う」というグループにバスを並べるけれど、
私たちのお母さんやおばあちゃんにやってもらうと学校のように何かに通うものがなく、必要なときに使うので「行く」の中に並べる。など
・ラベルの中身がわからない
・・・自治体のHPにある単語は殆どが専門用語であったり、わざと別の名称に変えてあったり ex)愛の手帳、すくすくネットetc...
して「香り」のあるラベリングがなされていない。
・タスク別でグルーピングされている場合文脈で考えている
・・・病院へ「行く」やごみを「捨てる」、水道・電気・ガスを「使う」など。
その単語にあった動詞じゃないと選ばない。

カードソートで分かった事から再度組織化し、今度はラベリングをしました。
ラベリングをした後本当にこれでわかりやすくなったのかを調べるために
ペーパープロトタイピングをしました。

これは時間がなくしっかりできたのは1人だけだったのですが、そこでわかったことは
・簡単な言葉ほどエラーが少ない
・一番上の重要な情報を見る前に先に中央のボタンに目がいってしまう。
・「引越し」から行かない項目が多い
などです。
今までは何をやっていいかもわからずあやふやな感じでしたが、ここまでやって、何がおかしいかが明確になってきました。
ここから改善点を挙げていきそれを直しつつ、ペルソナを軸にしぶれないようにやっていきたいと思います。

それにしても夏に専修大学で行われた「体験!情報デザイン」に参加しておいて良かったです!
最近ワークショップでやったことが段々といかせる場が出来てきて
以前何がなんだかわからなくやっていたものの糸と糸がつながってきた気がします。
今日は皆で徹夜でした・・・
これから支度をして学校へ行きます。
TOPのデザインとサイトストラクチャーチームで分担し私はサイトストラクチャーを作るほうに入りました。
サイトストラクチャーを作成するまで
1.情報の組織化
2.カードソート
3.再度情報の組織化
4.ラベリング
5.ペーパープロトタイピング
という流れでやっていきました。
まず残っていた情報の組織化から始めました。
ちゃんと大きい紙に書いてみんなで話題を共有する事は忘れずに。
その後組織化、ラベリングしたものをカードにし第三者に並べ替えてもらう、カードソートをやりました。
皆忙しくて時間がとれず2人のみ。
結果
文字は見えないですが、雰囲気だけでも。
ここから
・ラベルの単語(文字)のイメージから中身を選ぶ
意外と私たちが考えているよりもパパッと見た瞬間に「検診する」だったら「=病院かな?」というイメージでわけてしまうようでした。
・その人の背景によって選ぶ場所が異なる
・・・例えば学生だったら学校に通うためにバスを使うから「通う」というグループにバスを並べるけれど、
私たちのお母さんやおばあちゃんにやってもらうと学校のように何かに通うものがなく、必要なときに使うので「行く」の中に並べる。など
・ラベルの中身がわからない
・・・自治体のHPにある単語は殆どが専門用語であったり、わざと別の名称に変えてあったり ex)愛の手帳、すくすくネットetc...
して「香り」のあるラベリングがなされていない。
・タスク別でグルーピングされている場合文脈で考えている
・・・病院へ「行く」やごみを「捨てる」、水道・電気・ガスを「使う」など。
その単語にあった動詞じゃないと選ばない。
カードソートで分かった事から再度組織化し、今度はラベリングをしました。
ラベリングをした後本当にこれでわかりやすくなったのかを調べるために
ペーパープロトタイピングをしました。
これは時間がなくしっかりできたのは1人だけだったのですが、そこでわかったことは
・簡単な言葉ほどエラーが少ない
・一番上の重要な情報を見る前に先に中央のボタンに目がいってしまう。
・「引越し」から行かない項目が多い
などです。
今までは何をやっていいかもわからずあやふやな感じでしたが、ここまでやって、何がおかしいかが明確になってきました。
ここから改善点を挙げていきそれを直しつつ、ペルソナを軸にしぶれないようにやっていきたいと思います。
それにしても夏に専修大学で行われた「体験!情報デザイン」に参加しておいて良かったです!
最近ワークショップでやったことが段々といかせる場が出来てきて
以前何がなんだかわからなくやっていたものの糸と糸がつながってきた気がします。
今日は皆で徹夜でした・・・
これから支度をして学校へ行きます。
芸祭最終日
今日で芸祭終わりでしたね。
今日は凄そうだ
私は京王デパートさんのクリスマスポスター展の搬入が5日なので
ポスターの仕上げをやっていました。
これを明日印刷会社に持っていき1日で印刷してもらいます。。
ギリギリすぎです、反省。
そして今ウェブの話し合いをしています。
中々今までみたいにうまく進まないものです・・・
何も写真がないので今日の夕飯を。

ダイエット中だからと豆腐のご飯を作ったのに、チーズパンを作ってきたからと母に勧められたので半分食べてしまいました・・・笑
今日は凄そうだ
私は京王デパートさんのクリスマスポスター展の搬入が5日なので
ポスターの仕上げをやっていました。
これを明日印刷会社に持っていき1日で印刷してもらいます。。
ギリギリすぎです、反省。
そして今ウェブの話し合いをしています。
中々今までみたいにうまく進まないものです・・・
何も写真がないので今日の夕飯を。
ダイエット中だからと豆腐のご飯を作ったのに、チーズパンを作ってきたからと母に勧められたので半分食べてしまいました・・・笑
芸祭
芸祭に行ってきましたー!

模擬店

ブタ丸ごと焼いてました。

ミスコンにエントリーしていた水泳部のノリノリなにいちゃん。

奥には麒麟の絵が。
いちいちこってます。凄い・・・

歩く展示

自分がモデルになった絵を撮る友達。

私の大好きな虫が!!
彫刻科の方の作品です。

ミスマでガチャポンをする友達をじっと見つめる子供。
面白かったので載せちゃいました。
この日は行くのが遅く工芸と彫刻、デザイン棟の1、2階しか見れず、
お目当てのものが見れませんでした。。ショック
学校中の展示見るためには1日じゃ足りませんね・・・
なので一日中模擬店にいたような気がします。
気がついたらお金がほとんどなくなっていたという・・・
いつもお祭りになると狂ったように遊ぶね、といわれてたのを実感しました。笑
この後は友達の家で展示の打ち合わせをし、門限を破りつつ帰宅。
ごめんなさい。
模擬店
ブタ丸ごと焼いてました。
ミスコンにエントリーしていた水泳部のノリノリなにいちゃん。
奥には麒麟の絵が。
いちいちこってます。凄い・・・
歩く展示
自分がモデルになった絵を撮る友達。
私の大好きな虫が!!
彫刻科の方の作品です。
ミスマでガチャポンをする友達をじっと見つめる子供。
面白かったので載せちゃいました。
この日は行くのが遅く工芸と彫刻、デザイン棟の1、2階しか見れず、
お目当てのものが見れませんでした。。ショック
学校中の展示見るためには1日じゃ足りませんね・・・
なので一日中模擬店にいたような気がします。
気がついたらお金がほとんどなくなっていたという・・・
いつもお祭りになると狂ったように遊ぶね、といわれてたのを実感しました。笑
この後は友達の家で展示の打ち合わせをし、門限を破りつつ帰宅。
ごめんなさい。
ウェブ構築話し合い
今日は学校へ展示の紙の回収をして大量にお菓子を買い込み友達の家に行きました。
今回の課題はワイヤーフレームを作ることとトップの画面の面を考えてくることです。
いつもと違う環境で話し合いをしたからか、全く集中できず・・・
皆インタラクションや芸祭のことで頭がいっぱいでウェブの方にすぐに切り替えらなかったので、
結局この日はメインでやっていく「引越し」の中の情報をグルーピング、ラベリングして終わりました。
いつも思うのですが何でこう展示会だったり大変なものが重なってしまうのでしょうか・・・
それとも片方が大変だからそう感じるだけなんでしょうか。。
まぁ段々とやる事も難しくなってきてるのもあるんだと思うのですが。

今回の課題はワイヤーフレームを作ることとトップの画面の面を考えてくることです。
いつもと違う環境で話し合いをしたからか、全く集中できず・・・
皆インタラクションや芸祭のことで頭がいっぱいでウェブの方にすぐに切り替えらなかったので、
結局この日はメインでやっていく「引越し」の中の情報をグルーピング、ラベリングして終わりました。
いつも思うのですが何でこう展示会だったり大変なものが重なってしまうのでしょうか・・・
それとも片方が大変だからそう感じるだけなんでしょうか。。
まぁ段々とやる事も難しくなってきてるのもあるんだと思うのですが。
芸祭間近!
今日はクリスマスポスターを作ってました。
学校は芸祭準備期間なので作業が学校で出来ないため
明日はウェブの課題を友達の家に皆で集まって作業します。
今日芸祭のパンフを見ました。

まだ出しちゃだめかな?
中身は芸祭中に更新しておきます。
うちの学年にはいませんが、ファインアートの子の話を聞くと芸祭に力を入れすぎて作品制作を怠ってしまっている子がいて問題になっていると、聞きました。
のめり込むのも分かる気がします・・
こういうのを見てると自分も何かやればよかった!って思いますが
授業と両立できなくなっちゃうのは避けたいですよね・・・。でも来年は出したいなぁ。
学校は芸祭準備期間なので作業が学校で出来ないため
明日はウェブの課題を友達の家に皆で集まって作業します。
今日芸祭のパンフを見ました。
まだ出しちゃだめかな?
中身は芸祭中に更新しておきます。
うちの学年にはいませんが、ファインアートの子の話を聞くと芸祭に力を入れすぎて作品制作を怠ってしまっている子がいて問題になっていると、聞きました。
のめり込むのも分かる気がします・・
こういうのを見てると自分も何かやればよかった!って思いますが
授業と両立できなくなっちゃうのは避けたいですよね・・・。でも来年は出したいなぁ。
無題
今日は学校の授業がなかったので展示の話し合いと作業をしました。
展示のテーマカラーは黒で布や脚立などを使って黒い空間を作り、
照明を何個か落とすという計画ですが、どうなるのかな・・・
それと研究室で用意してくれるものが少なく、殆ど自費なので皆ひーひー言ってます。笑
明日は皆で展示前集まれる最後の授業なので
事前に宿題をやってきてもらったり、タイムスケジュール作ったりしています。
もしものことを考えると怖いので8日までには大体を完成させる予定です。
うまくいきますように!
展示のテーマカラーは黒で布や脚立などを使って黒い空間を作り、
照明を何個か落とすという計画ですが、どうなるのかな・・・
それと研究室で用意してくれるものが少なく、殆ど自費なので皆ひーひー言ってます。笑
明日は皆で展示前集まれる最後の授業なので
事前に宿題をやってきてもらったり、タイムスケジュール作ったりしています。
もしものことを考えると怖いので8日までには大体を完成させる予定です。
うまくいきますように!
紙の課題2
今日は一度も外へ出ず、ずっと紙の課題を黙々とやっていました。
一度も休まなかったので頭がクラクラします・・・
最初から本作りをしました。

カバーなし





中身

糸かがり綴じしてます。
これにもとの紙で先週作ったカバーがつきます。
ちょっとコロコロ変わりすぎたかな・・・
そういえば講評会でのこと書いてなかった気がするな。
ちょっとだけ講評のことを書きます。
講評ではやりたい事が多すぎると頂きました。

これが最終講評で出した作品です。
上のペリペリを破ると、

裏がこの上のしおりになって持って帰れるようになっていて、
そして出来た穴から中を覗かせて鏡越しに文字を読ませるしくみになっているのですが、
やりたいことが多すぎたり、いきなりしおりが出てくるのも突然すぎる。と講評してもらったので
自分が一番やりたいこと、見せたいことをしぼり
しおりから考えて上の本にたどり着きました。
最初はブックカバーも作って見せてOKをもらったのですが、ちょっとさみしいかな?と思ったので本で文字だったり絵を見せるものにしてみました。
ブックカバーの背のところからペリペリっとはがすと裏が鏡になっていて、それを使って読ませます。
ブックカバーは全体が覆われていて、本棚に並んでいても何の本だかわからないという欠点があるので、
はがしてちゃんと背のタイトルが読めるという作りにもなっています。
これで決定ではなく、また先生に見せて変えていく感じです。
講評後にメール投票して意見をもらうということをしたのですが、好評ではあってよかったのですが、やはり要素が多いという意見ももらいました。
先生だけでなく同じ課題をやっている皆がどう感じたのかという意見をもらえるのは嬉しいです。
一度も休まなかったので頭がクラクラします・・・
最初から本作りをしました。
カバーなし
中身
糸かがり綴じしてます。
これにもとの紙で先週作ったカバーがつきます。
ちょっとコロコロ変わりすぎたかな・・・
そういえば講評会でのこと書いてなかった気がするな。
ちょっとだけ講評のことを書きます。
講評ではやりたい事が多すぎると頂きました。
これが最終講評で出した作品です。
上のペリペリを破ると、
裏がこの上のしおりになって持って帰れるようになっていて、
そして出来た穴から中を覗かせて鏡越しに文字を読ませるしくみになっているのですが、
やりたいことが多すぎたり、いきなりしおりが出てくるのも突然すぎる。と講評してもらったので
自分が一番やりたいこと、見せたいことをしぼり
しおりから考えて上の本にたどり着きました。
最初はブックカバーも作って見せてOKをもらったのですが、ちょっとさみしいかな?と思ったので本で文字だったり絵を見せるものにしてみました。
ブックカバーの背のところからペリペリっとはがすと裏が鏡になっていて、それを使って読ませます。
ブックカバーは全体が覆われていて、本棚に並んでいても何の本だかわからないという欠点があるので、
はがしてちゃんと背のタイトルが読めるという作りにもなっています。
これで決定ではなく、また先生に見せて変えていく感じです。
講評後にメール投票して意見をもらうということをしたのですが、好評ではあってよかったのですが、やはり要素が多いという意見ももらいました。
先生だけでなく同じ課題をやっている皆がどう感じたのかという意見をもらえるのは嬉しいです。
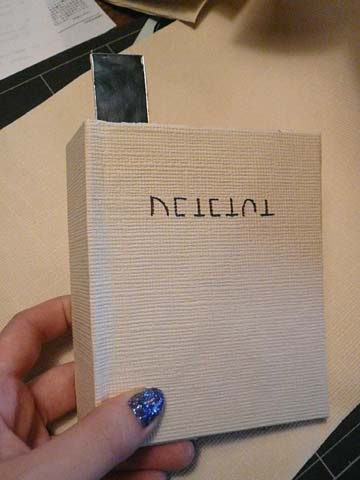
紙の課題
今日は新宿に買出しに行きました。
紙の課題をちょっとガラッと変えるのでそのプロトタイプも作ってみました。

刺さってるのは裏が鏡になってるしおりです。
これで中身に描いてある絵を見てもらうしくみです。
表紙の紙もあるものでやってしまったり、
まだずっごい汚いので明日ちゃんとした試作品を作ります。
紙の課題をちょっとガラッと変えるのでそのプロトタイプも作ってみました。
刺さってるのは裏が鏡になってるしおりです。
これで中身に描いてある絵を見てもらうしくみです。
表紙の紙もあるものでやってしまったり、
まだずっごい汚いので明日ちゃんとした試作品を作ります。
カレンダー
リンク
カテゴリー
フリーエリア
最新コメント
[06/01 よしはし]
[05/21 パパ]
[05/20 浅野 かほ]
[05/20 よしはし]
[05/19 Backlinks]
最新記事
最新トラックバック
プロフィール
HN:
Kaho Asano
年齢:
35
性別:
女性
誕生日:
1989/12/19
職業:
大学院生
趣味:
語学
自己紹介:
多摩美術大学 情報デザイン学科デザインコース 須永ゼミ卒
千葉工業大学大学院 デザイン科学科 山崎研究室 M1
千葉工業大学大学院 デザイン科学科 山崎研究室 M1
