ENTRY NAVI
- 2024-04-29 [PR] ()
- 2008-10-22 インタラクションデザイン基礎 (授業)
- 2008-10-21 情デ基礎概論 (授業)
- 2008-10-20 普通の日 (日常)
- 2008-10-19 自由が丘 (日常)
- 2008-10-18 先週の情デ基礎概論 (授業)
- 2008-10-17 ウェブ構築6 (授業)
- 2008-10-16 「人の講評を聞く」 インタラクション基礎(講評会) (授業)
- 2008-10-15 考え方の違い (日常)
- 2008-10-15 ユニバーサルメニューワークショップ (ワークショップ)
- 2008-10-13 気持ちよさ (日常)
インタラクションデザイン基礎
11月12日(水)~14日(金)
情デ棟ギャラリースペースエントランス
で紙の課題の展示があります。
今日の授業ではこの展示についての話し合いをしました。
まず8人1グループでわかれ、
・タイトル
・テーマ
・展覧会デザイン
・DMデザインとその展開
について30分で話し合いました。
これを各グループでプレゼン。
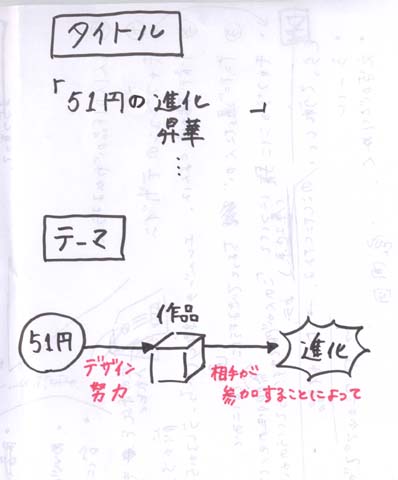
そのとき使った資料がこれです。
本当にぱぱっと書いてしまったので汚いんですが・・・

私たちの班の案は
テーマ
51円というとても安い紙から、私たちがデザインや努力などをして手を加えることによって作品ができ、
そこから相手(展示を見に来てくれた人)がその作品に参加することによって、更に価値が上がる。
「作品と人との関係から作品の価値が上がる」
というテーマになっています。
タイトル
「51円の進化(昇華、プレミアなど・・・)」
51円とは自分達が使った紙の値段を平均したものです。
今回は私たちのグループだけの平均を出したのですが、もしこれを使うことになったらクラス全員の紙の値段を平均する。
そうすることで「皆で作った」という意味が51円の中に生まれるのではないか?
あと「進化」の部分はまだしっかりとは決められなかったので「価値が上がる」というニュアンスだけわかるように進化、昇華などをつけておきました。
展示
アイディアが5つあります。
①・照明を使うグループ
・壁に貼るグループ
・台に置くグループ
などでブースに分ける
②その展示場所に入れる入り口が二つあるので、どちらから来ても全体が見渡せる。
作品の裏側が見えないような作りにする。
③通りすがりの人(作品を見に来ようと思ってきたわけじゃない人)が気軽になんとなくその作品を触れるように、参加型の作品などを人が通る導線に置く
④キャプションのデザイン

前期の他のクラスがやっていた展示を見て、作品に対するキャプションの位置がバラバラでどの作品が誰のなのか?というのが分かりずらかったという印象を受けたので、画像のような名札にする。
そしてそこには顔写真をつける。
これは最近野菜に「~農家の~さんが作ってます!」みたいな写真付きの説明がついてたりとかして、それを見ることによって消費者は安心してその野菜を買える、というところから顔写真入りにしようということになりました。
それと51円からの進化なので、私たちが使っている元の紙をキャプションにつけることによってどれだけ進化したのか?ということが目でわかると思うので、画像の青の部分のところのような感じでつける。
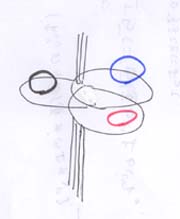
⑤一人ひとりの作品が分かる展示へ!

ちょっと本当この絵が分かりずらいのですが、学外展で展示のスタッフをやっているのでそれをいかして・・・
丸い台が何枚か重なっていて、その真ん中を棒で固定してある。
で、その台に1つ1つ作品(赤、黒、青の丸の部分)が置けるようになっていて、一人ひとりの作品が明確にわかるようになっているという展示方法。
DMデザイン
コンセプトは
「もらって嬉しい!残したくなるDM!」です。
このDMも作品のひとつとして、紙のワークショップでやったことをいかし、これもインタラクション性があるものにしていこうというものです。
他のグループはストーリー性を持たせた展示だったり、企業が新商品を展示してそれを実際ユーザーに使ってもらって反応を見るといった例えばゲームショーのパロディのようなものだったりしました。

それぞれの班がプレゼンをしたあと、評価・投票。
それで決まったのが私たちと比較的似ている考えのグループと私たちの班になりました。
・ストーリー性のある展示だと作品よりも展示に目がいってしまうのはよくない
・他の班の良い所も取り入れられるような元がシンプルな展示だということ
・インタラクションの意味をよく知らない他学科の人でも惹き付けられようなタイトルであるということ
というところから選んでもらいました。
この30分という短時間で、集中しているとこれだけ話がまとまるということにびっくりしました。
グループでリーダーをやっているのですが、そこで皆の意見がスムーズに出てくるように導いてあげるというのはとても難しくて、自分の意見を押し通すのではなく、皆の意見をまんべんなく聞き、客観的に聞いてそれをまとめていくというのは本当に大変なことだと分かりました。
特にこの短時間では。
それにしても夏から比べると人の意見をちゃんと聞けるようになったな、と思いました。笑
それとやっぱり人の作品とかプレゼンに対して「自分がどう思ってるか?」「何を疑問に思ったか?」を考えたり、質問したりすることで
作っている人の立場になれるというか、その作品の理解も深まるということがやってみて分かりました。
ここから各グループ展示班、DM班などにわかれて作業を行っていきます。
クラスの展示代表になってしまったので、皆が混乱せずにそして団結していけるような環境作りをしていくために頑張りたいと思います。
責任重大・・・すぎる・・・・
情デ棟ギャラリースペースエントランス
で紙の課題の展示があります。
今日の授業ではこの展示についての話し合いをしました。
まず8人1グループでわかれ、
・タイトル
・テーマ
・展覧会デザイン
・DMデザインとその展開
について30分で話し合いました。
これを各グループでプレゼン。
そのとき使った資料がこれです。
本当にぱぱっと書いてしまったので汚いんですが・・・
私たちの班の案は
テーマ
51円というとても安い紙から、私たちがデザインや努力などをして手を加えることによって作品ができ、
そこから相手(展示を見に来てくれた人)がその作品に参加することによって、更に価値が上がる。
「作品と人との関係から作品の価値が上がる」
というテーマになっています。
タイトル
「51円の進化(昇華、プレミアなど・・・)」
51円とは自分達が使った紙の値段を平均したものです。
今回は私たちのグループだけの平均を出したのですが、もしこれを使うことになったらクラス全員の紙の値段を平均する。
そうすることで「皆で作った」という意味が51円の中に生まれるのではないか?
あと「進化」の部分はまだしっかりとは決められなかったので「価値が上がる」というニュアンスだけわかるように進化、昇華などをつけておきました。
展示
アイディアが5つあります。
①・照明を使うグループ
・壁に貼るグループ
・台に置くグループ
などでブースに分ける
②その展示場所に入れる入り口が二つあるので、どちらから来ても全体が見渡せる。
作品の裏側が見えないような作りにする。
③通りすがりの人(作品を見に来ようと思ってきたわけじゃない人)が気軽になんとなくその作品を触れるように、参加型の作品などを人が通る導線に置く
④キャプションのデザイン
前期の他のクラスがやっていた展示を見て、作品に対するキャプションの位置がバラバラでどの作品が誰のなのか?というのが分かりずらかったという印象を受けたので、画像のような名札にする。
そしてそこには顔写真をつける。
これは最近野菜に「~農家の~さんが作ってます!」みたいな写真付きの説明がついてたりとかして、それを見ることによって消費者は安心してその野菜を買える、というところから顔写真入りにしようということになりました。
それと51円からの進化なので、私たちが使っている元の紙をキャプションにつけることによってどれだけ進化したのか?ということが目でわかると思うので、画像の青の部分のところのような感じでつける。
⑤一人ひとりの作品が分かる展示へ!
ちょっと本当この絵が分かりずらいのですが、学外展で展示のスタッフをやっているのでそれをいかして・・・
丸い台が何枚か重なっていて、その真ん中を棒で固定してある。
で、その台に1つ1つ作品(赤、黒、青の丸の部分)が置けるようになっていて、一人ひとりの作品が明確にわかるようになっているという展示方法。
DMデザイン
コンセプトは
「もらって嬉しい!残したくなるDM!」です。
このDMも作品のひとつとして、紙のワークショップでやったことをいかし、これもインタラクション性があるものにしていこうというものです。
他のグループはストーリー性を持たせた展示だったり、企業が新商品を展示してそれを実際ユーザーに使ってもらって反応を見るといった例えばゲームショーのパロディのようなものだったりしました。
それぞれの班がプレゼンをしたあと、評価・投票。
それで決まったのが私たちと比較的似ている考えのグループと私たちの班になりました。
・ストーリー性のある展示だと作品よりも展示に目がいってしまうのはよくない
・他の班の良い所も取り入れられるような元がシンプルな展示だということ
・インタラクションの意味をよく知らない他学科の人でも惹き付けられようなタイトルであるということ
というところから選んでもらいました。
この30分という短時間で、集中しているとこれだけ話がまとまるということにびっくりしました。
グループでリーダーをやっているのですが、そこで皆の意見がスムーズに出てくるように導いてあげるというのはとても難しくて、自分の意見を押し通すのではなく、皆の意見をまんべんなく聞き、客観的に聞いてそれをまとめていくというのは本当に大変なことだと分かりました。
特にこの短時間では。
それにしても夏から比べると人の意見をちゃんと聞けるようになったな、と思いました。笑
それとやっぱり人の作品とかプレゼンに対して「自分がどう思ってるか?」「何を疑問に思ったか?」を考えたり、質問したりすることで
作っている人の立場になれるというか、その作品の理解も深まるということがやってみて分かりました。
ここから各グループ展示班、DM班などにわかれて作業を行っていきます。
クラスの展示代表になってしまったので、皆が混乱せずにそして団結していけるような環境作りをしていくために頑張りたいと思います。
責任重大・・・すぎる・・・・
PR
情デ基礎概論
今週は「情報アーキテクチャ」の授業でした。
IAの4つのポイント
●情報の組織化
●ラベリング
●ナビゲーション
●検索
のうちの「情報の組織化」「ラベリング」についてやりました。
ワーマンのLATCHなどで組織化した後、それをラベリングする。
ラベリングは初めて見た人が、中身(内容)も分かるようなラベルにする。→「香り」のするラベルを!

ウェブを作る上で「香り」のあるラベリングをしないと、
「このブランド気になるな〜」とそのブランドのサイトを覗く。
だけどそのサイトの構造やラベリングが分かりにくく、目標を達成できなかったユーザーはそのサイト、ブランド、店の印象を悪く持つようになってしまう。
これを助けるために
●テキストラベル
●アイコンラベル
●テキスト&アイコンラベル
を利用していく。
ここでも「ユーザー第一」
そしてこのラベル果たしてユーザーにとってわかりやすいのか、を確かめるにはカードなどでテストをする。
この授業を聞いていて、「カードソートワークショップ」で組織化、ラベリングについてやったことを思い出しました。
あの頃は全く分からず参加していただけで、リフレクションって何?状態でただ楽しんでいただけなのですが、やっとその意味がわかりました(完全ではないですが)
なのでリフレクションをしていなかった......本当勿体ないです。

でもカードソートWSのことを思い出すと、やっぱりその人の主観、感じ方でラベリングはかわってきてしまうと思います。
絵文字とロゴとイラストとピクトグラムの違いの基準って何?
って絵と文字でそろってるところを見ると「あ~うんうん、これこれ」ってわかるんだけど、絵だけで「ロゴ?イラスト?ピクト?」って聞かれちゃうとわからなくなってしまう。
やっぱ写真撮ってる側は、その周りの状況とかを見ている上で撮っているから、自分達の思い入れというか感情が入ってきてしまう。
それで分類してしまうとその前後関係を知らない写真そのものを見た人は分からなくなってしまうというのがあるんだなぁと思いました。

こうやって調べてみないと、人と人の考え方ってこんなに違うのか!って気づけないですね。
というか、こんなに違うのかって驚きます。
あと今日は紙の課題をやりました。
最終講評で言われた事をいかし、プレゼントの箱からブックカバーへかえました。
明日はこれを見せて先生と相談して、展示までにちょっとずつ変えていきます。
IAの4つのポイント
●情報の組織化
●ラベリング
●ナビゲーション
●検索
のうちの「情報の組織化」「ラベリング」についてやりました。
ワーマンのLATCHなどで組織化した後、それをラベリングする。
ラベリングは初めて見た人が、中身(内容)も分かるようなラベルにする。→「香り」のするラベルを!
ウェブを作る上で「香り」のあるラベリングをしないと、
「このブランド気になるな〜」とそのブランドのサイトを覗く。
だけどそのサイトの構造やラベリングが分かりにくく、目標を達成できなかったユーザーはそのサイト、ブランド、店の印象を悪く持つようになってしまう。
これを助けるために
●テキストラベル
●アイコンラベル
●テキスト&アイコンラベル
を利用していく。
ここでも「ユーザー第一」
そしてこのラベル果たしてユーザーにとってわかりやすいのか、を確かめるにはカードなどでテストをする。
この授業を聞いていて、「カードソートワークショップ」で組織化、ラベリングについてやったことを思い出しました。
あの頃は全く分からず参加していただけで、リフレクションって何?状態でただ楽しんでいただけなのですが、やっとその意味がわかりました(完全ではないですが)
なのでリフレクションをしていなかった......本当勿体ないです。
でもカードソートWSのことを思い出すと、やっぱりその人の主観、感じ方でラベリングはかわってきてしまうと思います。
絵文字とロゴとイラストとピクトグラムの違いの基準って何?
って絵と文字でそろってるところを見ると「あ~うんうん、これこれ」ってわかるんだけど、絵だけで「ロゴ?イラスト?ピクト?」って聞かれちゃうとわからなくなってしまう。
やっぱ写真撮ってる側は、その周りの状況とかを見ている上で撮っているから、自分達の思い入れというか感情が入ってきてしまう。
それで分類してしまうとその前後関係を知らない写真そのものを見た人は分からなくなってしまうというのがあるんだなぁと思いました。
こうやって調べてみないと、人と人の考え方ってこんなに違うのか!って気づけないですね。
というか、こんなに違うのかって驚きます。
あと今日は紙の課題をやりました。
最終講評で言われた事をいかし、プレゼントの箱からブックカバーへかえました。
明日はこれを見せて先生と相談して、展示までにちょっとずつ変えていきます。
普通の日
今日は一通り授業を受け、授業後はウェブ構築の課題のために話し合いをしました。
今まで3人1グループだったものが、くっついて6人1グループになりこのグループで今後の課題も進めていきます。
今週は先週のペルソナからサイトの目的やコンセプトを決めるという課題です。
そこで今日は2グループがくっついてできた班なので、両グループで作っていたペルソナを調整しつつ合体させました。
メインターゲットは
「八王子デビューの人」
という、八王子に引っ越してきた人、引っ越そうとしている人などをターゲットにし、
その中で
①団地に引っ越してきた主婦
②大学に通うため、下宿しようとしている学生
③セカンドライフを楽しもうと引っ越してくる老夫婦
と、ターゲットユーザをタイプ化、細分化し3つペルソナを作りました。
一番②の学生というのが実際自分達も下宿していて学生であるという点や、周りにも一般大に通っている友達がいて話を聞いたりしやすいという点から一番に見せてあげたいユーザは学生になりそうです。
集まりが悪かったので、それぞれのシナリオから「何を分からせてあげればいいのか?」というのをピックアップするというのを課題にして、
次の話し合いではそれを元にコンセプトを決めていこうと思っています。
後はイラレでペルソナを直して今日は終わり~!
こうやってスムーズに行くときは楽しいんですよね・・・
1回つまずくといやになっちゃうけどつまずいてもできるとこまで頑張ろう。
明日は紙の課題のアイディアをガラッと変えようと思います。展示までにがんばるぞ
昨日自由が丘にいた暴れん坊。
私の大好きな犬です!可愛い!
自由が丘
母と自由が丘までウォーキングに行ってきました!
今日は父に万歩計をとられ、2人で寄り道しつつ時間を一生懸命計算しながら
合計で1時間40分くらい歩きました。
お昼は「葱や平吉」という和食屋さんでご飯。
母は

お魚定食(牡蠣の炊き込みご飯)
わたしは

野菜料理と玄米定食
素朴な味でした。
帰りはブラブラして最後に
「nana's green tea」でお茶。

ちょっとパフェは重すぎて二人して半分程残してしまいました・・・
ウォーキングに行ったのに、カロリーがマイナスどころかプラスに・・・。笑
帰りはさすがにバスに乗って。
しかし・・・間違えたバスに乗ってしまい、自由が丘→駒沢公園から用賀行きに乗り、そこから世田谷区役所まで行き歩いて帰宅。
3回もバスを乗り継いでしまいました。
帰ってデザイン学会のポスターセッションで使うポスターのレイアウト考えて今日はおしまい。
良い1日でした~
今日は父に万歩計をとられ、2人で寄り道しつつ時間を一生懸命計算しながら
合計で1時間40分くらい歩きました。
お昼は「葱や平吉」という和食屋さんでご飯。
母は
お魚定食(牡蠣の炊き込みご飯)
わたしは
野菜料理と玄米定食
素朴な味でした。
帰りはブラブラして最後に
「nana's green tea」でお茶。
ちょっとパフェは重すぎて二人して半分程残してしまいました・・・
ウォーキングに行ったのに、カロリーがマイナスどころかプラスに・・・。笑
帰りはさすがにバスに乗って。
しかし・・・間違えたバスに乗ってしまい、自由が丘→駒沢公園から用賀行きに乗り、そこから世田谷区役所まで行き歩いて帰宅。
3回もバスを乗り継いでしまいました。
帰ってデザイン学会のポスターセッションで使うポスターのレイアウト考えて今日はおしまい。
良い1日でした~
先週の情デ基礎概論
デザインとはモノと人とを良い関係にするということだと教わりました。
私たちはデッサンする時に鉛筆を使います。
この使う鉛筆は人それぞれ使っている会社や、使う濃さ、ホルダーをつけているか、削り方、などが違っていて
それは使ってみて自分が使いやすいと思ったものを選ぶ基準としています。
例えば友達が使っている鉛筆をもらうとします。
これは使ってみると同じ会社だったり削り方が見た目似ていても、びっくりするほど使いにくかったり、違和感を感じます。

なのでそこから自分はいつものように自分で削り、使い込んで行く事で自分にあった鉛筆ができます。
例えると親友のような信頼し合う関係になります。
色々なプロダクトもそういった「人間の経験」や「動き、変化」、「物理的、行動、知的か関わり合い」をふまえて適合的関係を築いて行くことがデザインする上で必要だということが分かりました。
人間が「怖い」「使いづらい」「重い」など感じて、よくないデザインだということがわかる。
=デザインとは人間ありき
=モノと人間の関係は大切
私たちはデッサンする時に鉛筆を使います。
この使う鉛筆は人それぞれ使っている会社や、使う濃さ、ホルダーをつけているか、削り方、などが違っていて
それは使ってみて自分が使いやすいと思ったものを選ぶ基準としています。
例えば友達が使っている鉛筆をもらうとします。
これは使ってみると同じ会社だったり削り方が見た目似ていても、びっくりするほど使いにくかったり、違和感を感じます。
なのでそこから自分はいつものように自分で削り、使い込んで行く事で自分にあった鉛筆ができます。
例えると親友のような信頼し合う関係になります。
色々なプロダクトもそういった「人間の経験」や「動き、変化」、「物理的、行動、知的か関わり合い」をふまえて適合的関係を築いて行くことがデザインする上で必要だということが分かりました。
人間が「怖い」「使いづらい」「重い」など感じて、よくないデザインだということがわかる。
=デザインとは人間ありき
=モノと人間の関係は大切
ウェブ構築6
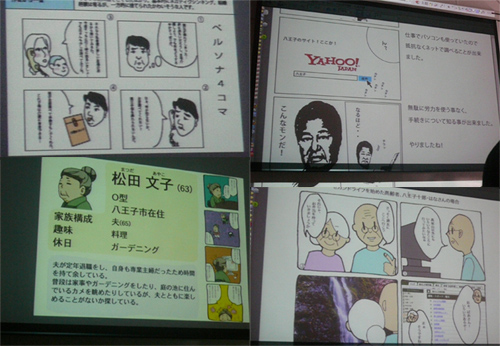
今日は各グループ、ペルソナの発表をしました。
メインターゲットのマップや、成功体験の4コママンガを作ったり。
このペルソナ作りで分かった事を書いてみます。
・シナリオはそのゴールに向かうまでの「体験」きっかけがあったり、試行錯誤したりという物語的なものを書く。
・なるべく具体的であるということ
ユーザはサイトに対してどんなアプローチをするのか?
そこからサイトのどこを改善すればいいか?が見えてくる。
・シナリオの中にはそのユーザの口癖、言い回し、方言などを取り入れると、第三者が見た時にその人の性格を理解しやすいという事
・その人の悩み、問題を考え、そここらゴールを考える
そしてこのシナリオの中から何を分からせてあげればいいのか?
ペルソナから想定される機能などは何か?
などを考えていく。
ペルソナを作れと言われた時は全くどうすればいいか分からないほど難しかったです。
今回はインタビューや調査などには行きませんでしたが、
ちゃんとペルソナを作る時は色んな人に沢山インタビューをしたり膨大な情報を収集して、膨大な情報をまとめるという作業をしなければならないということを知り、こんなに大変なのかと驚きました。

成功体験の4コマです。
皆それぞれ全く違う絵柄で面白かったです
メインターゲットのマップや、成功体験の4コママンガを作ったり。
このペルソナ作りで分かった事を書いてみます。
・シナリオはそのゴールに向かうまでの「体験」きっかけがあったり、試行錯誤したりという物語的なものを書く。
・なるべく具体的であるということ
ユーザはサイトに対してどんなアプローチをするのか?
そこからサイトのどこを改善すればいいか?が見えてくる。
・シナリオの中にはそのユーザの口癖、言い回し、方言などを取り入れると、第三者が見た時にその人の性格を理解しやすいという事
・その人の悩み、問題を考え、そここらゴールを考える
そしてこのシナリオの中から何を分からせてあげればいいのか?
ペルソナから想定される機能などは何か?
などを考えていく。
ペルソナを作れと言われた時は全くどうすればいいか分からないほど難しかったです。
今回はインタビューや調査などには行きませんでしたが、
ちゃんとペルソナを作る時は色んな人に沢山インタビューをしたり膨大な情報を収集して、膨大な情報をまとめるという作業をしなければならないということを知り、こんなに大変なのかと驚きました。
成功体験の4コマです。
皆それぞれ全く違う絵柄で面白かったです
「人の講評を聞く」 インタラクション基礎(講評会)
今日は以前からブログにも書いている、紙の課題の最終講評がありました。
これは11月に学内展示します。

そこで感じた事を書きます。
予備校に通っていた時や、大学入ってからも他人の講評を聞くという機会はかなり沢山ありました。
段々と他人の講評も自分に言われていると思って聞かなければならないという事も分かって聞いていたのですが、
それはただ聞いて「あ~なるほど!自分も気をつけなきゃな~」と思う程度でした。
それは「人の講評を聞く」ということの本質を分かったようで分かっていなかった。
先生は毎回発表をするたびに講評をしてくれますが、つっこむところも「あ~そういえばそうだよなぁ~」と先生がつっこんで初めて気づくことばかりで、
シャッフルディスカッションの時も、他のチームの作品に意見をしますが
結構それが苦手で、一人になってよく考えてみると色々出てくるのですがその場ではパッと出ない。
他の大学の先輩たちがばんばんつっこんでるのを見て「なんでこんなに人の作品に対してすぐアイディアとか意見が出てくるんだろう。。すごいなぁ。。」とよく感じていました。
ちゃんと改めてそれはなんでだろう?と考えると、自分は人の発表を聞いている時に何も考えていなかったからだということが分かりました。
聞いているが、考えていない。
それでは人の講評を聞いていてもちゃんと頭に入るわけがなく。
人の作品を自分はどう感じたのか?自分だったらどうするのか?と常に考えて行く事で初めて「人の講評を聞く」ということができるのだと思いました。

これは11月に学内展示します。
そこで感じた事を書きます。
予備校に通っていた時や、大学入ってからも他人の講評を聞くという機会はかなり沢山ありました。
段々と他人の講評も自分に言われていると思って聞かなければならないという事も分かって聞いていたのですが、
それはただ聞いて「あ~なるほど!自分も気をつけなきゃな~」と思う程度でした。
それは「人の講評を聞く」ということの本質を分かったようで分かっていなかった。
先生は毎回発表をするたびに講評をしてくれますが、つっこむところも「あ~そういえばそうだよなぁ~」と先生がつっこんで初めて気づくことばかりで、
シャッフルディスカッションの時も、他のチームの作品に意見をしますが
結構それが苦手で、一人になってよく考えてみると色々出てくるのですがその場ではパッと出ない。
他の大学の先輩たちがばんばんつっこんでるのを見て「なんでこんなに人の作品に対してすぐアイディアとか意見が出てくるんだろう。。すごいなぁ。。」とよく感じていました。
ちゃんと改めてそれはなんでだろう?と考えると、自分は人の発表を聞いている時に何も考えていなかったからだということが分かりました。
聞いているが、考えていない。
それでは人の講評を聞いていてもちゃんと頭に入るわけがなく。
人の作品を自分はどう感じたのか?自分だったらどうするのか?と常に考えて行く事で初めて「人の講評を聞く」ということができるのだと思いました。
考え方の違い
今週はウェブ構築の授業でペルソナを作るという課題を3人1グループでやっています。
①ターゲットユーザを決める
②メインユーザを決める
③マップを作る
・軸を決める
・ユーザをマップにする
④③を元にペルソナの作成
⑤ペルソナの成功体験
という順番で進めることになっているのですが、
マップを作るという作業をしているときに、何かおかしいぞ・・・?と感じ、そして話し合いも止まってしまいました。
それは何故かと言うと、ターゲットのユーザを「あ~こんな人が見てそうだよね~」という、自分達の想像で考えてしまっていたということです。
想像で考えているだけではそこから何も広げていけないのはあたりまえで、

私たちはこの「見る、考える、作る」の「考える」の部分から考え出してしまっていた。
それを指摘されるまで、観察などをするということが全く頭になかった。
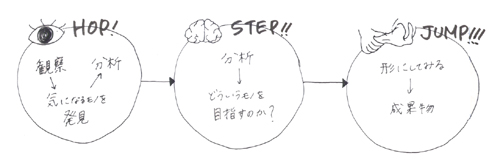
ex-sightの時に初めて他の大学の方達とグループワークをすることで「考え方の違い」を感じ、そこで美大生はHOP・STEPというプロセスの部分が足りていないという事を知った。
そしてあれだけ夏フィールドワークなどを行って調査、分析し、形にしていくという過程を学んだにも関わらず忘れてしまっていた。
環境が変わるとこんなに考え方が違ってしまうのか?と驚いた。
こういう疑問をそのままうやむやにせず、追及していかないと美大生にとって足りないところはどこなのか?という事を理解しないままになってしまう。
話し合いの中でつっかかってそれを追求しようとしても、「そこまでやらなくとも・・・」と流してしまうところがあり、もっともっと少しつっかかったら何故つっかかったんだろう?とその都度自分の中で整理していくことによって、段々と弱点を把握し、直していけるきっかけになるんではないかと思いました。
①ターゲットユーザを決める
②メインユーザを決める
③マップを作る
・軸を決める
・ユーザをマップにする
④③を元にペルソナの作成
⑤ペルソナの成功体験
という順番で進めることになっているのですが、
マップを作るという作業をしているときに、何かおかしいぞ・・・?と感じ、そして話し合いも止まってしまいました。
それは何故かと言うと、ターゲットのユーザを「あ~こんな人が見てそうだよね~」という、自分達の想像で考えてしまっていたということです。
想像で考えているだけではそこから何も広げていけないのはあたりまえで、
私たちはこの「見る、考える、作る」の「考える」の部分から考え出してしまっていた。
それを指摘されるまで、観察などをするということが全く頭になかった。
ex-sightの時に初めて他の大学の方達とグループワークをすることで「考え方の違い」を感じ、そこで美大生はHOP・STEPというプロセスの部分が足りていないという事を知った。
そしてあれだけ夏フィールドワークなどを行って調査、分析し、形にしていくという過程を学んだにも関わらず忘れてしまっていた。
環境が変わるとこんなに考え方が違ってしまうのか?と驚いた。
こういう疑問をそのままうやむやにせず、追及していかないと美大生にとって足りないところはどこなのか?という事を理解しないままになってしまう。
話し合いの中でつっかかってそれを追求しようとしても、「そこまでやらなくとも・・・」と流してしまうところがあり、もっともっと少しつっかかったら何故つっかかったんだろう?とその都度自分の中で整理していくことによって、段々と弱点を把握し、直していけるきっかけになるんではないかと思いました。
ユニバーサルメニューワークショップ
今日はASUKOEさん主催のワークショップのお手伝いに国際フォーラムに行って来ました。
自治体の関係者の方(広報やHPを担当してる方)向けのワークショップということや、
内容はこの前のウェブ構築の授業で聞いた話も入っていて、もっと理解が深まり、今大学で自治体のウェブサイトのリニューアルをするという課題に向けて勉強している最中だったので、今日のワークショップでの内容はとても参考になるものばかりでした。
最近初めてウェブサイトの評価ということをして、
そこで例えば「市の伝えたい情報」を一番に押し出してしまっているといったことや、
市民の人にはこのウェブサイトは分かりづらいのではないか?というような問題点を市がちゃんと認識していたということを知り、とても驚きました。
自治体の方の生の声を聞けるという機会は滅多にないことなので、とても貴重な経験ができてよかったです。
明日は(もう今日かな・・)インタラクションの講評会です。

自治体の関係者の方(広報やHPを担当してる方)向けのワークショップということや、
内容はこの前のウェブ構築の授業で聞いた話も入っていて、もっと理解が深まり、今大学で自治体のウェブサイトのリニューアルをするという課題に向けて勉強している最中だったので、今日のワークショップでの内容はとても参考になるものばかりでした。
最近初めてウェブサイトの評価ということをして、
そこで例えば「市の伝えたい情報」を一番に押し出してしまっているといったことや、
市民の人にはこのウェブサイトは分かりづらいのではないか?というような問題点を市がちゃんと認識していたということを知り、とても驚きました。
自治体の方の生の声を聞けるという機会は滅多にないことなので、とても貴重な経験ができてよかったです。
明日は(もう今日かな・・)インタラクションの講評会です。
気持ちよさ
昨日の夜はインタラクションの課題をやりました。
ペリペリするところの形や、切り取り線の線はどれが気持ちいいのか?ということを調べるために、
友達にやってみてもらおうと頼んでたのですが、予定が合わなくなってしまい、
急遽父にやってもらうことに・・・

ペリペリしているときどう感じながらやっているかを話しながら、それをデジカメで撮影。
自分では「これあると面白いかな?」って思いながらやっていても実際他の人がやると逆に切り取りにくかったり、
人が「きもちいい」って無意識に思えるようなものを目指していたのに、実際は「おもしろい」ものを考えていて、段々と軸がずれてきてしまっていたり。
これはミクロの視点ばかりだったからなのでしょうか。
私は自分でペリペリやっているときもただ気持ちいいのか、気持ちよくないのか、ということしか考えておらず、気持ち良くないとじゃあ別の形作ろう、となってしまっていた。
「ペリペリするところのどこが気持ち良いと思えるのか?」
「あまり気持ちよくないところはどこが悪かったのか?」
を考えなければ先に進めない。
人間が「気持ち良い」と感じるのは、エラーがないこと。
障害も何もなく、何も考えずにできること。
プチプチも「この飛び出てる丸を潰したら気持ち良さそう」って何故か無意識にわかって、
そしてそれを潰したときの期待通りの「プチッ」っていう音と触感。
それをもっと感じたい!って思って、いっぱい潰したくなる。
この繰り返し頭を使わずにする動作と五感で感じ取ったモノが「気持ちよさ」に繋がるという事が分かりました。

そして飛び出て丸を潰したら良い音が出そうとか、枝豆の皮を押すと何か出てきそうって思わせられるようなきっかけがないと、その"頭を使わずにする動作"すらさせられない。
その動作をさせようとする"きっかけ"も必要なんだという事がわかりました。
これをいかして作っていこうと思います。
ペリペリするところの形や、切り取り線の線はどれが気持ちいいのか?ということを調べるために、
友達にやってみてもらおうと頼んでたのですが、予定が合わなくなってしまい、
急遽父にやってもらうことに・・・
ペリペリしているときどう感じながらやっているかを話しながら、それをデジカメで撮影。
自分では「これあると面白いかな?」って思いながらやっていても実際他の人がやると逆に切り取りにくかったり、
人が「きもちいい」って無意識に思えるようなものを目指していたのに、実際は「おもしろい」ものを考えていて、段々と軸がずれてきてしまっていたり。
これはミクロの視点ばかりだったからなのでしょうか。
私は自分でペリペリやっているときもただ気持ちいいのか、気持ちよくないのか、ということしか考えておらず、気持ち良くないとじゃあ別の形作ろう、となってしまっていた。
「ペリペリするところのどこが気持ち良いと思えるのか?」
「あまり気持ちよくないところはどこが悪かったのか?」
を考えなければ先に進めない。
人間が「気持ち良い」と感じるのは、エラーがないこと。
障害も何もなく、何も考えずにできること。
プチプチも「この飛び出てる丸を潰したら気持ち良さそう」って何故か無意識にわかって、
そしてそれを潰したときの期待通りの「プチッ」っていう音と触感。
それをもっと感じたい!って思って、いっぱい潰したくなる。
この繰り返し頭を使わずにする動作と五感で感じ取ったモノが「気持ちよさ」に繋がるという事が分かりました。
そして飛び出て丸を潰したら良い音が出そうとか、枝豆の皮を押すと何か出てきそうって思わせられるようなきっかけがないと、その"頭を使わずにする動作"すらさせられない。
その動作をさせようとする"きっかけ"も必要なんだという事がわかりました。
これをいかして作っていこうと思います。
カレンダー
リンク
カテゴリー
フリーエリア
最新コメント
[06/01 よしはし]
[05/21 パパ]
[05/20 浅野 かほ]
[05/20 よしはし]
[05/19 Backlinks]
最新記事
最新トラックバック
プロフィール
HN:
Kaho Asano
年齢:
34
性別:
女性
誕生日:
1989/12/19
職業:
大学院生
趣味:
語学
自己紹介:
多摩美術大学 情報デザイン学科デザインコース 須永ゼミ卒
千葉工業大学大学院 デザイン科学科 山崎研究室 M1
千葉工業大学大学院 デザイン科学科 山崎研究室 M1
