ENTRY NAVI
- Home
- 授業
- 2025-06-13 [PR]
- 2008-10-24 ウェブ構築7
- 2008-10-22 インタラクションデザイン基礎
- 2008-10-21 情デ基礎概論
- 2008-10-18 先週の情デ基礎概論
- 2008-10-17 ウェブ構築6
- 2008-10-16 「人の講評を聞く」 インタラクション基礎(講評会)
- 2008-10-10 ウェブ構築5
- 2008-10-08 ウェブ構築-3,4
- 2008-10-08 インタラクションデザイン基礎
- 2008-10-01 インタラクションデザイン基礎その2
ウェブ構築7
今日はウェブ構築の授業でまずプレゼンをし、次のステップで
「設計」の部分について話し合いをしました。
来週までにサイトストラクチャーとトップページを作ってくるという課題があります。
今日はその話し合いをしたのですが、全く進まず・・・いきなりつまずいてしまいました。
机に向かったままでずっとミクロ視点で見ていた私たちは、ペルソナをすごくしぼっていても、かなりの情報過多だということに気づかずに話し合いをしていました。
いつもは無言の時間は絶対作りたくないので常に喋っていようと思っているのですが、
やはり向かっている方向に不安だったり疑問だったりひっかかるものがあり
結局進まず。
こういう時に立って離れてみるという手段があったことを忘れていました。
もし立って離れていればもっと話し合いはかわったかもしれません。
もっと話し合いを活発にするためにも、立って、離れて、見る!ということ忘れずにやっていきたいと思います。
PR
インタラクションデザイン基礎
11月12日(水)~14日(金)
情デ棟ギャラリースペースエントランス
で紙の課題の展示があります。
今日の授業ではこの展示についての話し合いをしました。
まず8人1グループでわかれ、
・タイトル
・テーマ
・展覧会デザイン
・DMデザインとその展開
について30分で話し合いました。
これを各グループでプレゼン。
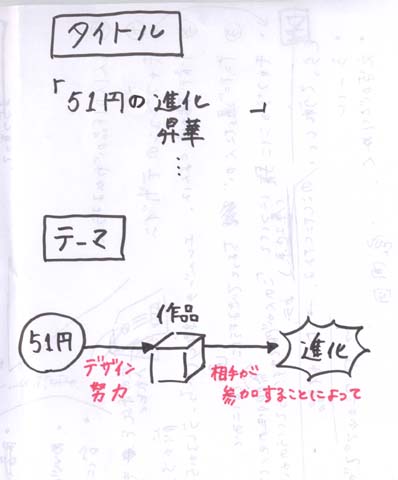
そのとき使った資料がこれです。
本当にぱぱっと書いてしまったので汚いんですが・・・

私たちの班の案は
テーマ
51円というとても安い紙から、私たちがデザインや努力などをして手を加えることによって作品ができ、
そこから相手(展示を見に来てくれた人)がその作品に参加することによって、更に価値が上がる。
「作品と人との関係から作品の価値が上がる」
というテーマになっています。
タイトル
「51円の進化(昇華、プレミアなど・・・)」
51円とは自分達が使った紙の値段を平均したものです。
今回は私たちのグループだけの平均を出したのですが、もしこれを使うことになったらクラス全員の紙の値段を平均する。
そうすることで「皆で作った」という意味が51円の中に生まれるのではないか?
あと「進化」の部分はまだしっかりとは決められなかったので「価値が上がる」というニュアンスだけわかるように進化、昇華などをつけておきました。
展示
アイディアが5つあります。
①・照明を使うグループ
・壁に貼るグループ
・台に置くグループ
などでブースに分ける
②その展示場所に入れる入り口が二つあるので、どちらから来ても全体が見渡せる。
作品の裏側が見えないような作りにする。
③通りすがりの人(作品を見に来ようと思ってきたわけじゃない人)が気軽になんとなくその作品を触れるように、参加型の作品などを人が通る導線に置く
④キャプションのデザイン

前期の他のクラスがやっていた展示を見て、作品に対するキャプションの位置がバラバラでどの作品が誰のなのか?というのが分かりずらかったという印象を受けたので、画像のような名札にする。
そしてそこには顔写真をつける。
これは最近野菜に「~農家の~さんが作ってます!」みたいな写真付きの説明がついてたりとかして、それを見ることによって消費者は安心してその野菜を買える、というところから顔写真入りにしようということになりました。
それと51円からの進化なので、私たちが使っている元の紙をキャプションにつけることによってどれだけ進化したのか?ということが目でわかると思うので、画像の青の部分のところのような感じでつける。
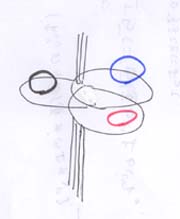
⑤一人ひとりの作品が分かる展示へ!

ちょっと本当この絵が分かりずらいのですが、学外展で展示のスタッフをやっているのでそれをいかして・・・
丸い台が何枚か重なっていて、その真ん中を棒で固定してある。
で、その台に1つ1つ作品(赤、黒、青の丸の部分)が置けるようになっていて、一人ひとりの作品が明確にわかるようになっているという展示方法。
DMデザイン
コンセプトは
「もらって嬉しい!残したくなるDM!」です。
このDMも作品のひとつとして、紙のワークショップでやったことをいかし、これもインタラクション性があるものにしていこうというものです。
他のグループはストーリー性を持たせた展示だったり、企業が新商品を展示してそれを実際ユーザーに使ってもらって反応を見るといった例えばゲームショーのパロディのようなものだったりしました。

それぞれの班がプレゼンをしたあと、評価・投票。
それで決まったのが私たちと比較的似ている考えのグループと私たちの班になりました。
・ストーリー性のある展示だと作品よりも展示に目がいってしまうのはよくない
・他の班の良い所も取り入れられるような元がシンプルな展示だということ
・インタラクションの意味をよく知らない他学科の人でも惹き付けられようなタイトルであるということ
というところから選んでもらいました。
この30分という短時間で、集中しているとこれだけ話がまとまるということにびっくりしました。
グループでリーダーをやっているのですが、そこで皆の意見がスムーズに出てくるように導いてあげるというのはとても難しくて、自分の意見を押し通すのではなく、皆の意見をまんべんなく聞き、客観的に聞いてそれをまとめていくというのは本当に大変なことだと分かりました。
特にこの短時間では。
それにしても夏から比べると人の意見をちゃんと聞けるようになったな、と思いました。笑
それとやっぱり人の作品とかプレゼンに対して「自分がどう思ってるか?」「何を疑問に思ったか?」を考えたり、質問したりすることで
作っている人の立場になれるというか、その作品の理解も深まるということがやってみて分かりました。
ここから各グループ展示班、DM班などにわかれて作業を行っていきます。
クラスの展示代表になってしまったので、皆が混乱せずにそして団結していけるような環境作りをしていくために頑張りたいと思います。
責任重大・・・すぎる・・・・
情デ棟ギャラリースペースエントランス
で紙の課題の展示があります。
今日の授業ではこの展示についての話し合いをしました。
まず8人1グループでわかれ、
・タイトル
・テーマ
・展覧会デザイン
・DMデザインとその展開
について30分で話し合いました。
これを各グループでプレゼン。
そのとき使った資料がこれです。
本当にぱぱっと書いてしまったので汚いんですが・・・
私たちの班の案は
テーマ
51円というとても安い紙から、私たちがデザインや努力などをして手を加えることによって作品ができ、
そこから相手(展示を見に来てくれた人)がその作品に参加することによって、更に価値が上がる。
「作品と人との関係から作品の価値が上がる」
というテーマになっています。
タイトル
「51円の進化(昇華、プレミアなど・・・)」
51円とは自分達が使った紙の値段を平均したものです。
今回は私たちのグループだけの平均を出したのですが、もしこれを使うことになったらクラス全員の紙の値段を平均する。
そうすることで「皆で作った」という意味が51円の中に生まれるのではないか?
あと「進化」の部分はまだしっかりとは決められなかったので「価値が上がる」というニュアンスだけわかるように進化、昇華などをつけておきました。
展示
アイディアが5つあります。
①・照明を使うグループ
・壁に貼るグループ
・台に置くグループ
などでブースに分ける
②その展示場所に入れる入り口が二つあるので、どちらから来ても全体が見渡せる。
作品の裏側が見えないような作りにする。
③通りすがりの人(作品を見に来ようと思ってきたわけじゃない人)が気軽になんとなくその作品を触れるように、参加型の作品などを人が通る導線に置く
④キャプションのデザイン
前期の他のクラスがやっていた展示を見て、作品に対するキャプションの位置がバラバラでどの作品が誰のなのか?というのが分かりずらかったという印象を受けたので、画像のような名札にする。
そしてそこには顔写真をつける。
これは最近野菜に「~農家の~さんが作ってます!」みたいな写真付きの説明がついてたりとかして、それを見ることによって消費者は安心してその野菜を買える、というところから顔写真入りにしようということになりました。
それと51円からの進化なので、私たちが使っている元の紙をキャプションにつけることによってどれだけ進化したのか?ということが目でわかると思うので、画像の青の部分のところのような感じでつける。
⑤一人ひとりの作品が分かる展示へ!
ちょっと本当この絵が分かりずらいのですが、学外展で展示のスタッフをやっているのでそれをいかして・・・
丸い台が何枚か重なっていて、その真ん中を棒で固定してある。
で、その台に1つ1つ作品(赤、黒、青の丸の部分)が置けるようになっていて、一人ひとりの作品が明確にわかるようになっているという展示方法。
DMデザイン
コンセプトは
「もらって嬉しい!残したくなるDM!」です。
このDMも作品のひとつとして、紙のワークショップでやったことをいかし、これもインタラクション性があるものにしていこうというものです。
他のグループはストーリー性を持たせた展示だったり、企業が新商品を展示してそれを実際ユーザーに使ってもらって反応を見るといった例えばゲームショーのパロディのようなものだったりしました。
それぞれの班がプレゼンをしたあと、評価・投票。
それで決まったのが私たちと比較的似ている考えのグループと私たちの班になりました。
・ストーリー性のある展示だと作品よりも展示に目がいってしまうのはよくない
・他の班の良い所も取り入れられるような元がシンプルな展示だということ
・インタラクションの意味をよく知らない他学科の人でも惹き付けられようなタイトルであるということ
というところから選んでもらいました。
この30分という短時間で、集中しているとこれだけ話がまとまるということにびっくりしました。
グループでリーダーをやっているのですが、そこで皆の意見がスムーズに出てくるように導いてあげるというのはとても難しくて、自分の意見を押し通すのではなく、皆の意見をまんべんなく聞き、客観的に聞いてそれをまとめていくというのは本当に大変なことだと分かりました。
特にこの短時間では。
それにしても夏から比べると人の意見をちゃんと聞けるようになったな、と思いました。笑
それとやっぱり人の作品とかプレゼンに対して「自分がどう思ってるか?」「何を疑問に思ったか?」を考えたり、質問したりすることで
作っている人の立場になれるというか、その作品の理解も深まるということがやってみて分かりました。
ここから各グループ展示班、DM班などにわかれて作業を行っていきます。
クラスの展示代表になってしまったので、皆が混乱せずにそして団結していけるような環境作りをしていくために頑張りたいと思います。
責任重大・・・すぎる・・・・
情デ基礎概論
今週は「情報アーキテクチャ」の授業でした。
IAの4つのポイント
●情報の組織化
●ラベリング
●ナビゲーション
●検索
のうちの「情報の組織化」「ラベリング」についてやりました。
ワーマンのLATCHなどで組織化した後、それをラベリングする。
ラベリングは初めて見た人が、中身(内容)も分かるようなラベルにする。→「香り」のするラベルを!

ウェブを作る上で「香り」のあるラベリングをしないと、
「このブランド気になるな〜」とそのブランドのサイトを覗く。
だけどそのサイトの構造やラベリングが分かりにくく、目標を達成できなかったユーザーはそのサイト、ブランド、店の印象を悪く持つようになってしまう。
これを助けるために
●テキストラベル
●アイコンラベル
●テキスト&アイコンラベル
を利用していく。
ここでも「ユーザー第一」
そしてこのラベル果たしてユーザーにとってわかりやすいのか、を確かめるにはカードなどでテストをする。
この授業を聞いていて、「カードソートワークショップ」で組織化、ラベリングについてやったことを思い出しました。
あの頃は全く分からず参加していただけで、リフレクションって何?状態でただ楽しんでいただけなのですが、やっとその意味がわかりました(完全ではないですが)
なのでリフレクションをしていなかった......本当勿体ないです。

でもカードソートWSのことを思い出すと、やっぱりその人の主観、感じ方でラベリングはかわってきてしまうと思います。
絵文字とロゴとイラストとピクトグラムの違いの基準って何?
って絵と文字でそろってるところを見ると「あ~うんうん、これこれ」ってわかるんだけど、絵だけで「ロゴ?イラスト?ピクト?」って聞かれちゃうとわからなくなってしまう。
やっぱ写真撮ってる側は、その周りの状況とかを見ている上で撮っているから、自分達の思い入れというか感情が入ってきてしまう。
それで分類してしまうとその前後関係を知らない写真そのものを見た人は分からなくなってしまうというのがあるんだなぁと思いました。

こうやって調べてみないと、人と人の考え方ってこんなに違うのか!って気づけないですね。
というか、こんなに違うのかって驚きます。
あと今日は紙の課題をやりました。
最終講評で言われた事をいかし、プレゼントの箱からブックカバーへかえました。
明日はこれを見せて先生と相談して、展示までにちょっとずつ変えていきます。
IAの4つのポイント
●情報の組織化
●ラベリング
●ナビゲーション
●検索
のうちの「情報の組織化」「ラベリング」についてやりました。
ワーマンのLATCHなどで組織化した後、それをラベリングする。
ラベリングは初めて見た人が、中身(内容)も分かるようなラベルにする。→「香り」のするラベルを!
ウェブを作る上で「香り」のあるラベリングをしないと、
「このブランド気になるな〜」とそのブランドのサイトを覗く。
だけどそのサイトの構造やラベリングが分かりにくく、目標を達成できなかったユーザーはそのサイト、ブランド、店の印象を悪く持つようになってしまう。
これを助けるために
●テキストラベル
●アイコンラベル
●テキスト&アイコンラベル
を利用していく。
ここでも「ユーザー第一」
そしてこのラベル果たしてユーザーにとってわかりやすいのか、を確かめるにはカードなどでテストをする。
この授業を聞いていて、「カードソートワークショップ」で組織化、ラベリングについてやったことを思い出しました。
あの頃は全く分からず参加していただけで、リフレクションって何?状態でただ楽しんでいただけなのですが、やっとその意味がわかりました(完全ではないですが)
なのでリフレクションをしていなかった......本当勿体ないです。
でもカードソートWSのことを思い出すと、やっぱりその人の主観、感じ方でラベリングはかわってきてしまうと思います。
絵文字とロゴとイラストとピクトグラムの違いの基準って何?
って絵と文字でそろってるところを見ると「あ~うんうん、これこれ」ってわかるんだけど、絵だけで「ロゴ?イラスト?ピクト?」って聞かれちゃうとわからなくなってしまう。
やっぱ写真撮ってる側は、その周りの状況とかを見ている上で撮っているから、自分達の思い入れというか感情が入ってきてしまう。
それで分類してしまうとその前後関係を知らない写真そのものを見た人は分からなくなってしまうというのがあるんだなぁと思いました。
こうやって調べてみないと、人と人の考え方ってこんなに違うのか!って気づけないですね。
というか、こんなに違うのかって驚きます。
あと今日は紙の課題をやりました。
最終講評で言われた事をいかし、プレゼントの箱からブックカバーへかえました。
明日はこれを見せて先生と相談して、展示までにちょっとずつ変えていきます。
先週の情デ基礎概論
デザインとはモノと人とを良い関係にするということだと教わりました。
私たちはデッサンする時に鉛筆を使います。
この使う鉛筆は人それぞれ使っている会社や、使う濃さ、ホルダーをつけているか、削り方、などが違っていて
それは使ってみて自分が使いやすいと思ったものを選ぶ基準としています。
例えば友達が使っている鉛筆をもらうとします。
これは使ってみると同じ会社だったり削り方が見た目似ていても、びっくりするほど使いにくかったり、違和感を感じます。

なのでそこから自分はいつものように自分で削り、使い込んで行く事で自分にあった鉛筆ができます。
例えると親友のような信頼し合う関係になります。
色々なプロダクトもそういった「人間の経験」や「動き、変化」、「物理的、行動、知的か関わり合い」をふまえて適合的関係を築いて行くことがデザインする上で必要だということが分かりました。
人間が「怖い」「使いづらい」「重い」など感じて、よくないデザインだということがわかる。
=デザインとは人間ありき
=モノと人間の関係は大切
私たちはデッサンする時に鉛筆を使います。
この使う鉛筆は人それぞれ使っている会社や、使う濃さ、ホルダーをつけているか、削り方、などが違っていて
それは使ってみて自分が使いやすいと思ったものを選ぶ基準としています。
例えば友達が使っている鉛筆をもらうとします。
これは使ってみると同じ会社だったり削り方が見た目似ていても、びっくりするほど使いにくかったり、違和感を感じます。
なのでそこから自分はいつものように自分で削り、使い込んで行く事で自分にあった鉛筆ができます。
例えると親友のような信頼し合う関係になります。
色々なプロダクトもそういった「人間の経験」や「動き、変化」、「物理的、行動、知的か関わり合い」をふまえて適合的関係を築いて行くことがデザインする上で必要だということが分かりました。
人間が「怖い」「使いづらい」「重い」など感じて、よくないデザインだということがわかる。
=デザインとは人間ありき
=モノと人間の関係は大切
ウェブ構築6
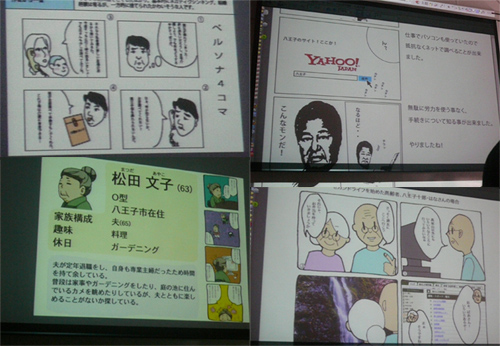
今日は各グループ、ペルソナの発表をしました。
メインターゲットのマップや、成功体験の4コママンガを作ったり。
このペルソナ作りで分かった事を書いてみます。
・シナリオはそのゴールに向かうまでの「体験」きっかけがあったり、試行錯誤したりという物語的なものを書く。
・なるべく具体的であるということ
ユーザはサイトに対してどんなアプローチをするのか?
そこからサイトのどこを改善すればいいか?が見えてくる。
・シナリオの中にはそのユーザの口癖、言い回し、方言などを取り入れると、第三者が見た時にその人の性格を理解しやすいという事
・その人の悩み、問題を考え、そここらゴールを考える
そしてこのシナリオの中から何を分からせてあげればいいのか?
ペルソナから想定される機能などは何か?
などを考えていく。
ペルソナを作れと言われた時は全くどうすればいいか分からないほど難しかったです。
今回はインタビューや調査などには行きませんでしたが、
ちゃんとペルソナを作る時は色んな人に沢山インタビューをしたり膨大な情報を収集して、膨大な情報をまとめるという作業をしなければならないということを知り、こんなに大変なのかと驚きました。

成功体験の4コマです。
皆それぞれ全く違う絵柄で面白かったです
メインターゲットのマップや、成功体験の4コママンガを作ったり。
このペルソナ作りで分かった事を書いてみます。
・シナリオはそのゴールに向かうまでの「体験」きっかけがあったり、試行錯誤したりという物語的なものを書く。
・なるべく具体的であるということ
ユーザはサイトに対してどんなアプローチをするのか?
そこからサイトのどこを改善すればいいか?が見えてくる。
・シナリオの中にはそのユーザの口癖、言い回し、方言などを取り入れると、第三者が見た時にその人の性格を理解しやすいという事
・その人の悩み、問題を考え、そここらゴールを考える
そしてこのシナリオの中から何を分からせてあげればいいのか?
ペルソナから想定される機能などは何か?
などを考えていく。
ペルソナを作れと言われた時は全くどうすればいいか分からないほど難しかったです。
今回はインタビューや調査などには行きませんでしたが、
ちゃんとペルソナを作る時は色んな人に沢山インタビューをしたり膨大な情報を収集して、膨大な情報をまとめるという作業をしなければならないということを知り、こんなに大変なのかと驚きました。
成功体験の4コマです。
皆それぞれ全く違う絵柄で面白かったです
「人の講評を聞く」 インタラクション基礎(講評会)
今日は以前からブログにも書いている、紙の課題の最終講評がありました。
これは11月に学内展示します。

そこで感じた事を書きます。
予備校に通っていた時や、大学入ってからも他人の講評を聞くという機会はかなり沢山ありました。
段々と他人の講評も自分に言われていると思って聞かなければならないという事も分かって聞いていたのですが、
それはただ聞いて「あ~なるほど!自分も気をつけなきゃな~」と思う程度でした。
それは「人の講評を聞く」ということの本質を分かったようで分かっていなかった。
先生は毎回発表をするたびに講評をしてくれますが、つっこむところも「あ~そういえばそうだよなぁ~」と先生がつっこんで初めて気づくことばかりで、
シャッフルディスカッションの時も、他のチームの作品に意見をしますが
結構それが苦手で、一人になってよく考えてみると色々出てくるのですがその場ではパッと出ない。
他の大学の先輩たちがばんばんつっこんでるのを見て「なんでこんなに人の作品に対してすぐアイディアとか意見が出てくるんだろう。。すごいなぁ。。」とよく感じていました。
ちゃんと改めてそれはなんでだろう?と考えると、自分は人の発表を聞いている時に何も考えていなかったからだということが分かりました。
聞いているが、考えていない。
それでは人の講評を聞いていてもちゃんと頭に入るわけがなく。
人の作品を自分はどう感じたのか?自分だったらどうするのか?と常に考えて行く事で初めて「人の講評を聞く」ということができるのだと思いました。

これは11月に学内展示します。
そこで感じた事を書きます。
予備校に通っていた時や、大学入ってからも他人の講評を聞くという機会はかなり沢山ありました。
段々と他人の講評も自分に言われていると思って聞かなければならないという事も分かって聞いていたのですが、
それはただ聞いて「あ~なるほど!自分も気をつけなきゃな~」と思う程度でした。
それは「人の講評を聞く」ということの本質を分かったようで分かっていなかった。
先生は毎回発表をするたびに講評をしてくれますが、つっこむところも「あ~そういえばそうだよなぁ~」と先生がつっこんで初めて気づくことばかりで、
シャッフルディスカッションの時も、他のチームの作品に意見をしますが
結構それが苦手で、一人になってよく考えてみると色々出てくるのですがその場ではパッと出ない。
他の大学の先輩たちがばんばんつっこんでるのを見て「なんでこんなに人の作品に対してすぐアイディアとか意見が出てくるんだろう。。すごいなぁ。。」とよく感じていました。
ちゃんと改めてそれはなんでだろう?と考えると、自分は人の発表を聞いている時に何も考えていなかったからだということが分かりました。
聞いているが、考えていない。
それでは人の講評を聞いていてもちゃんと頭に入るわけがなく。
人の作品を自分はどう感じたのか?自分だったらどうするのか?と常に考えて行く事で初めて「人の講評を聞く」ということができるのだと思いました。
ウェブ構築5
今日のウェブ構築の授業では先週の「八王子市」のサイト評価のプレゼンをしました。
3人1グループで組んでやっています。
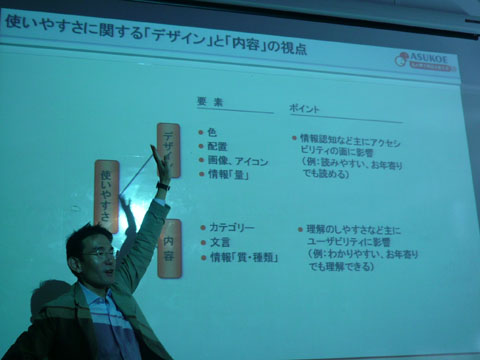
私たちは、ASUKOEさんの自治体サイトランキングから上位の市のサイトと八王子市を比べ、課題点や良い所などを探り出し、良いサイトの定義を考えました。
まず「ユーザーが調べている時に困る事は何か?」を考えるために、3つ調べる内容を決め、これを基準に評価を進めました。
そこで分かった事は
●ユーザー別にページを作る
・・市外・企業向けのページがない分、全ての情報が同じサイトに詰まってしまっているため、専門用語が多かったり市民にとっていらない情報も多かったりしている
●ことばの工夫
・・・専門用語、長い文、横文字は分かりにくい。
話し言葉を使用するなど、工夫が必要。
●トップページのアイキャッチ
・・・トップページだけに限らずなんですが。
まず一番に何処に目を行かせるのか?どこがメインなのか?が分からなかった。
●ページの幅
●リンクを貼る
・・・ネットになっていない。いちいち検索するのが面倒。
が八王子市の改善点のまとめです。
ですが八王子市に限らず、色々な自治体のサイトを見ていて気づいたことがありました。
●順番が重要
・・・色々な市のサイトを見ていると自分の知りたい情報よりも上に「お知らせ」や「更新履歴」などの“市が伝えたい情報”が上に来てしまっている。
●検索窓の位置がわかりずらい
・・・私達のようにPCをよく使う者なら大体予想はつくけれど、あまりPCを触らない高齢者の方などは検索窓の存在すら知らないかもしれない。
●PDFファイルはいるのか?
・・・サイト検索でいきなりクリックするとpdfファイルになって知らない人は変なサイトかと思って閉じてしまったり、自分が知りたい情報があったとしてもこんなにpdfばかりだと、開くのも面倒くさい。あまりいらないのではないか
という風にまとめてここから良いサイトの定義というか、最低限これは必要だという結論が出ました。
評価をしていて思ったのですが、自治体のサイトはあまりどんな人が使っているのか?や、どんな事を調べにきているのか?ということなどを考えて作られていないのではないか、と感じました。
やっぱりユーザーの立場になって考えるという事がどれだけ大切なのか、少し分かった気がします。
授業ではこの「分析・評価」の部分の説明をしてもらいました。
ターゲットユーザを決めるときも、全員に好きになってもらうんじゃなく
まず誰に好かれたいか?を決めて、その中でも一番に誰に好かれたいか?
A君に好かれたいと思ったら、A君はどんなタイプが好きなんだろう・・・?とか探るし、A君のために可愛くなって、服装もA君好みにして、ダイエットして、ってする。
もしデートの時に服に迷ったらA君の好みを思い出して決める。
ウェブサイトを作るとき、色やデザインに困ったらペルソナに戻ってこの人はファッション雑誌をよく読んだりしてデザインにうるさいから、色はただの原色は駄目だな・・・とか(これもミクロ⇔マクロ?)
こうやって相手の事を考えて行動することによって、段々と向こうも「あいつ良い奴だな・・・」と好意を持ってくれる。
これはウェブサイトも一緒で、良い構造やデザインだとやっぱ会社がいいとウェブサイトも使いやすいな!って喜んでくれる・・・ のかな?って整理してみました。
相思相愛になる!ってことですね!
もう最近ウェブがどうやってできていくかということが学べて、どんどん新しいことが頭に入ってきて、ずっとパソコンを使って色んなHPを見ていた分、今まで見ていたサイトはこんな風に作られてこんな構造になっているのか~~!って思って凄く楽しいです。学んでるうちは・・・・(^^;)
ウェブ構築-3,4
10/3に書いたものが消えてしまったので、同じものが上に来てしまっています。
すみません。
内容は同じです。
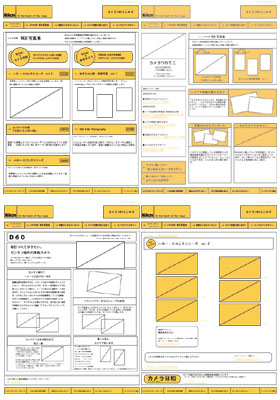
前回のウェブ構築の授業では既存のHPのワイヤーフレームを作成してくるというものでした。
最初の授業の時はサイトストラクチャーをやったので、
サイトストラクチャー→ワイヤーフレーム→HTMLの過程を逆走している感じです。

黄色くなってるところはリンクが貼ってあるところです。
これからウェブ構築では「八王子市」の自治体HPのリニューアルをする、というグループワークを行っていきます。
今日はその練習という感じで、「八王子市」のサイトの評価を3人1グループで少しやり、
その後「ASUKOE」さんというNPO団体の代表の方のお話を聴きました。

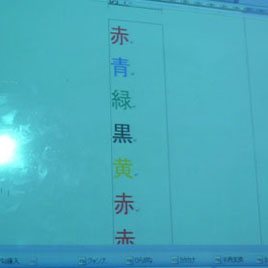
人間はデザインよりも文字の方を読む。
下はその例として実際にやってみたものです。
「文字が何色かを読め」という例題です。
声に出して読んでみてください。


やっぱり左よりも右の方が緑色なのに文字が「赤」だったりで、つっかえて読みにくかったりしませんでしたか?
これが
=「デザイン<文字」ということです。
ですが、だからといって文字ばかりが良いというわけではなく、
文字だけのサイトよりも、絵や写真などがあった方が人の目をひきつけられる。
ブログなんかもそうだと思うんですが、写真がないただ文字ばっかりのブログよりも写真や図がある方が、見た目もいいし、「おっ!」と読む気にもなると思います。
[マクロ] まず演出や見せ方で目を引く
↓
一目見て内容が分かるようなキャッチフレーズみたいなものをおき
↓
[ミクロ] そこでひきつけられて内容の文章(短め)を読む。
これは絵なども一緒で
[マクロ] 美術館を歩いていて、まず目につく絵を発見
↓
「おっ!なんだあれ!」 その絵に近付く。
↓
[ミクロ] 「やっぱり、近くで見ても良かった!」近くで見ても繊細な描写。
こういう見せ所が必要だとかを分かっていながらも、意外とできないんですよね・・・
前期でインフォグラフィックスを作ったときもどこで目を引かせようか、とかどういう流れが良いのかとか悩みました。
結局失敗してしまったのですが・・・
やっぱり、ウェブでもこういうことは同じなんだな、と分かりました。
最近ウェブについて勉強するようになって、
嫌いなウェブサイト(見にくかったり、どれがどれだかわかんなかったり)、うまく目的までたどり着けないウェブサイトっていうのは自分が分からないから駄目なんだ。と思っていたので、ウェブの裏には構造っていうものがあって・・・っていうのを勉強しにいくにつれ
構造化されていないサイトも多いのかな?なんて思いました。
このアスコエさんに今月からインターンに行ってきます。
すみません。
内容は同じです。
前回のウェブ構築の授業では既存のHPのワイヤーフレームを作成してくるというものでした。
最初の授業の時はサイトストラクチャーをやったので、
サイトストラクチャー→ワイヤーフレーム→HTMLの過程を逆走している感じです。
黄色くなってるところはリンクが貼ってあるところです。
これからウェブ構築では「八王子市」の自治体HPのリニューアルをする、というグループワークを行っていきます。
今日はその練習という感じで、「八王子市」のサイトの評価を3人1グループで少しやり、
その後「ASUKOE」さんというNPO団体の代表の方のお話を聴きました。
人間はデザインよりも文字の方を読む。
下はその例として実際にやってみたものです。
「文字が何色かを読め」という例題です。
声に出して読んでみてください。
やっぱり左よりも右の方が緑色なのに文字が「赤」だったりで、つっかえて読みにくかったりしませんでしたか?
これが
=「デザイン<文字」ということです。
ですが、だからといって文字ばかりが良いというわけではなく、
文字だけのサイトよりも、絵や写真などがあった方が人の目をひきつけられる。
ブログなんかもそうだと思うんですが、写真がないただ文字ばっかりのブログよりも写真や図がある方が、見た目もいいし、「おっ!」と読む気にもなると思います。
[マクロ] まず演出や見せ方で目を引く
↓
一目見て内容が分かるようなキャッチフレーズみたいなものをおき
↓
[ミクロ] そこでひきつけられて内容の文章(短め)を読む。
これは絵なども一緒で
[マクロ] 美術館を歩いていて、まず目につく絵を発見
↓
「おっ!なんだあれ!」 その絵に近付く。
↓
[ミクロ] 「やっぱり、近くで見ても良かった!」近くで見ても繊細な描写。
こういう見せ所が必要だとかを分かっていながらも、意外とできないんですよね・・・
前期でインフォグラフィックスを作ったときもどこで目を引かせようか、とかどういう流れが良いのかとか悩みました。
結局失敗してしまったのですが・・・
やっぱり、ウェブでもこういうことは同じなんだな、と分かりました。
最近ウェブについて勉強するようになって、
嫌いなウェブサイト(見にくかったり、どれがどれだかわかんなかったり)、うまく目的までたどり着けないウェブサイトっていうのは自分が分からないから駄目なんだ。と思っていたので、ウェブの裏には構造っていうものがあって・・・っていうのを勉強しにいくにつれ
構造化されていないサイトも多いのかな?なんて思いました。
このアスコエさんに今月からインターンに行ってきます。
インタラクションデザイン基礎
先週の紙の課題はひとまずお休みで、今日はワークショップをやりました。

インタラクションとは何か?
自分が発すると相手から返って来る、というのはコンピューターだけではなく、電気のスイッチや本などの紙媒体でも。
身の回りのほとんどのモノ・コトあるということを知ってもらう。
というワークショップで、具体的に何をやったかというと
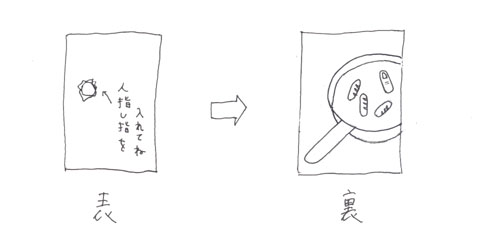
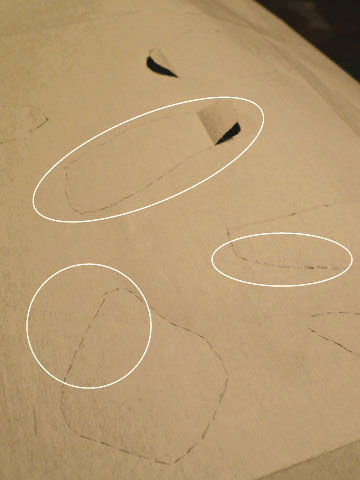
手と紙を使って、表には穴だけでその穴に指を入れるように指示をしておく、
それで裏をめくると下の写真のように、何か感じさせるものを作るという事をしました。

ちょっとわかりずらいんですが、右はフライパンにソーセージがのっててその中の右上が指になるっていう絵です。

ちょっと時間がないことに焦ってアイディア決めてちゃんと冷静に見れなかったのに反省。
発表してる時に皆に指摘されて気づきました・・・
何でも焦っちゃだめですね。
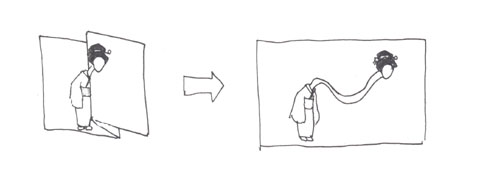
一度一人一人発表してから、次にこれをちょっと応用して
大きめの紙を折って、開くと何か出てくるというものも作りました。
たとえば・・・
簡単に描くと、こんな感じ

時間が勿体無くてすっかり写真撮るの忘れてしまって、写真がないのですが。
2時間で久々にアイディア考えて、絵描いて色塗って作品にするって事をやったので
一気に集中力使って疲れましたが、凄い楽しかったです。
来週は紙の講評会です。
う~ドキドキ
インタラクションとは何か?
自分が発すると相手から返って来る、というのはコンピューターだけではなく、電気のスイッチや本などの紙媒体でも。
身の回りのほとんどのモノ・コトあるということを知ってもらう。
というワークショップで、具体的に何をやったかというと
手と紙を使って、表には穴だけでその穴に指を入れるように指示をしておく、
それで裏をめくると下の写真のように、何か感じさせるものを作るという事をしました。
ちょっとわかりずらいんですが、右はフライパンにソーセージがのっててその中の右上が指になるっていう絵です。
ちょっと時間がないことに焦ってアイディア決めてちゃんと冷静に見れなかったのに反省。
発表してる時に皆に指摘されて気づきました・・・
何でも焦っちゃだめですね。
一度一人一人発表してから、次にこれをちょっと応用して
大きめの紙を折って、開くと何か出てくるというものも作りました。
たとえば・・・
簡単に描くと、こんな感じ
時間が勿体無くてすっかり写真撮るの忘れてしまって、写真がないのですが。
2時間で久々にアイディア考えて、絵描いて色塗って作品にするって事をやったので
一気に集中力使って疲れましたが、凄い楽しかったです。
来週は紙の講評会です。
う~ドキドキ
インタラクションデザイン基礎その2
その1でまとめたアイディアを、とりあえず形にしていきました。
そこでコンセプトは、
送り手の気持ちが詰まったプレゼント
を
破って覗いて探る!
小さい子供は、プレゼントを貰ったとき「早く中が見たい!」と思って包装紙をビリビリに破いたり、
「中に何があるんだろう?」と想像したりすると思うんですが、
そういう時のワクワク感を表現しようと思いました。
試作なのですが、出来上がったのが

これです。
普通のフタ付きの長方形の箱で、左がフタで右が本体になってます。
この表面がペラペラめくれているところの裏は

こういう風に透明テープが貼ってあり、破ったときに汚く破けないように頑丈にしてあります。
これが表です。

人が思わずピリピリっと破いてしまいたくなる切り取り線をつけ、
破かせるところにあらかじめつけておきます。
これを破くと裏に絵、メッセージ、押し花などをつけて、プレゼントとして遊んでくれた人たちが持って帰れるようにしようかと思っています。
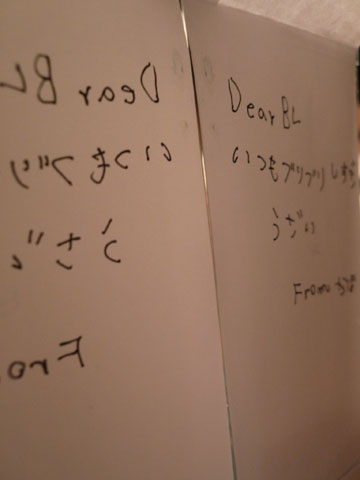
そして、この箱の底にはミラーが入っていて、
このペラペラしたところを破いて覗いてミラー越しに反転した文字を読むしくみになっています。

右がミラーで左が箱に書いてある文字です。
遊ぶ順番を書くと、
1.包装を破く
2.破いて出来た穴を覗く
3.中に書いてあるメッセージを読む
といった感じです。
ここからミラー越しの反転という機能がうまくいかしきれてないので、
そこを講評会までに工夫していけたらと思ってます。
作っていて思ったのですが、やはりこの前のインフォグラフィックス・ワークショップの時のように、とりあえず手を動かすことが大事だと改めて思いました。
もうアイディアチェックから大体の完成図の想像はつけていたのですが、
まだ曖昧なところがあってどうしたら面白くなるかな~と考えていて、
でもなんでもいいからとりあえず作ろう!と思い、
この箱を作るまでに何個も試作を作りました。
切り取り線はミシンよりもカッターの方が綺麗に切り取れるとか、
裏に何か貼っておかないと、切り取り線じゃないとこまで破れてしまうとか、
このミラーも手を動かしていて思いついたうちの1つで、
作らないと分からないことが沢山あるし、何でも頭で考えてちゃできないんだな、と思いました。

おまけ
ゴミ袋の中で寝るタマネコ
そこでコンセプトは、
送り手の気持ちが詰まったプレゼント
を
破って覗いて探る!
小さい子供は、プレゼントを貰ったとき「早く中が見たい!」と思って包装紙をビリビリに破いたり、
「中に何があるんだろう?」と想像したりすると思うんですが、
そういう時のワクワク感を表現しようと思いました。
試作なのですが、出来上がったのが
これです。
普通のフタ付きの長方形の箱で、左がフタで右が本体になってます。
この表面がペラペラめくれているところの裏は
こういう風に透明テープが貼ってあり、破ったときに汚く破けないように頑丈にしてあります。
これが表です。
人が思わずピリピリっと破いてしまいたくなる切り取り線をつけ、
破かせるところにあらかじめつけておきます。
これを破くと裏に絵、メッセージ、押し花などをつけて、プレゼントとして遊んでくれた人たちが持って帰れるようにしようかと思っています。
そして、この箱の底にはミラーが入っていて、
このペラペラしたところを破いて覗いてミラー越しに反転した文字を読むしくみになっています。
右がミラーで左が箱に書いてある文字です。
遊ぶ順番を書くと、
1.包装を破く
2.破いて出来た穴を覗く
3.中に書いてあるメッセージを読む
といった感じです。
ここからミラー越しの反転という機能がうまくいかしきれてないので、
そこを講評会までに工夫していけたらと思ってます。
作っていて思ったのですが、やはりこの前のインフォグラフィックス・ワークショップの時のように、とりあえず手を動かすことが大事だと改めて思いました。
もうアイディアチェックから大体の完成図の想像はつけていたのですが、
まだ曖昧なところがあってどうしたら面白くなるかな~と考えていて、
でもなんでもいいからとりあえず作ろう!と思い、
この箱を作るまでに何個も試作を作りました。
切り取り線はミシンよりもカッターの方が綺麗に切り取れるとか、
裏に何か貼っておかないと、切り取り線じゃないとこまで破れてしまうとか、
このミラーも手を動かしていて思いついたうちの1つで、
作らないと分からないことが沢山あるし、何でも頭で考えてちゃできないんだな、と思いました。
おまけ
ゴミ袋の中で寝るタマネコ
カレンダー
リンク
カテゴリー
フリーエリア
最新コメント
[06/01 よしはし]
[05/21 パパ]
[05/20 浅野 かほ]
[05/20 よしはし]
[05/19 Backlinks]
最新記事
最新トラックバック
プロフィール
HN:
Kaho Asano
年齢:
35
性別:
女性
誕生日:
1989/12/19
職業:
大学院生
趣味:
語学
自己紹介:
多摩美術大学 情報デザイン学科デザインコース 須永ゼミ卒
千葉工業大学大学院 デザイン科学科 山崎研究室 M1
千葉工業大学大学院 デザイン科学科 山崎研究室 M1
