ENTRY NAVI
芸祭
芸祭に行ってきましたー!

模擬店

ブタ丸ごと焼いてました。

ミスコンにエントリーしていた水泳部のノリノリなにいちゃん。

奥には麒麟の絵が。
いちいちこってます。凄い・・・

歩く展示

自分がモデルになった絵を撮る友達。

私の大好きな虫が!!
彫刻科の方の作品です。

ミスマでガチャポンをする友達をじっと見つめる子供。
面白かったので載せちゃいました。
この日は行くのが遅く工芸と彫刻、デザイン棟の1、2階しか見れず、
お目当てのものが見れませんでした。。ショック
学校中の展示見るためには1日じゃ足りませんね・・・
なので一日中模擬店にいたような気がします。
気がついたらお金がほとんどなくなっていたという・・・
いつもお祭りになると狂ったように遊ぶね、といわれてたのを実感しました。笑
この後は友達の家で展示の打ち合わせをし、門限を破りつつ帰宅。
ごめんなさい。
模擬店
ブタ丸ごと焼いてました。
ミスコンにエントリーしていた水泳部のノリノリなにいちゃん。
奥には麒麟の絵が。
いちいちこってます。凄い・・・
歩く展示
自分がモデルになった絵を撮る友達。
私の大好きな虫が!!
彫刻科の方の作品です。
ミスマでガチャポンをする友達をじっと見つめる子供。
面白かったので載せちゃいました。
この日は行くのが遅く工芸と彫刻、デザイン棟の1、2階しか見れず、
お目当てのものが見れませんでした。。ショック
学校中の展示見るためには1日じゃ足りませんね・・・
なので一日中模擬店にいたような気がします。
気がついたらお金がほとんどなくなっていたという・・・
いつもお祭りになると狂ったように遊ぶね、といわれてたのを実感しました。笑
この後は友達の家で展示の打ち合わせをし、門限を破りつつ帰宅。
ごめんなさい。
PR
ウェブ構築話し合い
今日は学校へ展示の紙の回収をして大量にお菓子を買い込み友達の家に行きました。
今回の課題はワイヤーフレームを作ることとトップの画面の面を考えてくることです。
いつもと違う環境で話し合いをしたからか、全く集中できず・・・
皆インタラクションや芸祭のことで頭がいっぱいでウェブの方にすぐに切り替えらなかったので、
結局この日はメインでやっていく「引越し」の中の情報をグルーピング、ラベリングして終わりました。
いつも思うのですが何でこう展示会だったり大変なものが重なってしまうのでしょうか・・・
それとも片方が大変だからそう感じるだけなんでしょうか。。
まぁ段々とやる事も難しくなってきてるのもあるんだと思うのですが。

今回の課題はワイヤーフレームを作ることとトップの画面の面を考えてくることです。
いつもと違う環境で話し合いをしたからか、全く集中できず・・・
皆インタラクションや芸祭のことで頭がいっぱいでウェブの方にすぐに切り替えらなかったので、
結局この日はメインでやっていく「引越し」の中の情報をグルーピング、ラベリングして終わりました。
いつも思うのですが何でこう展示会だったり大変なものが重なってしまうのでしょうか・・・
それとも片方が大変だからそう感じるだけなんでしょうか。。
まぁ段々とやる事も難しくなってきてるのもあるんだと思うのですが。
芸祭間近!
今日はクリスマスポスターを作ってました。
学校は芸祭準備期間なので作業が学校で出来ないため
明日はウェブの課題を友達の家に皆で集まって作業します。
今日芸祭のパンフを見ました。

まだ出しちゃだめかな?
中身は芸祭中に更新しておきます。
うちの学年にはいませんが、ファインアートの子の話を聞くと芸祭に力を入れすぎて作品制作を怠ってしまっている子がいて問題になっていると、聞きました。
のめり込むのも分かる気がします・・
こういうのを見てると自分も何かやればよかった!って思いますが
授業と両立できなくなっちゃうのは避けたいですよね・・・。でも来年は出したいなぁ。
学校は芸祭準備期間なので作業が学校で出来ないため
明日はウェブの課題を友達の家に皆で集まって作業します。
今日芸祭のパンフを見ました。
まだ出しちゃだめかな?
中身は芸祭中に更新しておきます。
うちの学年にはいませんが、ファインアートの子の話を聞くと芸祭に力を入れすぎて作品制作を怠ってしまっている子がいて問題になっていると、聞きました。
のめり込むのも分かる気がします・・
こういうのを見てると自分も何かやればよかった!って思いますが
授業と両立できなくなっちゃうのは避けたいですよね・・・。でも来年は出したいなぁ。
インタラクションデザイン基礎
授業といってもインタラクションの話し合いをずっとしていました。
今日は私が進行を頼まれたので、DM班や展示班に分かれて話し合いをするようにタイムスケジュールを組んだりしたのですが
やっぱり話し合いをしてる最中でDMのイメージがないと展示が動けなくなっちゃったり、展示の構成が決まらないとDMのデザインが決まらなかったりがあったのですが
なんとか今日中に決める事は大体決まってほっとしました。
展示班では模型を粘土で作ってくれたり、キャプションのデザインももう仕上がってたり
皆仕事が速くでびっくりしました。
頼りになります・・・
ありがとう。

授業後は昼食の時間に話し合い、その後癒されに情デ棟裏の芝生へ

今の時期すっごく過ごしやすい気温で気づいたら1時間もゴロゴロしてしまいました・・・。

キャプションの写真撮影のためにコスプレしてきたり

明日から芸祭準備期間です~!
今日は私が進行を頼まれたので、DM班や展示班に分かれて話し合いをするようにタイムスケジュールを組んだりしたのですが
やっぱり話し合いをしてる最中でDMのイメージがないと展示が動けなくなっちゃったり、展示の構成が決まらないとDMのデザインが決まらなかったりがあったのですが
なんとか今日中に決める事は大体決まってほっとしました。
展示班では模型を粘土で作ってくれたり、キャプションのデザインももう仕上がってたり
皆仕事が速くでびっくりしました。
頼りになります・・・
ありがとう。
授業後は昼食の時間に話し合い、その後癒されに情デ棟裏の芝生へ
今の時期すっごく過ごしやすい気温で気づいたら1時間もゴロゴロしてしまいました・・・。
キャプションの写真撮影のためにコスプレしてきたり
明日から芸祭準備期間です~!
無題
今日は学校の授業がなかったので展示の話し合いと作業をしました。
展示のテーマカラーは黒で布や脚立などを使って黒い空間を作り、
照明を何個か落とすという計画ですが、どうなるのかな・・・
それと研究室で用意してくれるものが少なく、殆ど自費なので皆ひーひー言ってます。笑
明日は皆で展示前集まれる最後の授業なので
事前に宿題をやってきてもらったり、タイムスケジュール作ったりしています。
もしものことを考えると怖いので8日までには大体を完成させる予定です。
うまくいきますように!
展示のテーマカラーは黒で布や脚立などを使って黒い空間を作り、
照明を何個か落とすという計画ですが、どうなるのかな・・・
それと研究室で用意してくれるものが少なく、殆ど自費なので皆ひーひー言ってます。笑
明日は皆で展示前集まれる最後の授業なので
事前に宿題をやってきてもらったり、タイムスケジュール作ったりしています。
もしものことを考えると怖いので8日までには大体を完成させる予定です。
うまくいきますように!
メディアリテラシー
情デ基礎概論の授業でIAの4つのポイント
1.情報の組織化
2.ラベリング
3.ナビゲーション
4.検索
の3、4の部分とユーザビリティについて今日はやりました。
まず先週の復習をかねて、ラベリングの演習。

このアイコンは何を表しているのか?を1つずつ挙手していく形で、3問。
3問ともアイコンは同じデザイナーさんが作ったもので、
60人弱いたうち、3問とも正解したのはたったの2人。
今世の中にあるアイコンでもこんなに多くの人に理解されていないものがまだまだあるという事を実感。
車を運転している最中にパッと見て一瞬で理解できる交通標識は凄いと思う。
ラベリングでは昔のウェブサイトを見ながら問題点を挙げていくという演習も行いました。
4.検索では、検索システム(Yahoo!やGoogle以外)というのはただユーザーに情報を探させるのではなく、
ナビゲーションで探して、探して、探してなかったものをやっと検索させるという配置やしくみになっていて、
そこで検索することはそのウェブサイトで一番探しずらかったものを指す。
そこからまたサイトを構築していく、ということでとても効率的な使い方だと思いました。

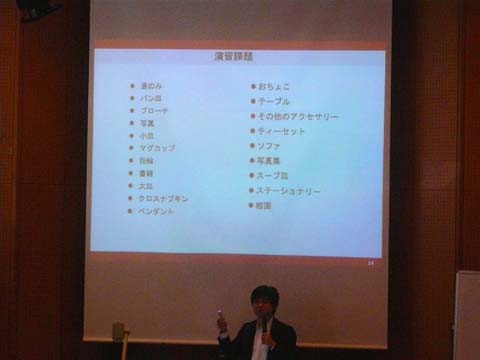
これはこのリストをグルーピングし、そのグルーピングしたものをラベリングしてサイト名をつけるという演習でした。

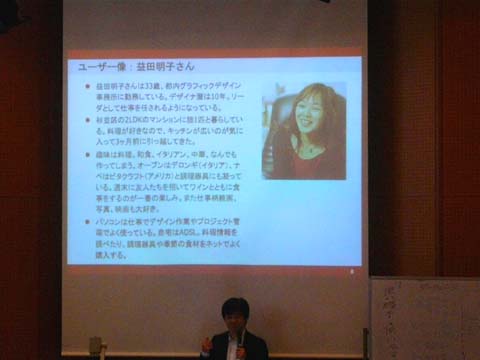
そしてグルーピング、ラベリングしてからこのペルソナを見せられ、
自分がグループ化したものは本当にこの人に使いやすくできているか?
ラベリングはこの人に分かりやすいものになっているか?を考えてさっき作ったものを修正。
ここでユーザビリティとは何か?
ウェブを作る過程でなどが簡単に分かりました。
でもこの演習をやって、このペルソナの益田さんの気持ちになって「益田さんはこのラベルで中身が分かるか?」ということが考えられない、というのが正直な気持ちでした。
やはり大体のグルーピングやラベリングをしてそこからユーザテストに頼るという感じになっていくのでしょうか?
今はこういう事を最初から学んでいるから言えますが、昔のサイトは全くそういう事を考えずに作られていた(企業だとその事業部の資金などでグルーピングやアイコンの有無がわかれていたり)と思うとこわいですね。
今度この記事はもうちょっと自分なりに整理して書きます。
今日は3年生の授業で同志社大の方々がプレゼンしに来ていたそうです。
見たかったな・・・

宮城の子が大量に持ってきたみかん
ちょっと甘い。
1.情報の組織化
2.ラベリング
3.ナビゲーション
4.検索
の3、4の部分とユーザビリティについて今日はやりました。
まず先週の復習をかねて、ラベリングの演習。
このアイコンは何を表しているのか?を1つずつ挙手していく形で、3問。
3問ともアイコンは同じデザイナーさんが作ったもので、
60人弱いたうち、3問とも正解したのはたったの2人。
今世の中にあるアイコンでもこんなに多くの人に理解されていないものがまだまだあるという事を実感。
車を運転している最中にパッと見て一瞬で理解できる交通標識は凄いと思う。
ラベリングでは昔のウェブサイトを見ながら問題点を挙げていくという演習も行いました。
4.検索では、検索システム(Yahoo!やGoogle以外)というのはただユーザーに情報を探させるのではなく、
ナビゲーションで探して、探して、探してなかったものをやっと検索させるという配置やしくみになっていて、
そこで検索することはそのウェブサイトで一番探しずらかったものを指す。
そこからまたサイトを構築していく、ということでとても効率的な使い方だと思いました。
これはこのリストをグルーピングし、そのグルーピングしたものをラベリングしてサイト名をつけるという演習でした。
そしてグルーピング、ラベリングしてからこのペルソナを見せられ、
自分がグループ化したものは本当にこの人に使いやすくできているか?
ラベリングはこの人に分かりやすいものになっているか?を考えてさっき作ったものを修正。
ここでユーザビリティとは何か?
ウェブを作る過程でなどが簡単に分かりました。
でもこの演習をやって、このペルソナの益田さんの気持ちになって「益田さんはこのラベルで中身が分かるか?」ということが考えられない、というのが正直な気持ちでした。
やはり大体のグルーピングやラベリングをしてそこからユーザテストに頼るという感じになっていくのでしょうか?
今はこういう事を最初から学んでいるから言えますが、昔のサイトは全くそういう事を考えずに作られていた(企業だとその事業部の資金などでグルーピングやアイコンの有無がわかれていたり)と思うとこわいですね。
今度この記事はもうちょっと自分なりに整理して書きます。
今日は3年生の授業で同志社大の方々がプレゼンしに来ていたそうです。
見たかったな・・・
宮城の子が大量に持ってきたみかん
ちょっと甘い。
紙の課題2
今日は一度も外へ出ず、ずっと紙の課題を黙々とやっていました。
一度も休まなかったので頭がクラクラします・・・
最初から本作りをしました。

カバーなし





中身

糸かがり綴じしてます。
これにもとの紙で先週作ったカバーがつきます。
ちょっとコロコロ変わりすぎたかな・・・
そういえば講評会でのこと書いてなかった気がするな。
ちょっとだけ講評のことを書きます。
講評ではやりたい事が多すぎると頂きました。

これが最終講評で出した作品です。
上のペリペリを破ると、

裏がこの上のしおりになって持って帰れるようになっていて、
そして出来た穴から中を覗かせて鏡越しに文字を読ませるしくみになっているのですが、
やりたいことが多すぎたり、いきなりしおりが出てくるのも突然すぎる。と講評してもらったので
自分が一番やりたいこと、見せたいことをしぼり
しおりから考えて上の本にたどり着きました。
最初はブックカバーも作って見せてOKをもらったのですが、ちょっとさみしいかな?と思ったので本で文字だったり絵を見せるものにしてみました。
ブックカバーの背のところからペリペリっとはがすと裏が鏡になっていて、それを使って読ませます。
ブックカバーは全体が覆われていて、本棚に並んでいても何の本だかわからないという欠点があるので、
はがしてちゃんと背のタイトルが読めるという作りにもなっています。
これで決定ではなく、また先生に見せて変えていく感じです。
講評後にメール投票して意見をもらうということをしたのですが、好評ではあってよかったのですが、やはり要素が多いという意見ももらいました。
先生だけでなく同じ課題をやっている皆がどう感じたのかという意見をもらえるのは嬉しいです。
一度も休まなかったので頭がクラクラします・・・
最初から本作りをしました。
カバーなし
中身
糸かがり綴じしてます。
これにもとの紙で先週作ったカバーがつきます。
ちょっとコロコロ変わりすぎたかな・・・
そういえば講評会でのこと書いてなかった気がするな。
ちょっとだけ講評のことを書きます。
講評ではやりたい事が多すぎると頂きました。
これが最終講評で出した作品です。
上のペリペリを破ると、
裏がこの上のしおりになって持って帰れるようになっていて、
そして出来た穴から中を覗かせて鏡越しに文字を読ませるしくみになっているのですが、
やりたいことが多すぎたり、いきなりしおりが出てくるのも突然すぎる。と講評してもらったので
自分が一番やりたいこと、見せたいことをしぼり
しおりから考えて上の本にたどり着きました。
最初はブックカバーも作って見せてOKをもらったのですが、ちょっとさみしいかな?と思ったので本で文字だったり絵を見せるものにしてみました。
ブックカバーの背のところからペリペリっとはがすと裏が鏡になっていて、それを使って読ませます。
ブックカバーは全体が覆われていて、本棚に並んでいても何の本だかわからないという欠点があるので、
はがしてちゃんと背のタイトルが読めるという作りにもなっています。
これで決定ではなく、また先生に見せて変えていく感じです。
講評後にメール投票して意見をもらうということをしたのですが、好評ではあってよかったのですが、やはり要素が多いという意見ももらいました。
先生だけでなく同じ課題をやっている皆がどう感じたのかという意見をもらえるのは嬉しいです。
紙の課題
今日は新宿に買出しに行きました。
紙の課題をちょっとガラッと変えるのでそのプロトタイプも作ってみました。

刺さってるのは裏が鏡になってるしおりです。
これで中身に描いてある絵を見てもらうしくみです。
表紙の紙もあるものでやってしまったり、
まだずっごい汚いので明日ちゃんとした試作品を作ります。
紙の課題をちょっとガラッと変えるのでそのプロトタイプも作ってみました。
刺さってるのは裏が鏡になってるしおりです。
これで中身に描いてある絵を見てもらうしくみです。
表紙の紙もあるものでやってしまったり、
まだずっごい汚いので明日ちゃんとした試作品を作ります。
ウェブ構築7
今日はウェブ構築の授業でまずプレゼンをし、次のステップで
「設計」の部分について話し合いをしました。
来週までにサイトストラクチャーとトップページを作ってくるという課題があります。
今日はその話し合いをしたのですが、全く進まず・・・いきなりつまずいてしまいました。
机に向かったままでずっとミクロ視点で見ていた私たちは、ペルソナをすごくしぼっていても、かなりの情報過多だということに気づかずに話し合いをしていました。
いつもは無言の時間は絶対作りたくないので常に喋っていようと思っているのですが、
やはり向かっている方向に不安だったり疑問だったりひっかかるものがあり
結局進まず。
こういう時に立って離れてみるという手段があったことを忘れていました。
もし立って離れていればもっと話し合いはかわったかもしれません。
もっと話し合いを活発にするためにも、立って、離れて、見る!ということ忘れずにやっていきたいと思います。
展示会
今日はインタラクションの展示計画について話し合いをしました。
各グループのリーダー達と集まり、コンセプトなどをまとめ、
その後展示スペースの下見というか、確認程度に見に行きました。

「展示かー!楽しそうー!」
と思っても、特に学外展のように展示には展示担当の先生がついているわけでもなく、どうすれば作品の360度見渡せるようにできるのか?人が通る道に置くときどういう置き方が適しているのか?などが最初から分かっているわけでなく、作っていくうちにだんだんと気づき、直していく。
そういう過程が机に向かって勉強している時よりも頭に焼きつく。
中学生の頃の理科の実験もそうでしたよね。
普通に黒板でやったことよりも実験で体験した分野のところの点数だけ良かったり・・・。
でも最初から何もない状態で皆で作り上げていくという作業は失敗が多く、
間に合わなかったりして7月のオープンキャンパスの時も失敗ばかりで後味が悪いものになってしまったということもありましたが、
こうやって皆で協力し合って作り上げていくのは凄くやりがいがあって良い経験だなと思います。

オープンキャンパスの失敗をいかして、今回はできるだけうまくいくとい・・・けるといいなぁ。。
早め早めの行動を・・・!
でも芸祭期間挟むから、実質一週間・・・・。
あ、昨日の展示の台(ひどい絵のやつ)の写真があったので載せておきます。
少しイメージと違ったけど。

各グループのリーダー達と集まり、コンセプトなどをまとめ、
その後展示スペースの下見というか、確認程度に見に行きました。
「展示かー!楽しそうー!」
と思っても、特に学外展のように展示には展示担当の先生がついているわけでもなく、どうすれば作品の360度見渡せるようにできるのか?人が通る道に置くときどういう置き方が適しているのか?などが最初から分かっているわけでなく、作っていくうちにだんだんと気づき、直していく。
そういう過程が机に向かって勉強している時よりも頭に焼きつく。
中学生の頃の理科の実験もそうでしたよね。
普通に黒板でやったことよりも実験で体験した分野のところの点数だけ良かったり・・・。
でも最初から何もない状態で皆で作り上げていくという作業は失敗が多く、
間に合わなかったりして7月のオープンキャンパスの時も失敗ばかりで後味が悪いものになってしまったということもありましたが、
こうやって皆で協力し合って作り上げていくのは凄くやりがいがあって良い経験だなと思います。
オープンキャンパスの失敗をいかして、今回はできるだけうまくいくとい・・・けるといいなぁ。。
早め早めの行動を・・・!
でも芸祭期間挟むから、実質一週間・・・・。
あ、昨日の展示の台(ひどい絵のやつ)の写真があったので載せておきます。
少しイメージと違ったけど。
カレンダー
リンク
カテゴリー
フリーエリア
最新コメント
[06/01 よしはし]
[05/21 パパ]
[05/20 浅野 かほ]
[05/20 よしはし]
[05/19 Backlinks]
最新記事
最新トラックバック
プロフィール
HN:
Kaho Asano
年齢:
35
性別:
女性
誕生日:
1989/12/19
職業:
大学院生
趣味:
語学
自己紹介:
多摩美術大学 情報デザイン学科デザインコース 須永ゼミ卒
千葉工業大学大学院 デザイン科学科 山崎研究室 M1
千葉工業大学大学院 デザイン科学科 山崎研究室 M1
