ENTRY NAVI
- Home
- 授業
- 2025-06-12 [PR]
- 2008-10-01 インタラクションデザイン基礎その1
- 2008-09-19 ウェブ構築-2
- 2008-09-19 9/18
- 2008-09-16 9/12 ウェブ構築 その2
- 2008-09-16 9/12 ウェブ構築 その1
- 2008-09-12 9/8
- 2008-09-11 9/10
インタラクションデザイン基礎その1
ずっと書いていなかったインタラクションの授業について書きます。

9/17 自分と相性のよい紙を選んでくる
9/24 アイディアチェック
・・・自分の選んだ紙(メディア)の特性をいかせる”ことば”を決めて、
その”ことば”を紙でどう表現するか
10/1 中間発表会(8~9割完成させる)
10/8 講評会
というスケジュールで進んでいます。
●「相性の良い紙」

(色はちょっと変えます)
私の選んだ紙は包装紙です。
最初から包装紙を選ぼうと思って選んだわけではなく、
色んな紙を触っていたときに、一番直感でいいな~と思ったのがたまたま包装紙だったので、「包装紙」からアイディアを広げていきました。
●包装紙としての特性
次に「包装紙」という紙をメディアとして見た時の特性です。
包装紙はプレゼントなどを包むときに多く使われます。
そこでプレゼントを渡す側、渡される側に注目してみました。
<送り手>
・自分が選んだプレゼントを包装紙で包むだけで見栄えがとても良くなる。
・包装紙を選ぶとき相手の好みなどを考える(色・柄など・・)
・相手が包みを開ける時のリアクションにワクワクする。
<受け手>
・包装紙が可愛い柄だったりするととっておく(再利用)
・開ける時にすぐに見れないもどかしさ
・中に何が入っているのか想像する、ワクワク感
そこでつけた”ことば”が「贈心」です。
「贈心」と書いて「そうしん」と読みます。
「送信」を捩ったものです。
●伝えたい事を絞る
上の包装紙の特性の中で、自分が一番伝えたい事をしぼりました。
送り手:相手の事を考えている気持ち
受け手:すぐに開けられないもどかしさや、
中に何が入っているのかというワクワク感
というのをピックアップし、進めます。
長くなるので次に続きます。
9/17 自分と相性のよい紙を選んでくる
9/24 アイディアチェック
・・・自分の選んだ紙(メディア)の特性をいかせる”ことば”を決めて、
その”ことば”を紙でどう表現するか
10/1 中間発表会(8~9割完成させる)
10/8 講評会
というスケジュールで進んでいます。
●「相性の良い紙」
(色はちょっと変えます)
私の選んだ紙は包装紙です。
最初から包装紙を選ぼうと思って選んだわけではなく、
色んな紙を触っていたときに、一番直感でいいな~と思ったのがたまたま包装紙だったので、「包装紙」からアイディアを広げていきました。
●包装紙としての特性
次に「包装紙」という紙をメディアとして見た時の特性です。
包装紙はプレゼントなどを包むときに多く使われます。
そこでプレゼントを渡す側、渡される側に注目してみました。
<送り手>
・自分が選んだプレゼントを包装紙で包むだけで見栄えがとても良くなる。
・包装紙を選ぶとき相手の好みなどを考える(色・柄など・・)
・相手が包みを開ける時のリアクションにワクワクする。
<受け手>
・包装紙が可愛い柄だったりするととっておく(再利用)
・開ける時にすぐに見れないもどかしさ
・中に何が入っているのか想像する、ワクワク感
そこでつけた”ことば”が「贈心」です。
「贈心」と書いて「そうしん」と読みます。
「送信」を捩ったものです。
●伝えたい事を絞る
上の包装紙の特性の中で、自分が一番伝えたい事をしぼりました。
送り手:相手の事を考えている気持ち
受け手:すぐに開けられないもどかしさや、
中に何が入っているのかというワクワク感
というのをピックアップし、進めます。
長くなるので次に続きます。
PR
ウェブ構築-2
2度目のウェブ構築の授業でした。
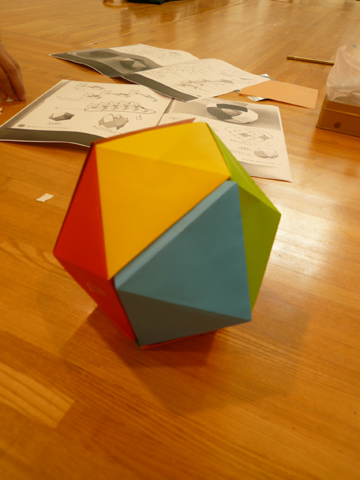
この前書いた正20面体のプレゼンをしました。
なんと、ちゃんとテープも切ることもせず正20面体を作ることが出来ました!

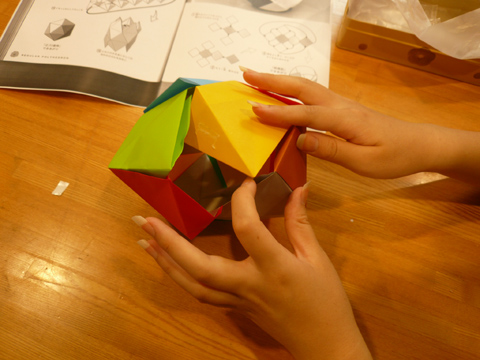
これが完成です。
右が資料を元に作ったもの(テープ使ってます)
左がオリジナルの折り方
これを作った流れは
1.元の20面体をもっと簡単に作り出せないか模索→マクロ
2.元の20面体のパーツを分析し簡略化したパーツを制作
表に見える面と裏の面を工夫
個人でパーツの制作に取り組む→ミクロ
3.行き詰まったので再度20面体がどのように組み合わさっているかを確認
全員の意見を出し合い相談→マクロ
4.組み合わせに必要なのはポケット(差し込み口)と判断
再度パーツに加工を加える→ミクロ
5.組み立てる
今までの流れを確認→マクロ
振り返ってみると、ちゃんとマクロ→ミクロ→マクロ→・・・でやっていけてるのに気づきました。
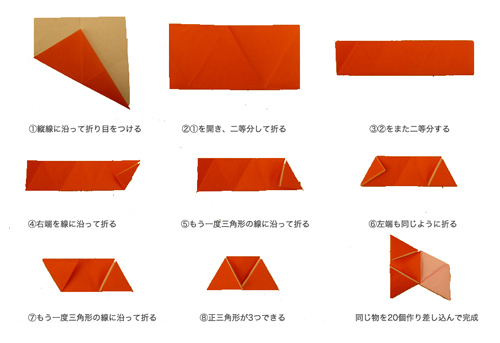
実際に折り方も載せておきます。

---------------------------------------------------------------------------------------------------------------------------

授業ではこのような商品が載ってるカードを配られ、
それらの分類軸を見つけるという事をやりました。
30個弱出たのですが、省いてどんな分類になったかというと
・使ったときの音
パソコンだったらカチャカチャ
スナック菓子だったらバリバリ
フットバスだったらジョワーとか・・・
・単体で使えるか、何かと一緒じゃないと使えないか
ゲームソフトはゲーム機がないと使えなかったり、
塩もそのまま食べることはなく、何かの料理に入れて使うけど、
服とかペットハウスはそのまま使う以外にない。
・捨て方
粗大ゴミかとか燃えるごみか燃えないごみか
・用途
飲む、入れる、着る、焼く、遊ぶ、拭く・・・など
・形
正方形、長方形、台形、楕円・・・など
・使用期限
食べ物はすぐなくなっちゃうけど、カメラとかパソコン、服はずっと使う。
これは分類してすぐ終わってしまったのですが、
こうやって何個も出して、軸の引き出しを作っておくと後で役に立ちますね。
これがフォトカードソートの時にいかせればなぁ~・・・
この前書いた正20面体のプレゼンをしました。
なんと、ちゃんとテープも切ることもせず正20面体を作ることが出来ました!
これが完成です。
右が資料を元に作ったもの(テープ使ってます)
左がオリジナルの折り方
これを作った流れは
1.元の20面体をもっと簡単に作り出せないか模索→マクロ
2.元の20面体のパーツを分析し簡略化したパーツを制作
表に見える面と裏の面を工夫
個人でパーツの制作に取り組む→ミクロ
3.行き詰まったので再度20面体がどのように組み合わさっているかを確認
全員の意見を出し合い相談→マクロ
4.組み合わせに必要なのはポケット(差し込み口)と判断
再度パーツに加工を加える→ミクロ
5.組み立てる
今までの流れを確認→マクロ
振り返ってみると、ちゃんとマクロ→ミクロ→マクロ→・・・でやっていけてるのに気づきました。
実際に折り方も載せておきます。
---------------------------------------------------------------------------------------------------------------------------
授業ではこのような商品が載ってるカードを配られ、
それらの分類軸を見つけるという事をやりました。
30個弱出たのですが、省いてどんな分類になったかというと
・使ったときの音
パソコンだったらカチャカチャ
スナック菓子だったらバリバリ
フットバスだったらジョワーとか・・・
・単体で使えるか、何かと一緒じゃないと使えないか
ゲームソフトはゲーム機がないと使えなかったり、
塩もそのまま食べることはなく、何かの料理に入れて使うけど、
服とかペットハウスはそのまま使う以外にない。
・捨て方
粗大ゴミかとか燃えるごみか燃えないごみか
・用途
飲む、入れる、着る、焼く、遊ぶ、拭く・・・など
・形
正方形、長方形、台形、楕円・・・など
・使用期限
食べ物はすぐなくなっちゃうけど、カメラとかパソコン、服はずっと使う。
これは分類してすぐ終わってしまったのですが、
こうやって何個も出して、軸の引き出しを作っておくと後で役に立ちますね。
これがフォトカードソートの時にいかせればなぁ~・・・
9/18
社会学でフィールドワークについてやった。
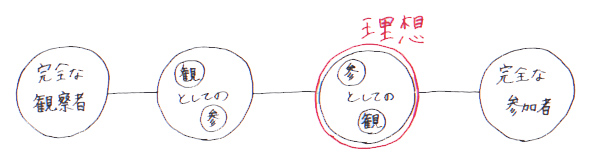
フィールドワーカーには4つのタイプがあって

完全な観察者:無色透明、マジックミラー越しで調査してるような姿が見えない。
観察者としての参加者:「あ!観察者がきた!」みたいに姿が一目で分かる。アンケート調査とか
参加者としての観察者:メンバーとして認められてはいるが、観察する目は忘れない。
完全な参加者:溶け込みすぎてしまい、客観的な目が持てなくなってしまっている。
例えば田舎から東京に上京してきた人は見るもの見るものに「お~すげ~!」って驚くけど、元々そこに住んでる人はなんとも思わないで生活してる。
フィールドワークにはこういう「上京してきた人の目」がとても必要なんだけど、それだけじゃ駄目で、「上京してきた人の目」と「元々住んでいる人の目」をどちらも持っていないといけない。
この4タイプでいうと、
観察者=上京してきた人
参加者=元々住んでいる人
とすると、それがこの中の「参加者としての観察者」にあたる。
フィールドワークの時この2つの視点を持って出来ればなぁ。と思います。
この夏自分も函館っていう知らない土地に行って「上京してきた人の目」にもなれたし
東京にいる時も色んな土地から来た人たちと関われて「元々住んでいる人の目」も持てて
「上京してきた人の目」と「元々住んでいる人の目」を比較できたことは凄くいい経験だったなぁと思う。
地元の人と私たちが思う魅力とか、驚く場所が思っていた以上に違うっていうことも体感できたし。
フィールドワーカーには4つのタイプがあって
完全な観察者:無色透明、マジックミラー越しで調査してるような姿が見えない。
観察者としての参加者:「あ!観察者がきた!」みたいに姿が一目で分かる。アンケート調査とか
参加者としての観察者:メンバーとして認められてはいるが、観察する目は忘れない。
完全な参加者:溶け込みすぎてしまい、客観的な目が持てなくなってしまっている。
例えば田舎から東京に上京してきた人は見るもの見るものに「お~すげ~!」って驚くけど、元々そこに住んでる人はなんとも思わないで生活してる。
フィールドワークにはこういう「上京してきた人の目」がとても必要なんだけど、それだけじゃ駄目で、「上京してきた人の目」と「元々住んでいる人の目」をどちらも持っていないといけない。
この4タイプでいうと、
観察者=上京してきた人
参加者=元々住んでいる人
とすると、それがこの中の「参加者としての観察者」にあたる。
フィールドワークの時この2つの視点を持って出来ればなぁ。と思います。
この夏自分も函館っていう知らない土地に行って「上京してきた人の目」にもなれたし
東京にいる時も色んな土地から来た人たちと関われて「元々住んでいる人の目」も持てて
「上京してきた人の目」と「元々住んでいる人の目」を比較できたことは凄くいい経験だったなぁと思う。
地元の人と私たちが思う魅力とか、驚く場所が思っていた以上に違うっていうことも体感できたし。
9/12 ウェブ構築 その2
授業ではまず「正20面体」を作りました。
最初は折り方が書いてあるプリントを渡されます。

まずこの折り方で折ります。


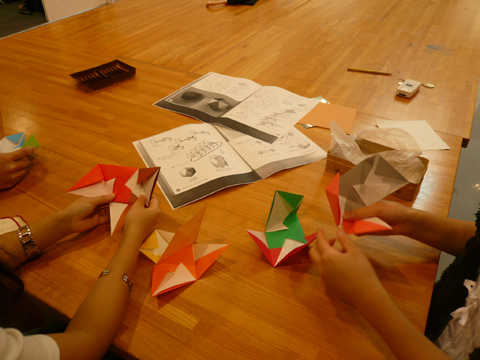
テープが使えなかったので、うまく固定できなくパーツを組み立てるので時間をとってしまいました。
皆で何個かパーツを持っていっきに差し込んだり、机にのっけてやったり、支えながら立ててみたり・・・
結局先生が持ってきてくれたテープに助けられました・・・


完成
これを元に「新しい正20面体の折り方を考える」という課題を出されました。
この課題で何を見るのかというと、「ミクロ視点・マクロ視点をもつ」ということです。
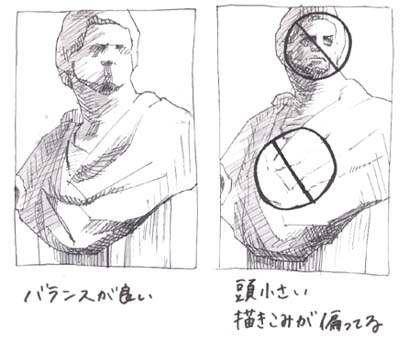
例えば人を描くとき、一つ一つのパーツを描くのも大事なのだけど、
ちょっと鼻を描いたらまた全体を引いて見る
ちょっと目を描いたらまた全体を引いて見る
っていうのを何度も繰り返す。
そうすることでバランスのとれた絵が描ける。
引いてみないと顔が小さくて体が大きかったり、ディティールも偏ってしまったりする。
(絵ひどいな、、)

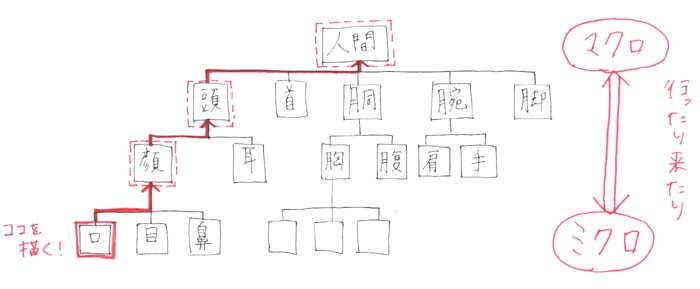
これもまたさっきの階層構造で表せて、

口を描いたらまた顔→頭→全体へもどって確認
ミクロだけだとそのものしか見えなくなってしまうので常に「マクロ⇔ミクロ」の視点を持たなければいけない。
というのは分かっていながらもテープや資料は見ちゃいけないという条件もあるのでこの課題全く進みません・・・
まずはどの単位で作ればいけるかっていうのを考えて「正三角形」でいこうと決めたのですが、
実際長時間手を動かしてるとミクロ・マクロ視点が頭から抜けていっちゃうので、理解したとしても自分でできるようになるのはまだまだ時間がかかるんですね。
最近よくデッサンをたとえにして出すのですが、今まではなんとなく描くと良いんだ!と思ってやってきたものが
こんなに奥深かったことに驚いています。。だからデッサンやれって言われるんですね。
集まりが終わってから皆で花火しました

ちゃんとした画像がなくてごめんなさい。
ほとんど打ち上げ花火だったので皆一瞬で消えちゃうんです。。
最初は折り方が書いてあるプリントを渡されます。
まずこの折り方で折ります。
テープが使えなかったので、うまく固定できなくパーツを組み立てるので時間をとってしまいました。
皆で何個かパーツを持っていっきに差し込んだり、机にのっけてやったり、支えながら立ててみたり・・・
結局先生が持ってきてくれたテープに助けられました・・・
完成
これを元に「新しい正20面体の折り方を考える」という課題を出されました。
この課題で何を見るのかというと、「ミクロ視点・マクロ視点をもつ」ということです。
例えば人を描くとき、一つ一つのパーツを描くのも大事なのだけど、
ちょっと鼻を描いたらまた全体を引いて見る
ちょっと目を描いたらまた全体を引いて見る
っていうのを何度も繰り返す。
そうすることでバランスのとれた絵が描ける。
引いてみないと顔が小さくて体が大きかったり、ディティールも偏ってしまったりする。
(絵ひどいな、、)
これもまたさっきの階層構造で表せて、
口を描いたらまた顔→頭→全体へもどって確認
ミクロだけだとそのものしか見えなくなってしまうので常に「マクロ⇔ミクロ」の視点を持たなければいけない。
というのは分かっていながらもテープや資料は見ちゃいけないという条件もあるのでこの課題全く進みません・・・
まずはどの単位で作ればいけるかっていうのを考えて「正三角形」でいこうと決めたのですが、
実際長時間手を動かしてるとミクロ・マクロ視点が頭から抜けていっちゃうので、理解したとしても自分でできるようになるのはまだまだ時間がかかるんですね。
最近よくデッサンをたとえにして出すのですが、今まではなんとなく描くと良いんだ!と思ってやってきたものが
こんなに奥深かったことに驚いています。。だからデッサンやれって言われるんですね。
集まりが終わってから皆で花火しました
ちゃんとした画像がなくてごめんなさい。
ほとんど打ち上げ花火だったので皆一瞬で消えちゃうんです。。
9/12 ウェブ構築 その1
金曜日はウェブ構築の授業でした。
そのとき学んだ事を自分なりに整理してみます。
まず、ウェブデザインとは何か?ということを簡単に説明してもらいました。
私は今までウェブデザインといったらどれだけヴィジュアル的に綺麗に見えるか?とか外見のデザインだと思っていました。
でもそうではなくて、ウェブデザインも「誰が」来て「何を」するのかと予測をしてユーザーを助ける、中のデザインをしていると知りました。
例えば本は1ページから最後のページまで皆同じ順番で読むけど、webサイトはユーザー全員がそれぞれ見る順番が違う。
ユーザーが知りたい情報をどうやって簡単にそこまでたどり着けるか?という構造を作らなければいけない。
例えば本の構造のようなモノの考え方をしてしまうと、
下の画像のように、何か課題について話し合っていて1つのアイディアだけでずっと話していたらもし④まで話していても、それがダメだと分かったときに、また振り出しに戻ってしまう。
そんなときに下のような階層構造が必要で
もしダメだとわかっても何個かアイディアを出しておけば、またそこへ戻って話ができる。
この構造はウェブデザインではとても重要らしい。
色んなサイトを見てみると、どれも大体同じ階層になっていることがわかった。
思い返してみれば「あ~あれ(アクセスとかリンクとか・・・)はあそこにあるだろうなぁ」っていう、どこのサイトにいってもなんとなく予想がついていたことを思い出した。
それはどのサイトも同じ構造をしているから使っているうちに体で覚えちゃってるんだろうなぁ、と思いました。
長くなるので次に回します。
9/8
後期最初の授業「情報デザイン基礎概論」の授業で学んだことについて書きます。
従来は止まった世界を描くのが普通だったが、動く世界を作れるコンピューターなどが出来た今、
私達には 「動き・変化」 の引き出しを持っている事が重要。
これがないと想像力の低いアウトプットしかできなくなってしまう。
デッサンに例えて話します。
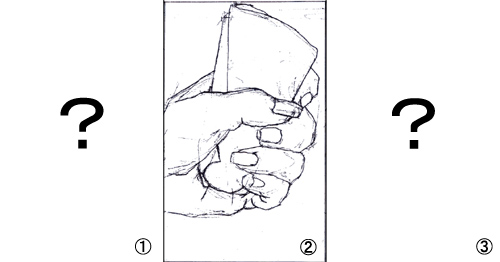
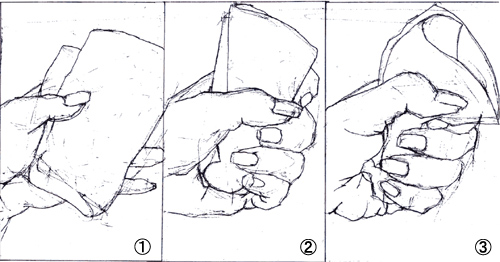
例えば②が作品だとします。

今までのアートでは止まった世界を描いていたが、今の世の中では下の①③が必要とされている。
デッサンを描く上で(②が)不自然に見えないようにするには?
↓
②のかたちになった過程(①③)を想像させるような動きのあるかたちを描く

↓
それには 「手の観察」 が大切!
手を見ずに手のデッサンはできない。
沢山沢山手を動かし、一番美しい!と思った瞬間の手を描く。
かたちを決める段階でもただ静止した手を観察しててもダメ。

これをくりかえしくりかえしやることで、どの形、構図が美しいのか、ということが自然と分かってくる=動きの引き出しが出来る。
そして手のかたちが狂っていると、人はすぐに違和感を覚える。
何故か?
↓
常に手を見ているから!
自分の体の一部だから無意識のうちに観察している。
例えばもみじの紅葉も緑からいきなりパッと赤くはならない。
その 緑 ⇒ 赤 になる過程の「間」が大切。
↑
ここ!
従来は止まった世界を描くのが普通だったが、動く世界を作れるコンピューターなどが出来た今、
私達には 「動き・変化」 の引き出しを持っている事が重要。
これがないと想像力の低いアウトプットしかできなくなってしまう。
デッサンに例えて話します。
例えば②が作品だとします。
今までのアートでは止まった世界を描いていたが、今の世の中では下の①③が必要とされている。
デッサンを描く上で(②が)不自然に見えないようにするには?
↓
②のかたちになった過程(①③)を想像させるような動きのあるかたちを描く
↓
それには 「手の観察」 が大切!
手を見ずに手のデッサンはできない。
沢山沢山手を動かし、一番美しい!と思った瞬間の手を描く。
かたちを決める段階でもただ静止した手を観察しててもダメ。
これをくりかえしくりかえしやることで、どの形、構図が美しいのか、ということが自然と分かってくる=動きの引き出しが出来る。
そして手のかたちが狂っていると、人はすぐに違和感を覚える。
何故か?
↓
常に手を見ているから!
自分の体の一部だから無意識のうちに観察している。
例えばもみじの紅葉も緑からいきなりパッと赤くはならない。
その 緑 ⇒ 赤 になる過程の「間」が大切。
↑
ここ!
9/10
後期初の実技の授業「インタラクションデザイン基礎」を受けました。
それについて書きます。
※この日は全部携帯で撮っているので汚かったり小さかったりするかもしれませんがご了承ください。。
ミニワークショップをやりました!

自由行動で多摩美のキャンパス内から文字を見つけて、携帯の写メールで撮って来る。
(ひらがな/カタカナ/漢字/数字/アルファベット等)
30分後教室に戻って来る事。一番気に入った写メを送って下さい。
それで撮った写真をスライドショーしていって1人1枚ずつ何という文字か当てる。
というワークショップでした。
最初は普通に書いてある文字を見てしまったのですが、
自然にできているものが良いな、と思ったので、私は汚い場所を探しました。
何故汚い場所なのかというと、汚いところはあまり人が入ろうとしない場所が多かったりするので人の手が故意に加えられていないかな?と思ったのと、
色んなものが落ちてたりするところなら面白いものも見つかるかなと思ったからです。
そこで見つけたのが下の画像です↓
パッと見てなんていう文字なのか考えてもらえると嬉しいです。

錆でできた「8」

壁のしみ・キズ「Y」

踏まれたねんど「小」

枝の影で出来た「木」

セメントの「し」
で、これを人に出す場合に自分は周りを見て撮ったからどこを見たらいいか?何て言う文字か?は分かるけど、
初めて見た人は一瞬見たとき分かるのか、とかどこを見るんだろうと考えた。
そこで選んだのがこれ

屋根の上の錆?「大」
これを選んだ理由は自然に出来たものなんだけど、綺麗というか居酒屋のロゴマークにありそうだなぁ(笑)と思ったからです。
上の画像の「し」や「8」と迷ったのですが、「8」はすぐに見つかりそうでありきたりかなぁと思ってやめました。
(ありきたりとかそういう事は考えないほうがいいのかな・・・)
これは授業では「大」だと当ててくれたのですが、後から別の子たちに聞いてみると「J」とか「反対なのかと思った。」と意見をもらいました。
平面構成をやるときもそうですが、最初は縦で描いていても横にしてみるとそっちの方が良かったりとか、
何で色々回したりして他に何か発見はないか確認しなかったんだろう、、と反省。
ちなみに回転させたのがこれ

「Y」に見えます。
周りの写真を見ていて思ったのが視野が狭かったなっていうこと。
私は小さいものにしか注目していなかったので、建物とか水道、イスとか何かと影で一緒にできて文字に見えるものとかそう大きく見れたらもっと視野が広がって文字に限らず色んなものが見れたのかなと思いました。
あと太陽の光で画面が全く見えなかったのもあるけど、トリミングの事をしっかり考えて撮らなかったのは後悔。
全体的に近すぎた?
もっと全体を撮れば周りの状況もわかるしもっと自然に出来ているものだということもわかって面白かったのかも・・・
客観的な見方と主観的な見方は全然違うことと、自分が客観的な見方がまだまだできていないことがわかりました。
それについて書きます。
※この日は全部携帯で撮っているので汚かったり小さかったりするかもしれませんがご了承ください。。
ミニワークショップをやりました!
自由行動で多摩美のキャンパス内から文字を見つけて、携帯の写メールで撮って来る。
(ひらがな/カタカナ/漢字/数字/アルファベット等)
30分後教室に戻って来る事。一番気に入った写メを送って下さい。
それで撮った写真をスライドショーしていって1人1枚ずつ何という文字か当てる。
というワークショップでした。
最初は普通に書いてある文字を見てしまったのですが、
自然にできているものが良いな、と思ったので、私は汚い場所を探しました。
何故汚い場所なのかというと、汚いところはあまり人が入ろうとしない場所が多かったりするので人の手が故意に加えられていないかな?と思ったのと、
色んなものが落ちてたりするところなら面白いものも見つかるかなと思ったからです。
そこで見つけたのが下の画像です↓
パッと見てなんていう文字なのか考えてもらえると嬉しいです。
錆でできた「8」
壁のしみ・キズ「Y」
踏まれたねんど「小」
枝の影で出来た「木」
セメントの「し」
で、これを人に出す場合に自分は周りを見て撮ったからどこを見たらいいか?何て言う文字か?は分かるけど、
初めて見た人は一瞬見たとき分かるのか、とかどこを見るんだろうと考えた。
そこで選んだのがこれ
屋根の上の錆?「大」
これを選んだ理由は自然に出来たものなんだけど、綺麗というか居酒屋のロゴマークにありそうだなぁ(笑)と思ったからです。
上の画像の「し」や「8」と迷ったのですが、「8」はすぐに見つかりそうでありきたりかなぁと思ってやめました。
(ありきたりとかそういう事は考えないほうがいいのかな・・・)
これは授業では「大」だと当ててくれたのですが、後から別の子たちに聞いてみると「J」とか「反対なのかと思った。」と意見をもらいました。
平面構成をやるときもそうですが、最初は縦で描いていても横にしてみるとそっちの方が良かったりとか、
何で色々回したりして他に何か発見はないか確認しなかったんだろう、、と反省。
ちなみに回転させたのがこれ
「Y」に見えます。
周りの写真を見ていて思ったのが視野が狭かったなっていうこと。
私は小さいものにしか注目していなかったので、建物とか水道、イスとか何かと影で一緒にできて文字に見えるものとかそう大きく見れたらもっと視野が広がって文字に限らず色んなものが見れたのかなと思いました。
あと太陽の光で画面が全く見えなかったのもあるけど、トリミングの事をしっかり考えて撮らなかったのは後悔。
全体的に近すぎた?
もっと全体を撮れば周りの状況もわかるしもっと自然に出来ているものだということもわかって面白かったのかも・・・
客観的な見方と主観的な見方は全然違うことと、自分が客観的な見方がまだまだできていないことがわかりました。
カレンダー
リンク
カテゴリー
フリーエリア
最新コメント
[06/01 よしはし]
[05/21 パパ]
[05/20 浅野 かほ]
[05/20 よしはし]
[05/19 Backlinks]
最新記事
最新トラックバック
プロフィール
HN:
Kaho Asano
年齢:
35
性別:
女性
誕生日:
1989/12/19
職業:
大学院生
趣味:
語学
自己紹介:
多摩美術大学 情報デザイン学科デザインコース 須永ゼミ卒
千葉工業大学大学院 デザイン科学科 山崎研究室 M1
千葉工業大学大学院 デザイン科学科 山崎研究室 M1
