ENTRY NAVI
- 2024-05-08 [PR] ()
- 2008-10-11 インターン (日常)
- 2008-10-10 ウェブ構築5 (授業)
- 2008-10-08 ウェブ構築-3,4 (授業)
- 2008-10-08 インタラクションデザイン基礎 (授業)
- 2008-10-05 k-project08 (日常)
- 2008-10-04 気持ちよさ (日常)
- 2008-10-01 インタラクションデザイン基礎その2 (授業)
- 2008-10-01 インタラクションデザイン基礎その1 (授業)
- 2008-09-29 インフォグラフィックス・ワークショップ1 その1 (ワークショップ)
- 2008-09-26 勉強 (日常)
インターン
金曜日はASUKOEさんにインターンの面接のために東銀座に行ってきました。

火曜日にワークショップがあり、その準備で人手が足りないらしく急遽お手伝いをしてきました。
ほとんどが学生さんで、皆さん有名大学でちょっとそわそわ。
2年生の方が自治体サイトをリサーチしたり、それを原稿にして配ったりしていて、自分もこんなことができるようになるのかなぁ・・・なんて心配になったり。
私も火曜日にまたワークショップのお手伝いに行ってきます。
火曜日にワークショップがあり、その準備で人手が足りないらしく急遽お手伝いをしてきました。
ほとんどが学生さんで、皆さん有名大学でちょっとそわそわ。
2年生の方が自治体サイトをリサーチしたり、それを原稿にして配ったりしていて、自分もこんなことができるようになるのかなぁ・・・なんて心配になったり。
私も火曜日にまたワークショップのお手伝いに行ってきます。
PR
ウェブ構築5
今日のウェブ構築の授業では先週の「八王子市」のサイト評価のプレゼンをしました。
3人1グループで組んでやっています。
私たちは、ASUKOEさんの自治体サイトランキングから上位の市のサイトと八王子市を比べ、課題点や良い所などを探り出し、良いサイトの定義を考えました。
まず「ユーザーが調べている時に困る事は何か?」を考えるために、3つ調べる内容を決め、これを基準に評価を進めました。
そこで分かった事は
●ユーザー別にページを作る
・・市外・企業向けのページがない分、全ての情報が同じサイトに詰まってしまっているため、専門用語が多かったり市民にとっていらない情報も多かったりしている
●ことばの工夫
・・・専門用語、長い文、横文字は分かりにくい。
話し言葉を使用するなど、工夫が必要。
●トップページのアイキャッチ
・・・トップページだけに限らずなんですが。
まず一番に何処に目を行かせるのか?どこがメインなのか?が分からなかった。
●ページの幅
●リンクを貼る
・・・ネットになっていない。いちいち検索するのが面倒。
が八王子市の改善点のまとめです。
ですが八王子市に限らず、色々な自治体のサイトを見ていて気づいたことがありました。
●順番が重要
・・・色々な市のサイトを見ていると自分の知りたい情報よりも上に「お知らせ」や「更新履歴」などの“市が伝えたい情報”が上に来てしまっている。
●検索窓の位置がわかりずらい
・・・私達のようにPCをよく使う者なら大体予想はつくけれど、あまりPCを触らない高齢者の方などは検索窓の存在すら知らないかもしれない。
●PDFファイルはいるのか?
・・・サイト検索でいきなりクリックするとpdfファイルになって知らない人は変なサイトかと思って閉じてしまったり、自分が知りたい情報があったとしてもこんなにpdfばかりだと、開くのも面倒くさい。あまりいらないのではないか
という風にまとめてここから良いサイトの定義というか、最低限これは必要だという結論が出ました。
評価をしていて思ったのですが、自治体のサイトはあまりどんな人が使っているのか?や、どんな事を調べにきているのか?ということなどを考えて作られていないのではないか、と感じました。
やっぱりユーザーの立場になって考えるという事がどれだけ大切なのか、少し分かった気がします。
授業ではこの「分析・評価」の部分の説明をしてもらいました。
ターゲットユーザを決めるときも、全員に好きになってもらうんじゃなく
まず誰に好かれたいか?を決めて、その中でも一番に誰に好かれたいか?
A君に好かれたいと思ったら、A君はどんなタイプが好きなんだろう・・・?とか探るし、A君のために可愛くなって、服装もA君好みにして、ダイエットして、ってする。
もしデートの時に服に迷ったらA君の好みを思い出して決める。
ウェブサイトを作るとき、色やデザインに困ったらペルソナに戻ってこの人はファッション雑誌をよく読んだりしてデザインにうるさいから、色はただの原色は駄目だな・・・とか(これもミクロ⇔マクロ?)
こうやって相手の事を考えて行動することによって、段々と向こうも「あいつ良い奴だな・・・」と好意を持ってくれる。
これはウェブサイトも一緒で、良い構造やデザインだとやっぱ会社がいいとウェブサイトも使いやすいな!って喜んでくれる・・・ のかな?って整理してみました。
相思相愛になる!ってことですね!
もう最近ウェブがどうやってできていくかということが学べて、どんどん新しいことが頭に入ってきて、ずっとパソコンを使って色んなHPを見ていた分、今まで見ていたサイトはこんな風に作られてこんな構造になっているのか~~!って思って凄く楽しいです。学んでるうちは・・・・(^^;)
ウェブ構築-3,4
10/3に書いたものが消えてしまったので、同じものが上に来てしまっています。
すみません。
内容は同じです。
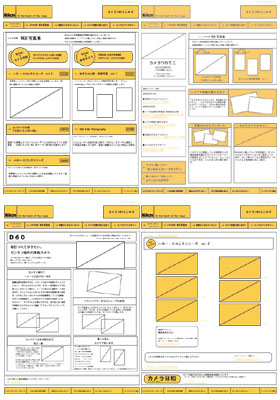
前回のウェブ構築の授業では既存のHPのワイヤーフレームを作成してくるというものでした。
最初の授業の時はサイトストラクチャーをやったので、
サイトストラクチャー→ワイヤーフレーム→HTMLの過程を逆走している感じです。

黄色くなってるところはリンクが貼ってあるところです。
これからウェブ構築では「八王子市」の自治体HPのリニューアルをする、というグループワークを行っていきます。
今日はその練習という感じで、「八王子市」のサイトの評価を3人1グループで少しやり、
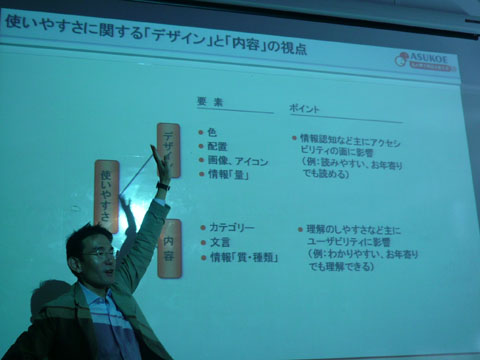
その後「ASUKOE」さんというNPO団体の代表の方のお話を聴きました。

人間はデザインよりも文字の方を読む。
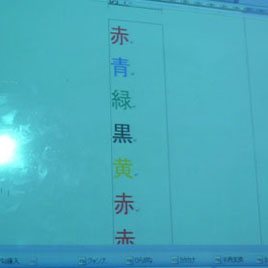
下はその例として実際にやってみたものです。
「文字が何色かを読め」という例題です。
声に出して読んでみてください。


やっぱり左よりも右の方が緑色なのに文字が「赤」だったりで、つっかえて読みにくかったりしませんでしたか?
これが
=「デザイン<文字」ということです。
ですが、だからといって文字ばかりが良いというわけではなく、
文字だけのサイトよりも、絵や写真などがあった方が人の目をひきつけられる。
ブログなんかもそうだと思うんですが、写真がないただ文字ばっかりのブログよりも写真や図がある方が、見た目もいいし、「おっ!」と読む気にもなると思います。
[マクロ] まず演出や見せ方で目を引く
↓
一目見て内容が分かるようなキャッチフレーズみたいなものをおき
↓
[ミクロ] そこでひきつけられて内容の文章(短め)を読む。
これは絵なども一緒で
[マクロ] 美術館を歩いていて、まず目につく絵を発見
↓
「おっ!なんだあれ!」 その絵に近付く。
↓
[ミクロ] 「やっぱり、近くで見ても良かった!」近くで見ても繊細な描写。
こういう見せ所が必要だとかを分かっていながらも、意外とできないんですよね・・・
前期でインフォグラフィックスを作ったときもどこで目を引かせようか、とかどういう流れが良いのかとか悩みました。
結局失敗してしまったのですが・・・
やっぱり、ウェブでもこういうことは同じなんだな、と分かりました。
最近ウェブについて勉強するようになって、
嫌いなウェブサイト(見にくかったり、どれがどれだかわかんなかったり)、うまく目的までたどり着けないウェブサイトっていうのは自分が分からないから駄目なんだ。と思っていたので、ウェブの裏には構造っていうものがあって・・・っていうのを勉強しにいくにつれ
構造化されていないサイトも多いのかな?なんて思いました。
このアスコエさんに今月からインターンに行ってきます。
すみません。
内容は同じです。
前回のウェブ構築の授業では既存のHPのワイヤーフレームを作成してくるというものでした。
最初の授業の時はサイトストラクチャーをやったので、
サイトストラクチャー→ワイヤーフレーム→HTMLの過程を逆走している感じです。
黄色くなってるところはリンクが貼ってあるところです。
これからウェブ構築では「八王子市」の自治体HPのリニューアルをする、というグループワークを行っていきます。
今日はその練習という感じで、「八王子市」のサイトの評価を3人1グループで少しやり、
その後「ASUKOE」さんというNPO団体の代表の方のお話を聴きました。
人間はデザインよりも文字の方を読む。
下はその例として実際にやってみたものです。
「文字が何色かを読め」という例題です。
声に出して読んでみてください。
やっぱり左よりも右の方が緑色なのに文字が「赤」だったりで、つっかえて読みにくかったりしませんでしたか?
これが
=「デザイン<文字」ということです。
ですが、だからといって文字ばかりが良いというわけではなく、
文字だけのサイトよりも、絵や写真などがあった方が人の目をひきつけられる。
ブログなんかもそうだと思うんですが、写真がないただ文字ばっかりのブログよりも写真や図がある方が、見た目もいいし、「おっ!」と読む気にもなると思います。
[マクロ] まず演出や見せ方で目を引く
↓
一目見て内容が分かるようなキャッチフレーズみたいなものをおき
↓
[ミクロ] そこでひきつけられて内容の文章(短め)を読む。
これは絵なども一緒で
[マクロ] 美術館を歩いていて、まず目につく絵を発見
↓
「おっ!なんだあれ!」 その絵に近付く。
↓
[ミクロ] 「やっぱり、近くで見ても良かった!」近くで見ても繊細な描写。
こういう見せ所が必要だとかを分かっていながらも、意外とできないんですよね・・・
前期でインフォグラフィックスを作ったときもどこで目を引かせようか、とかどういう流れが良いのかとか悩みました。
結局失敗してしまったのですが・・・
やっぱり、ウェブでもこういうことは同じなんだな、と分かりました。
最近ウェブについて勉強するようになって、
嫌いなウェブサイト(見にくかったり、どれがどれだかわかんなかったり)、うまく目的までたどり着けないウェブサイトっていうのは自分が分からないから駄目なんだ。と思っていたので、ウェブの裏には構造っていうものがあって・・・っていうのを勉強しにいくにつれ
構造化されていないサイトも多いのかな?なんて思いました。
このアスコエさんに今月からインターンに行ってきます。
インタラクションデザイン基礎
先週の紙の課題はひとまずお休みで、今日はワークショップをやりました。

インタラクションとは何か?
自分が発すると相手から返って来る、というのはコンピューターだけではなく、電気のスイッチや本などの紙媒体でも。
身の回りのほとんどのモノ・コトあるということを知ってもらう。
というワークショップで、具体的に何をやったかというと
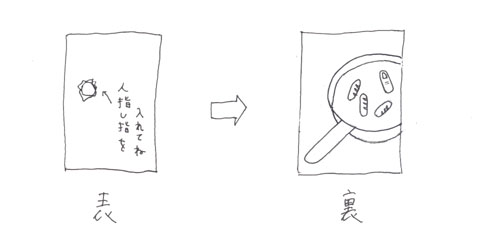
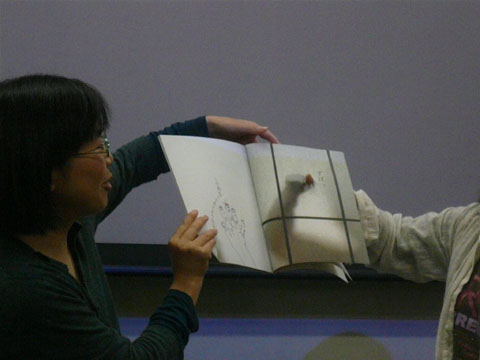
手と紙を使って、表には穴だけでその穴に指を入れるように指示をしておく、
それで裏をめくると下の写真のように、何か感じさせるものを作るという事をしました。

ちょっとわかりずらいんですが、右はフライパンにソーセージがのっててその中の右上が指になるっていう絵です。

ちょっと時間がないことに焦ってアイディア決めてちゃんと冷静に見れなかったのに反省。
発表してる時に皆に指摘されて気づきました・・・
何でも焦っちゃだめですね。
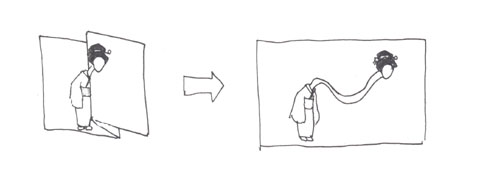
一度一人一人発表してから、次にこれをちょっと応用して
大きめの紙を折って、開くと何か出てくるというものも作りました。
たとえば・・・
簡単に描くと、こんな感じ

時間が勿体無くてすっかり写真撮るの忘れてしまって、写真がないのですが。
2時間で久々にアイディア考えて、絵描いて色塗って作品にするって事をやったので
一気に集中力使って疲れましたが、凄い楽しかったです。
来週は紙の講評会です。
う~ドキドキ
インタラクションとは何か?
自分が発すると相手から返って来る、というのはコンピューターだけではなく、電気のスイッチや本などの紙媒体でも。
身の回りのほとんどのモノ・コトあるということを知ってもらう。
というワークショップで、具体的に何をやったかというと
手と紙を使って、表には穴だけでその穴に指を入れるように指示をしておく、
それで裏をめくると下の写真のように、何か感じさせるものを作るという事をしました。
ちょっとわかりずらいんですが、右はフライパンにソーセージがのっててその中の右上が指になるっていう絵です。
ちょっと時間がないことに焦ってアイディア決めてちゃんと冷静に見れなかったのに反省。
発表してる時に皆に指摘されて気づきました・・・
何でも焦っちゃだめですね。
一度一人一人発表してから、次にこれをちょっと応用して
大きめの紙を折って、開くと何か出てくるというものも作りました。
たとえば・・・
簡単に描くと、こんな感じ
時間が勿体無くてすっかり写真撮るの忘れてしまって、写真がないのですが。
2時間で久々にアイディア考えて、絵描いて色塗って作品にするって事をやったので
一気に集中力使って疲れましたが、凄い楽しかったです。
来週は紙の講評会です。
う~ドキドキ
k-project08
今日は11/6~12/25まで京王聖蹟桜ヶ丘ショッピングセンターで展示される
クリスマスポスター展の打ち合わせに行ってきました。
人数は今のところ11人で、1人B1サイズのポスターを一枚作ります。
再来週までにエスキース確認があるので、今考えてます。。
意外と時間がない・・・!
あまり考えないでというか、自分の好きなように作品を作れるって・・・やっぱり楽しいですね。笑
初めて情デの先輩と関われたので、こういう作品を作るっていう場というか良い機会に恵まれたな~と思いました。
どうなるか分りませんが、、頑張ります。
気持ちよさ
最近インタラクションの授業の紙の課題でどうミラーの反転をいかすか?紙の破くのはあれでいいのか?などなど色々考えていて、
反転の方はまだまだ悩んでいる途中なのですが、
今破く方を色々やっていて、たまたま10/3の朝の「ズームイン」という番組で知ったもので、
11月に∞シリーズの「∞ペリペリ」というものが発売されるらしいのです。
これはお菓子などの箱の開け口を開ける時のペリペリッとした感覚を無限に感じられるというものなんです。

あーこれはよく割れ物と一緒に入っているプチプチするやつをつぶしたくなるのと同じだな~と思っていたら、
なんと「∞プチプチ」というものも存在するらしく
それだけでなく、「∞エダマメ」というのも発見・・・。


これは面白い!と思い、ヒントを貰い、今お菓子やカレー粉や色んな箱のペリペリを探してどれが一番気持ち良いか、破りたくなるかというのを調べています。

つぶしたときの感触や、プチッという音、それが沢山あって一遍にやると何故か気持ちいい。
その”何故か”っていうのが追求できたら面白そうだなぁ
これも一種のインタラクティブ性をもっているものなんでしょうか?
この前書いた「情報デザイン基礎概論」での話や、一番最初の須永先生が言っていたように、人間が無意識に気持ちいい!と感じるものをソフトウェアやウェブなどにいかすとそれが自然としっくりくるっていうのと一緒なのかなぁ、と思いました。
ちなみに宣伝。
多摩美の情報デザイン学科が10周年を迎えます。
おーいい時期に入ったな、私。
以下コピペです。
-----------------------------------------------------------------
「iddX:宇宙パーティーへのお誘い」
秋の夜空に虫の声が聞えるようになりました。いかがお過ごしでしょうか。
情報デザイン学科は今年でちょうど創立10周年を迎えました。新しい時代の想像力と創造性を求めて始まったわたしたちの活動は、社会が根底から変わる時期に重なりながら、これまでになかったような表現や探求の道を開拓してきました。卒業生と在校生を合わせると、すでに1300人以上もの才能がさまざまな場で活躍しています。加えて準備期間から今日まで携わった数多くのスタッフも、多様なリンクをつくりだしながら、ジャンルや国境を超えたつながりを生み出しています。
創立10周年というこの節目に、これまで情報デザイン学科にかかわったすべての人が再会し、新たな関係が生まれる場を設けたいと思います。合言葉は宇宙。当日は記念出版『創造性の宇宙―創世記から情報空間へ』(工作舎)のお披露目と、オールナイトでトークやライブの豪華プログラムが予定されています。国籍、人種、惑星にかかわらず、延べ千人以上の人々が集まります。お友達、ご家族など、情報デザイン学科に関係ある人もない人も、気軽にお誘いあわせて秋の夜長を楽しみましょう。そうすれば、東京の空に千の星々が出会い、未知の星座を描くことでしょう。
多摩美術大学 情報デザイン学科一同
場所:東京都港区六本木3-17-10 DUPLEX TOWER B1F
A.I TOKYO INTERNATIONAL RESTAURANT
入場料:
3000円(学生2500円)
ウェブサイト:
iddX:宇宙パーティー
反転の方はまだまだ悩んでいる途中なのですが、
今破く方を色々やっていて、たまたま10/3の朝の「ズームイン」という番組で知ったもので、
11月に∞シリーズの「∞ペリペリ」というものが発売されるらしいのです。
これはお菓子などの箱の開け口を開ける時のペリペリッとした感覚を無限に感じられるというものなんです。
あーこれはよく割れ物と一緒に入っているプチプチするやつをつぶしたくなるのと同じだな~と思っていたら、
なんと「∞プチプチ」というものも存在するらしく
それだけでなく、「∞エダマメ」というのも発見・・・。
これは面白い!と思い、ヒントを貰い、今お菓子やカレー粉や色んな箱のペリペリを探してどれが一番気持ち良いか、破りたくなるかというのを調べています。
つぶしたときの感触や、プチッという音、それが沢山あって一遍にやると何故か気持ちいい。
その”何故か”っていうのが追求できたら面白そうだなぁ
これも一種のインタラクティブ性をもっているものなんでしょうか?
この前書いた「情報デザイン基礎概論」での話や、一番最初の須永先生が言っていたように、人間が無意識に気持ちいい!と感じるものをソフトウェアやウェブなどにいかすとそれが自然としっくりくるっていうのと一緒なのかなぁ、と思いました。
ちなみに宣伝。
多摩美の情報デザイン学科が10周年を迎えます。
おーいい時期に入ったな、私。
以下コピペです。
-----------------------------------------------------------------
「iddX:宇宙パーティーへのお誘い」
秋の夜空に虫の声が聞えるようになりました。いかがお過ごしでしょうか。
情報デザイン学科は今年でちょうど創立10周年を迎えました。新しい時代の想像力と創造性を求めて始まったわたしたちの活動は、社会が根底から変わる時期に重なりながら、これまでになかったような表現や探求の道を開拓してきました。卒業生と在校生を合わせると、すでに1300人以上もの才能がさまざまな場で活躍しています。加えて準備期間から今日まで携わった数多くのスタッフも、多様なリンクをつくりだしながら、ジャンルや国境を超えたつながりを生み出しています。
創立10周年というこの節目に、これまで情報デザイン学科にかかわったすべての人が再会し、新たな関係が生まれる場を設けたいと思います。合言葉は宇宙。当日は記念出版『創造性の宇宙―創世記から情報空間へ』(工作舎)のお披露目と、オールナイトでトークやライブの豪華プログラムが予定されています。国籍、人種、惑星にかかわらず、延べ千人以上の人々が集まります。お友達、ご家族など、情報デザイン学科に関係ある人もない人も、気軽にお誘いあわせて秋の夜長を楽しみましょう。そうすれば、東京の空に千の星々が出会い、未知の星座を描くことでしょう。
多摩美術大学 情報デザイン学科一同
場所:東京都港区六本木3-17-10 DUPLEX TOWER B1F
A.I TOKYO INTERNATIONAL RESTAURANT
入場料:
3000円(学生2500円)
ウェブサイト:
iddX:宇宙パーティー
インタラクションデザイン基礎その2
その1でまとめたアイディアを、とりあえず形にしていきました。
そこでコンセプトは、
送り手の気持ちが詰まったプレゼント
を
破って覗いて探る!
小さい子供は、プレゼントを貰ったとき「早く中が見たい!」と思って包装紙をビリビリに破いたり、
「中に何があるんだろう?」と想像したりすると思うんですが、
そういう時のワクワク感を表現しようと思いました。
試作なのですが、出来上がったのが

これです。
普通のフタ付きの長方形の箱で、左がフタで右が本体になってます。
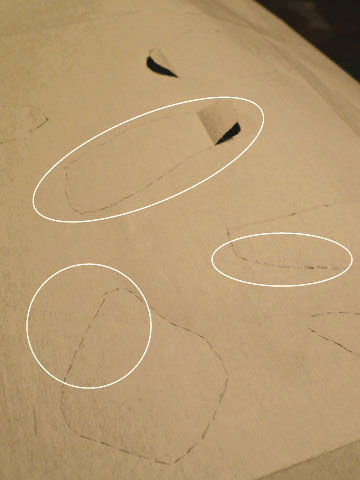
この表面がペラペラめくれているところの裏は

こういう風に透明テープが貼ってあり、破ったときに汚く破けないように頑丈にしてあります。
これが表です。

人が思わずピリピリっと破いてしまいたくなる切り取り線をつけ、
破かせるところにあらかじめつけておきます。
これを破くと裏に絵、メッセージ、押し花などをつけて、プレゼントとして遊んでくれた人たちが持って帰れるようにしようかと思っています。
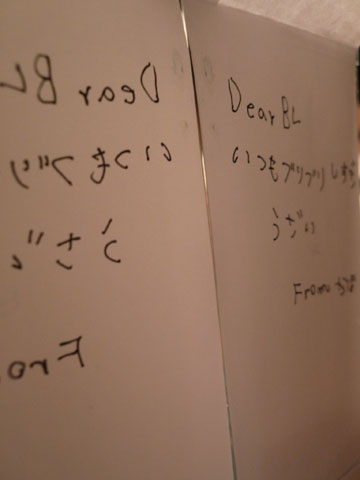
そして、この箱の底にはミラーが入っていて、
このペラペラしたところを破いて覗いてミラー越しに反転した文字を読むしくみになっています。

右がミラーで左が箱に書いてある文字です。
遊ぶ順番を書くと、
1.包装を破く
2.破いて出来た穴を覗く
3.中に書いてあるメッセージを読む
といった感じです。
ここからミラー越しの反転という機能がうまくいかしきれてないので、
そこを講評会までに工夫していけたらと思ってます。
作っていて思ったのですが、やはりこの前のインフォグラフィックス・ワークショップの時のように、とりあえず手を動かすことが大事だと改めて思いました。
もうアイディアチェックから大体の完成図の想像はつけていたのですが、
まだ曖昧なところがあってどうしたら面白くなるかな~と考えていて、
でもなんでもいいからとりあえず作ろう!と思い、
この箱を作るまでに何個も試作を作りました。
切り取り線はミシンよりもカッターの方が綺麗に切り取れるとか、
裏に何か貼っておかないと、切り取り線じゃないとこまで破れてしまうとか、
このミラーも手を動かしていて思いついたうちの1つで、
作らないと分からないことが沢山あるし、何でも頭で考えてちゃできないんだな、と思いました。

おまけ
ゴミ袋の中で寝るタマネコ
そこでコンセプトは、
送り手の気持ちが詰まったプレゼント
を
破って覗いて探る!
小さい子供は、プレゼントを貰ったとき「早く中が見たい!」と思って包装紙をビリビリに破いたり、
「中に何があるんだろう?」と想像したりすると思うんですが、
そういう時のワクワク感を表現しようと思いました。
試作なのですが、出来上がったのが
これです。
普通のフタ付きの長方形の箱で、左がフタで右が本体になってます。
この表面がペラペラめくれているところの裏は
こういう風に透明テープが貼ってあり、破ったときに汚く破けないように頑丈にしてあります。
これが表です。
人が思わずピリピリっと破いてしまいたくなる切り取り線をつけ、
破かせるところにあらかじめつけておきます。
これを破くと裏に絵、メッセージ、押し花などをつけて、プレゼントとして遊んでくれた人たちが持って帰れるようにしようかと思っています。
そして、この箱の底にはミラーが入っていて、
このペラペラしたところを破いて覗いてミラー越しに反転した文字を読むしくみになっています。
右がミラーで左が箱に書いてある文字です。
遊ぶ順番を書くと、
1.包装を破く
2.破いて出来た穴を覗く
3.中に書いてあるメッセージを読む
といった感じです。
ここからミラー越しの反転という機能がうまくいかしきれてないので、
そこを講評会までに工夫していけたらと思ってます。
作っていて思ったのですが、やはりこの前のインフォグラフィックス・ワークショップの時のように、とりあえず手を動かすことが大事だと改めて思いました。
もうアイディアチェックから大体の完成図の想像はつけていたのですが、
まだ曖昧なところがあってどうしたら面白くなるかな~と考えていて、
でもなんでもいいからとりあえず作ろう!と思い、
この箱を作るまでに何個も試作を作りました。
切り取り線はミシンよりもカッターの方が綺麗に切り取れるとか、
裏に何か貼っておかないと、切り取り線じゃないとこまで破れてしまうとか、
このミラーも手を動かしていて思いついたうちの1つで、
作らないと分からないことが沢山あるし、何でも頭で考えてちゃできないんだな、と思いました。
おまけ
ゴミ袋の中で寝るタマネコ
インタラクションデザイン基礎その1
ずっと書いていなかったインタラクションの授業について書きます。

9/17 自分と相性のよい紙を選んでくる
9/24 アイディアチェック
・・・自分の選んだ紙(メディア)の特性をいかせる”ことば”を決めて、
その”ことば”を紙でどう表現するか
10/1 中間発表会(8~9割完成させる)
10/8 講評会
というスケジュールで進んでいます。
●「相性の良い紙」

(色はちょっと変えます)
私の選んだ紙は包装紙です。
最初から包装紙を選ぼうと思って選んだわけではなく、
色んな紙を触っていたときに、一番直感でいいな~と思ったのがたまたま包装紙だったので、「包装紙」からアイディアを広げていきました。
●包装紙としての特性
次に「包装紙」という紙をメディアとして見た時の特性です。
包装紙はプレゼントなどを包むときに多く使われます。
そこでプレゼントを渡す側、渡される側に注目してみました。
<送り手>
・自分が選んだプレゼントを包装紙で包むだけで見栄えがとても良くなる。
・包装紙を選ぶとき相手の好みなどを考える(色・柄など・・)
・相手が包みを開ける時のリアクションにワクワクする。
<受け手>
・包装紙が可愛い柄だったりするととっておく(再利用)
・開ける時にすぐに見れないもどかしさ
・中に何が入っているのか想像する、ワクワク感
そこでつけた”ことば”が「贈心」です。
「贈心」と書いて「そうしん」と読みます。
「送信」を捩ったものです。
●伝えたい事を絞る
上の包装紙の特性の中で、自分が一番伝えたい事をしぼりました。
送り手:相手の事を考えている気持ち
受け手:すぐに開けられないもどかしさや、
中に何が入っているのかというワクワク感
というのをピックアップし、進めます。
長くなるので次に続きます。
9/17 自分と相性のよい紙を選んでくる
9/24 アイディアチェック
・・・自分の選んだ紙(メディア)の特性をいかせる”ことば”を決めて、
その”ことば”を紙でどう表現するか
10/1 中間発表会(8~9割完成させる)
10/8 講評会
というスケジュールで進んでいます。
●「相性の良い紙」
(色はちょっと変えます)
私の選んだ紙は包装紙です。
最初から包装紙を選ぼうと思って選んだわけではなく、
色んな紙を触っていたときに、一番直感でいいな~と思ったのがたまたま包装紙だったので、「包装紙」からアイディアを広げていきました。
●包装紙としての特性
次に「包装紙」という紙をメディアとして見た時の特性です。
包装紙はプレゼントなどを包むときに多く使われます。
そこでプレゼントを渡す側、渡される側に注目してみました。
<送り手>
・自分が選んだプレゼントを包装紙で包むだけで見栄えがとても良くなる。
・包装紙を選ぶとき相手の好みなどを考える(色・柄など・・)
・相手が包みを開ける時のリアクションにワクワクする。
<受け手>
・包装紙が可愛い柄だったりするととっておく(再利用)
・開ける時にすぐに見れないもどかしさ
・中に何が入っているのか想像する、ワクワク感
そこでつけた”ことば”が「贈心」です。
「贈心」と書いて「そうしん」と読みます。
「送信」を捩ったものです。
●伝えたい事を絞る
上の包装紙の特性の中で、自分が一番伝えたい事をしぼりました。
送り手:相手の事を考えている気持ち
受け手:すぐに開けられないもどかしさや、
中に何が入っているのかというワクワク感
というのをピックアップし、進めます。
長くなるので次に続きます。
インフォグラフィックス・ワークショップ1 その1
遅くなりましたが27日にTUBE GRAPHICSの木村さん主催のインフォグラフィックス・ワークショップ 1に参加してきました。
夏は自分の大学以外の方たちと多く交流していたり、その中で勉強する事が多かったのですが、横浜WSから1ヵ月以上経ちすぐに大学が始まっていたのでうまくやれるだろうか、とか横浜の時は失敗ばかりだったのでちゃんとあの時よりしっかりやっていけるか、と不安でした。
私は「SHIBUYA109チーム」でした。
1日で成果を出すWSだったので、最初からすぐにディスカッションできるようにその場所のオタクになっておくということで、
知り合いでよく109に行く子に話しを聞いたり、実際に行って買ってみたりし、店員さんと話したりました。
下見には3回行ったのですが、3回と言っても1回目はまだコースすら分かってないときだったので、1回目はとりあえず渋谷の町を一通り周りました。
109は中学生の時によく行っていて、決まった時は内心「やったー!」という気持ちがあったのですが、
実際ちゃんと観察しながら109の中に入ってみると、いるのはほとんど10代~20代でお店のターゲットも中高生が多く、R25/L25の人たちにとっての魅力ってなんだろう、、と悩みました。
お店でガンガン流れている音楽や、香水の匂い、SHOP店員の甲高い大きい声、人混み。
これは中高生から見て109の魅力なのかもしれないのですが、
R25の人たちにとって、これはマイナスなんじゃないか?とか、
でも私もまだ18なので全くR25の人たちの気持ちが分からなかったというのが本音でした。

この下見を通して気づいたことは、
109というのは外と全く別の世界、「異世界」なんだなということでした。
中にいる店員さんはびっくりするほどスタイルがよく、マネキンかと間違えるほど人間離れしている人たちが多く、
中にいる女の子たちも皆同じような格好(失礼ですけど)だったり、冬なのに夏みたいな格好していたり、お店の色もほとんど黒、蛍光色が使われていたり、世間離れしているというか、109の世界みたいなものが出来上がってる気がしました。
講評で気づかされたことなのですが、インターネットで109のことを調べていて、修学旅行生のための109ツアーがあるとか、お店の入れ替わりが凄い激しいとか、渋谷109に行けない子のためにネット通販があるとか、
そういうことは多分どこか頭の中で表現できないな、と思ってしまい事前資料としていかせなかった。
そうじゃなくて、自分が何か気になって選んだ情報ならその中に何かいいなと思ったものがあったからで、先に頭で遮断しちゃいけないんだな、と気づかされました。
→続きます
夏は自分の大学以外の方たちと多く交流していたり、その中で勉強する事が多かったのですが、横浜WSから1ヵ月以上経ちすぐに大学が始まっていたのでうまくやれるだろうか、とか横浜の時は失敗ばかりだったのでちゃんとあの時よりしっかりやっていけるか、と不安でした。
私は「SHIBUYA109チーム」でした。
1日で成果を出すWSだったので、最初からすぐにディスカッションできるようにその場所のオタクになっておくということで、
知り合いでよく109に行く子に話しを聞いたり、実際に行って買ってみたりし、店員さんと話したりました。
下見には3回行ったのですが、3回と言っても1回目はまだコースすら分かってないときだったので、1回目はとりあえず渋谷の町を一通り周りました。
109は中学生の時によく行っていて、決まった時は内心「やったー!」という気持ちがあったのですが、
実際ちゃんと観察しながら109の中に入ってみると、いるのはほとんど10代~20代でお店のターゲットも中高生が多く、R25/L25の人たちにとっての魅力ってなんだろう、、と悩みました。
お店でガンガン流れている音楽や、香水の匂い、SHOP店員の甲高い大きい声、人混み。
これは中高生から見て109の魅力なのかもしれないのですが、
R25の人たちにとって、これはマイナスなんじゃないか?とか、
でも私もまだ18なので全くR25の人たちの気持ちが分からなかったというのが本音でした。
この下見を通して気づいたことは、
109というのは外と全く別の世界、「異世界」なんだなということでした。
中にいる店員さんはびっくりするほどスタイルがよく、マネキンかと間違えるほど人間離れしている人たちが多く、
中にいる女の子たちも皆同じような格好(失礼ですけど)だったり、冬なのに夏みたいな格好していたり、お店の色もほとんど黒、蛍光色が使われていたり、世間離れしているというか、109の世界みたいなものが出来上がってる気がしました。
講評で気づかされたことなのですが、インターネットで109のことを調べていて、修学旅行生のための109ツアーがあるとか、お店の入れ替わりが凄い激しいとか、渋谷109に行けない子のためにネット通販があるとか、
そういうことは多分どこか頭の中で表現できないな、と思ってしまい事前資料としていかせなかった。
そうじゃなくて、自分が何か気になって選んだ情報ならその中に何かいいなと思ったものがあったからで、先に頭で遮断しちゃいけないんだな、と気づかされました。
→続きます
勉強
私たちが今まで、高校生までやってきたのは知れば知るほど知らないものが少なくなってくるっていう、解答がある勉強だったけど
大学では知れば知るほど知らないものが多くなってくる、解答がないけど結果があるっていう勉強。
高校生の頃はそんな大学の勉強に「自分にそんな事できるのか・・・」とか「何もわからなかったらどうしよう・・・」っていう恐怖というか不安を感じていたんですが、
情報デザインって未だに何なのかわからないし凄い難しいけど、やればやるほど面白くなってきて楽しんでやれてる。
だから研究してる人は皆、自分の研究を突き詰めていけるんだなぁと思いました。
明日は渋谷でインフォグラフィックス・ワークショップがあって、それに参加してきます。
夏参加してきたワークショップでのことをいかせればいいなぁと思います。
最近は一気に課題が増えてどれからやればいいか混乱してます・・。笑
展覧会にも参加しようと思ってたり、、でもこうやってやること多くて忙しいって嬉しいですよね!
カレンダー
リンク
カテゴリー
フリーエリア
最新コメント
[06/01 よしはし]
[05/21 パパ]
[05/20 浅野 かほ]
[05/20 よしはし]
[05/19 Backlinks]
最新記事
最新トラックバック
プロフィール
HN:
Kaho Asano
年齢:
34
性別:
女性
誕生日:
1989/12/19
職業:
大学院生
趣味:
語学
自己紹介:
多摩美術大学 情報デザイン学科デザインコース 須永ゼミ卒
千葉工業大学大学院 デザイン科学科 山崎研究室 M1
千葉工業大学大学院 デザイン科学科 山崎研究室 M1
